
5분만에 웹사이트 만들어주는 AI, 프레이머(Framer) 사용법
목차
- 회원가입
- 웹페이지 생성 및 배포
- 웹페이지 수정
- 추가 기능
- 업데이트 및 배포
1. 회원가입
프레이머 사이트에 접속한 후, [Start for free today] 버튼을 클릭합니다.

구글 계정과 이메일 중 원하는 방식으로 회원가입을 해줍니다.

다음과 같은 화면이 뜨면 웹페이지를 만들 준비가 끝납니다.

2. 웹페이지 생성 및 배포
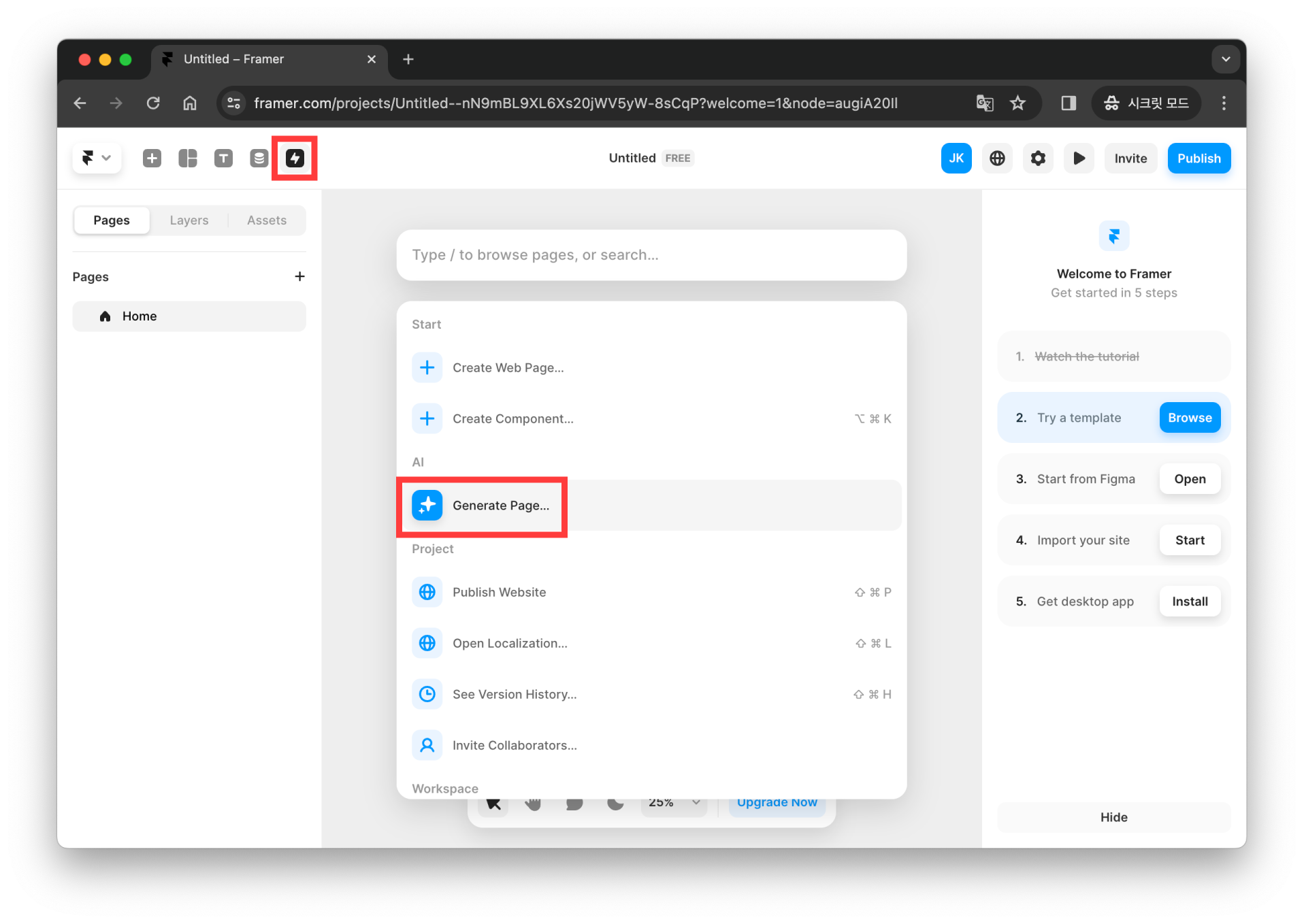
본격적으로 생성형 AI 기능을 활용하여 웹페이지를 만들어 보겠습니다. 좌측 상단의 [Actions] 버튼을 클릭해 주세요. 그중 AI 카테고리의 [Generate Page]를 선택합니다.

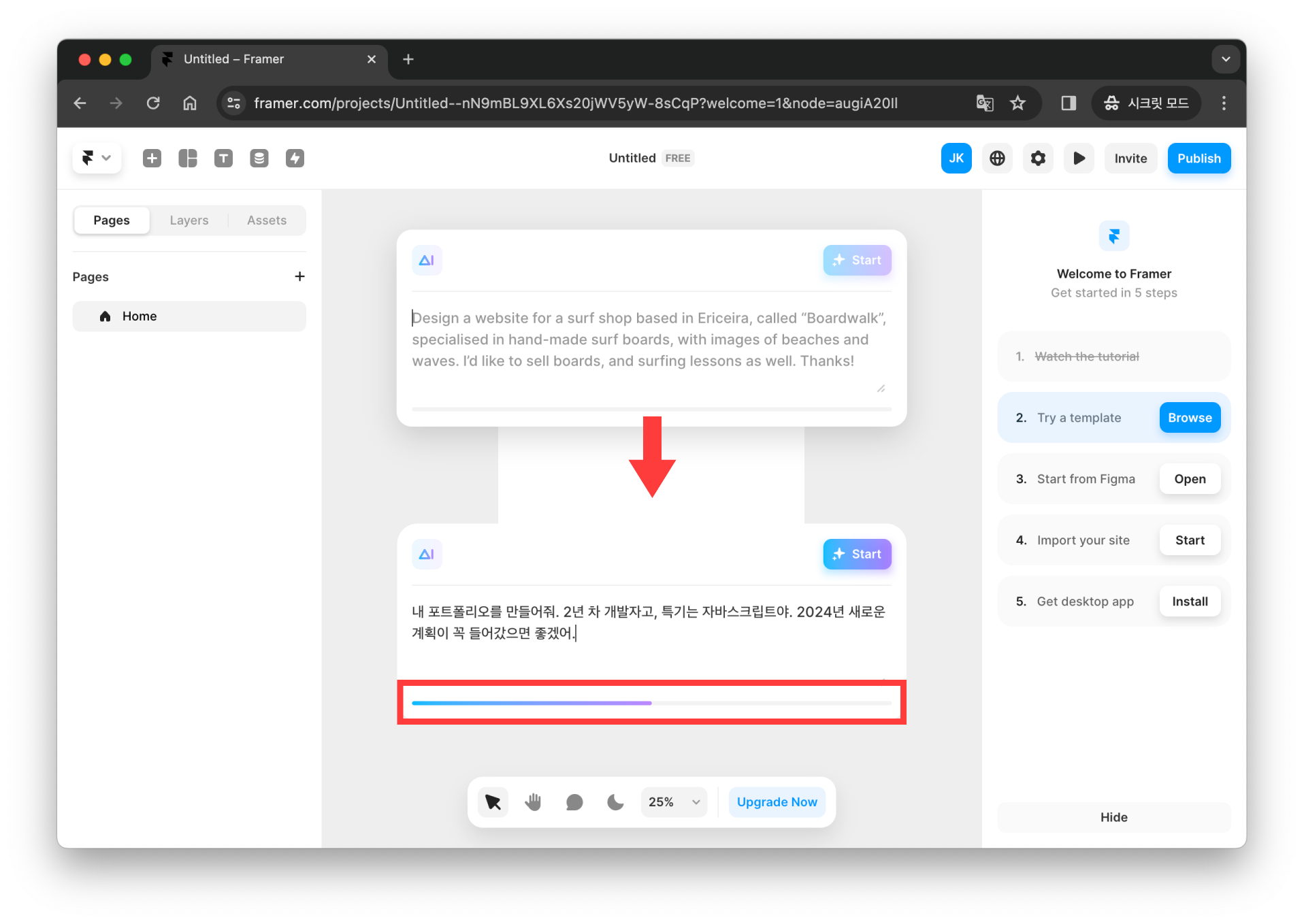
그럼 다음과 같이 프롬프트를 입력할 수 있는 칸이 뜨는데요. 제작하고 싶은 웹페이지의 설명을 작성해 줍니다. 작성할 수 있는 프롬프트 수가 프롬프트 밑에 게이지로 표시됩니다. 게이지가 다 차면 내용이 반영되지 않으니, 주의해서 작성해 주세요.

프롬프트 입력 TIP
문장으로 서술하듯이 작성하고 싶으면 한글, 디테일하게 설명하고 싶으면 영어를 추천해요.
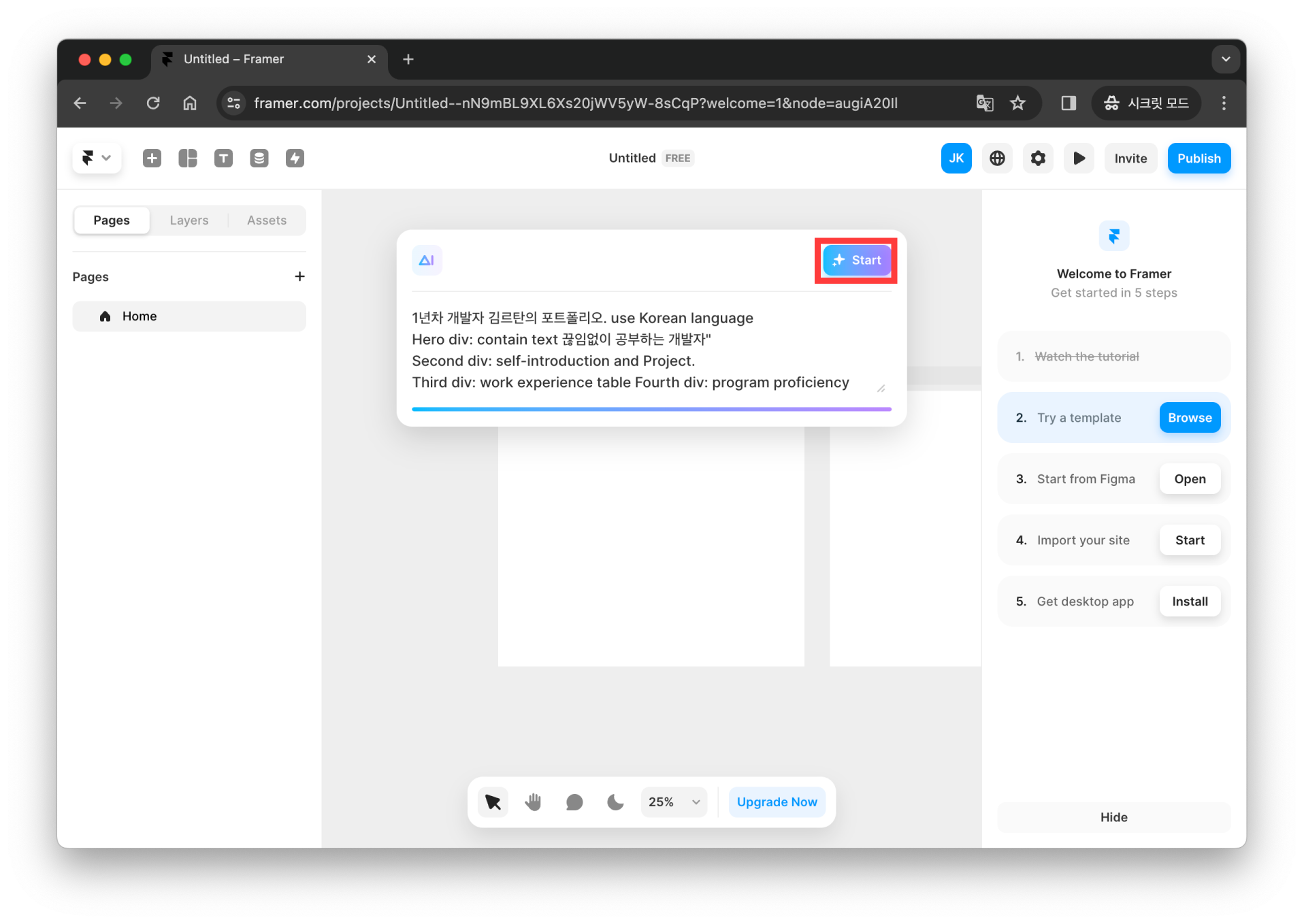
다음과 같이 프롬프트를 입력하고, 우측 상단의 [Start] 버튼을 눌러줍니다.

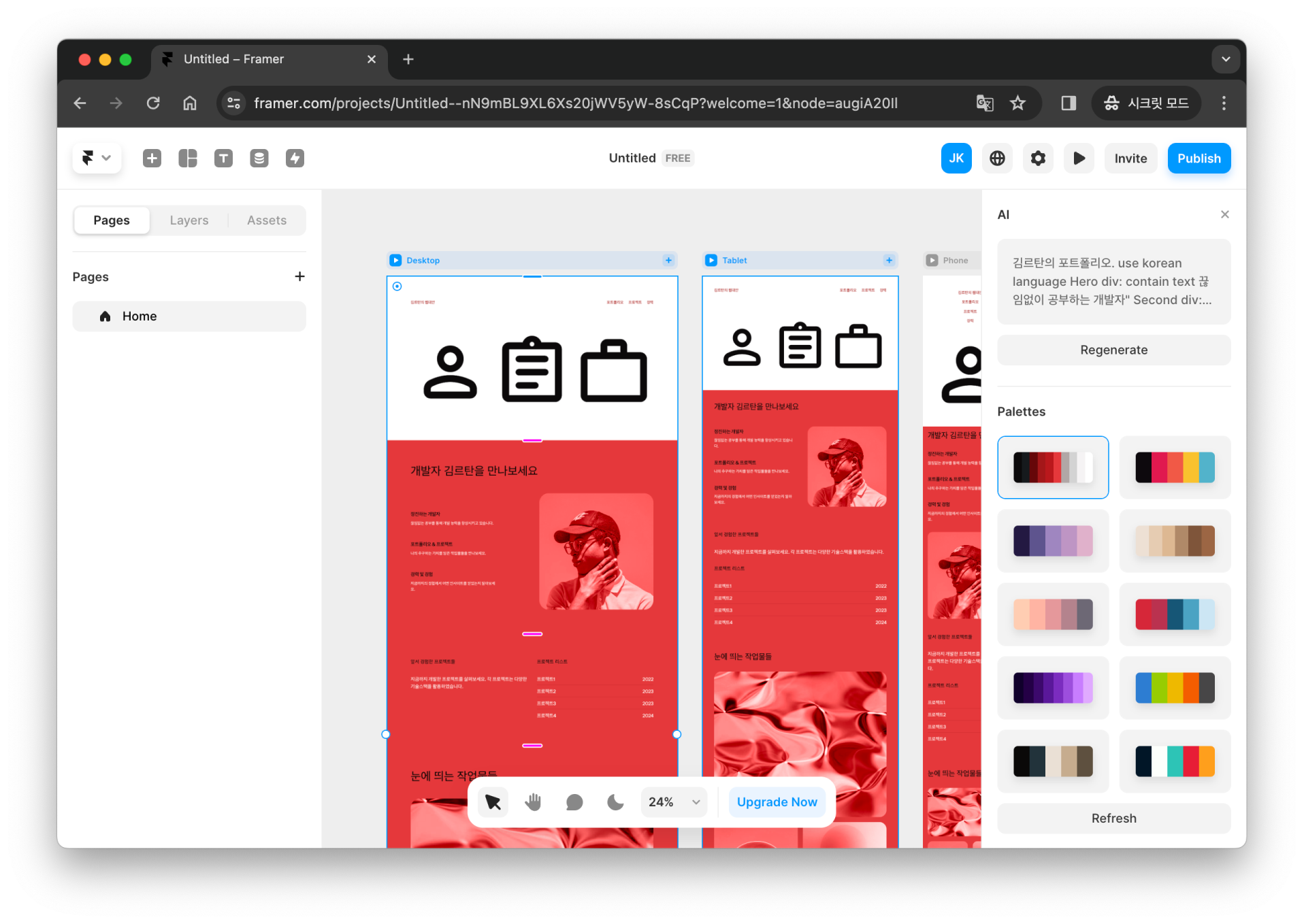
잠시 기다리면, 아래와 같이 웹페이지가 생성되는 걸 확인할 수 있습니다. 페이지 규격은 Desktop / Tablet / Phone 세 가지 버전으로 생성됩니다.

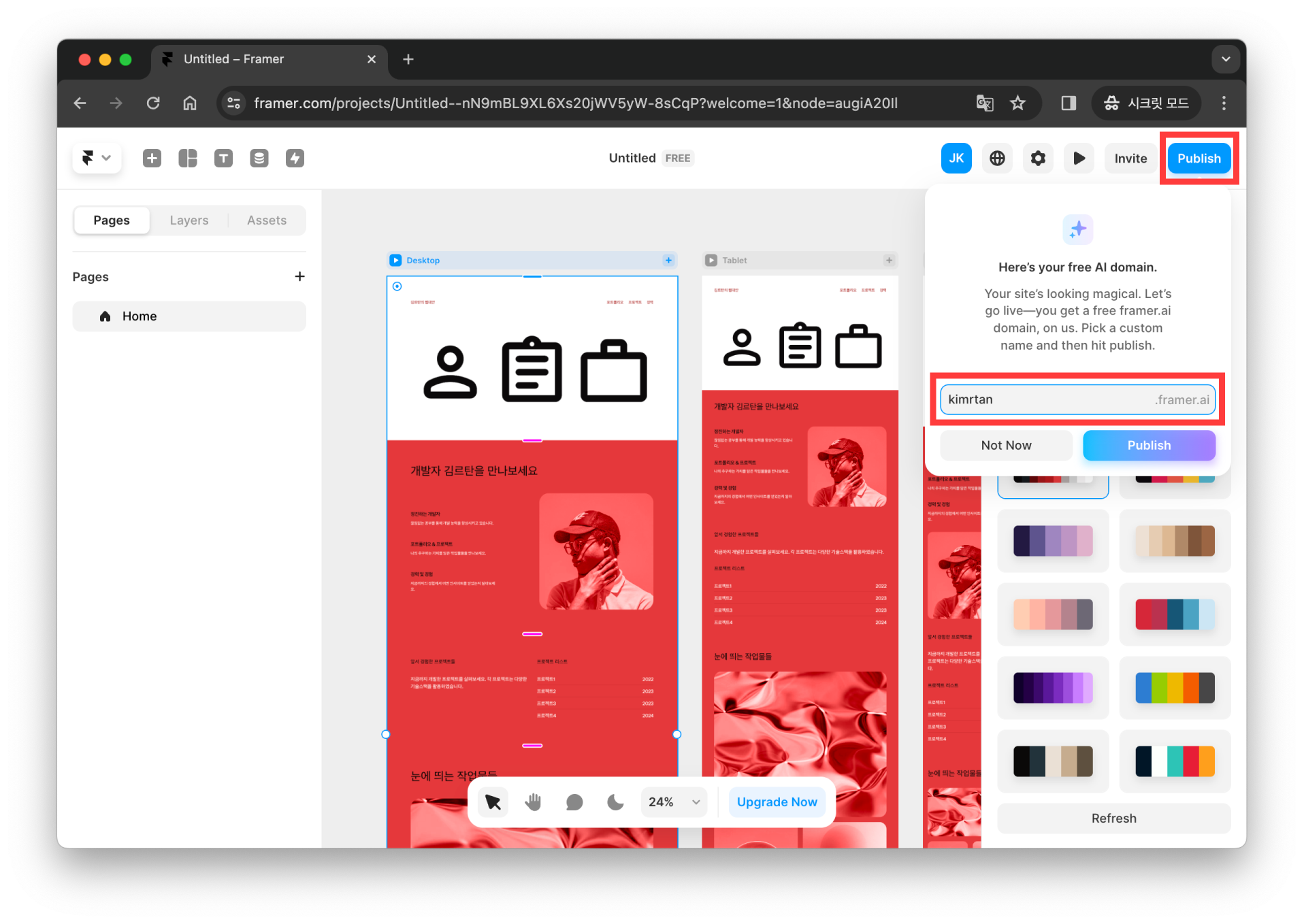
웹페이지를 배포하려면 우측 상단 [Publish] 버튼을 누릅니다. 원하는 사이트 주소를 입력한 후, 바로 아래 [Publish] 버튼을 다시 한번 눌러주세요.

3. 웹페이지 수정
한 번의 생성만으로 완벽한 웹페이지가 나오기는 어렵기에, 수정을 거쳐 보다 완성도 있는 웹페이지를 만들 수 있습니다. 다양한 수정 방법을 알아볼까요?
(1) 재생성하기
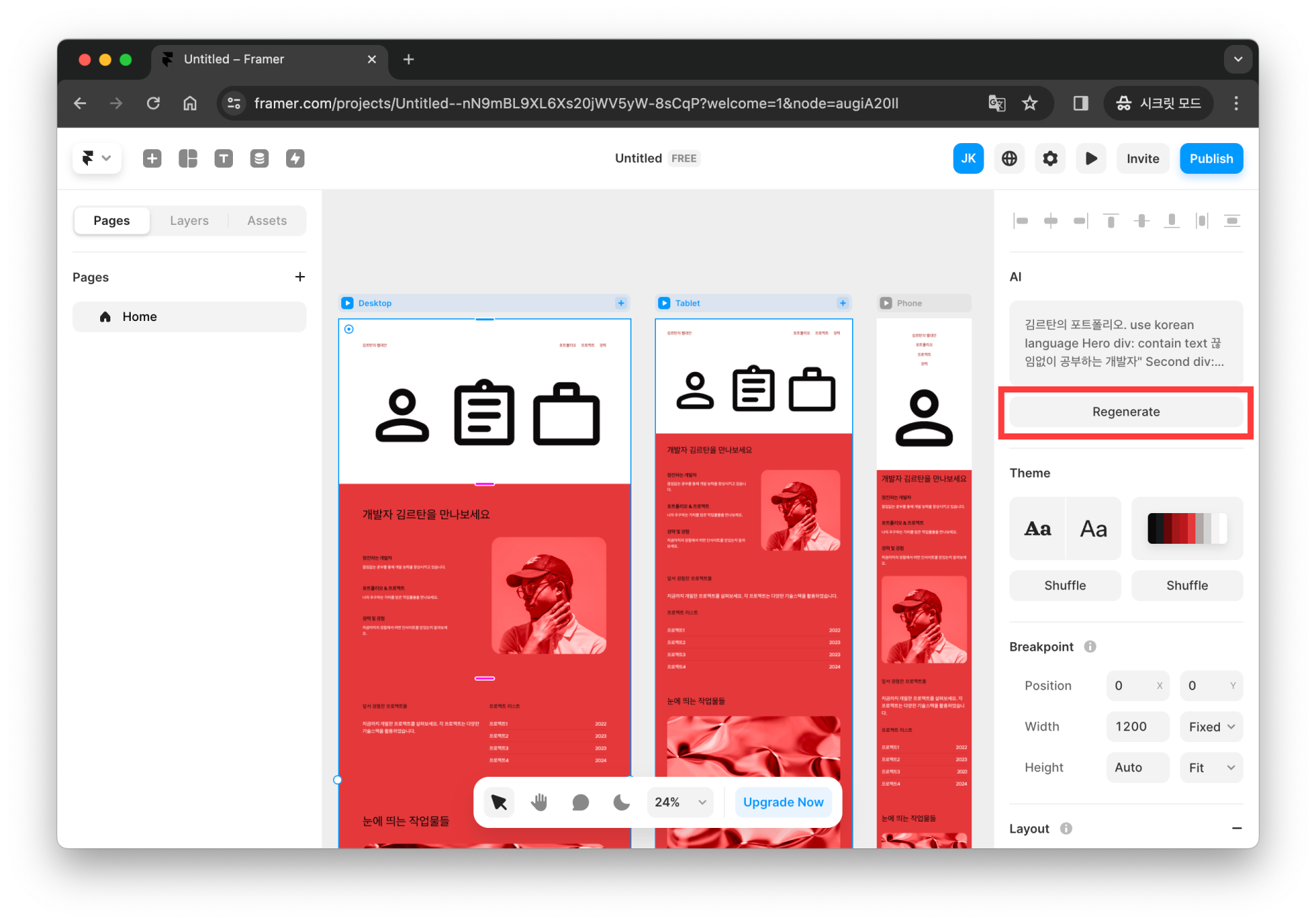
우측의 [Regenerate] 버튼을 누르면, 이전에 작성했던 프롬프트가 뜹니다. 내용을 수정하고 다시 [Start ] 버튼을 눌러주면 수정된 웹페이지가 생성됩니다.

(2) 글씨체/색 수정하기
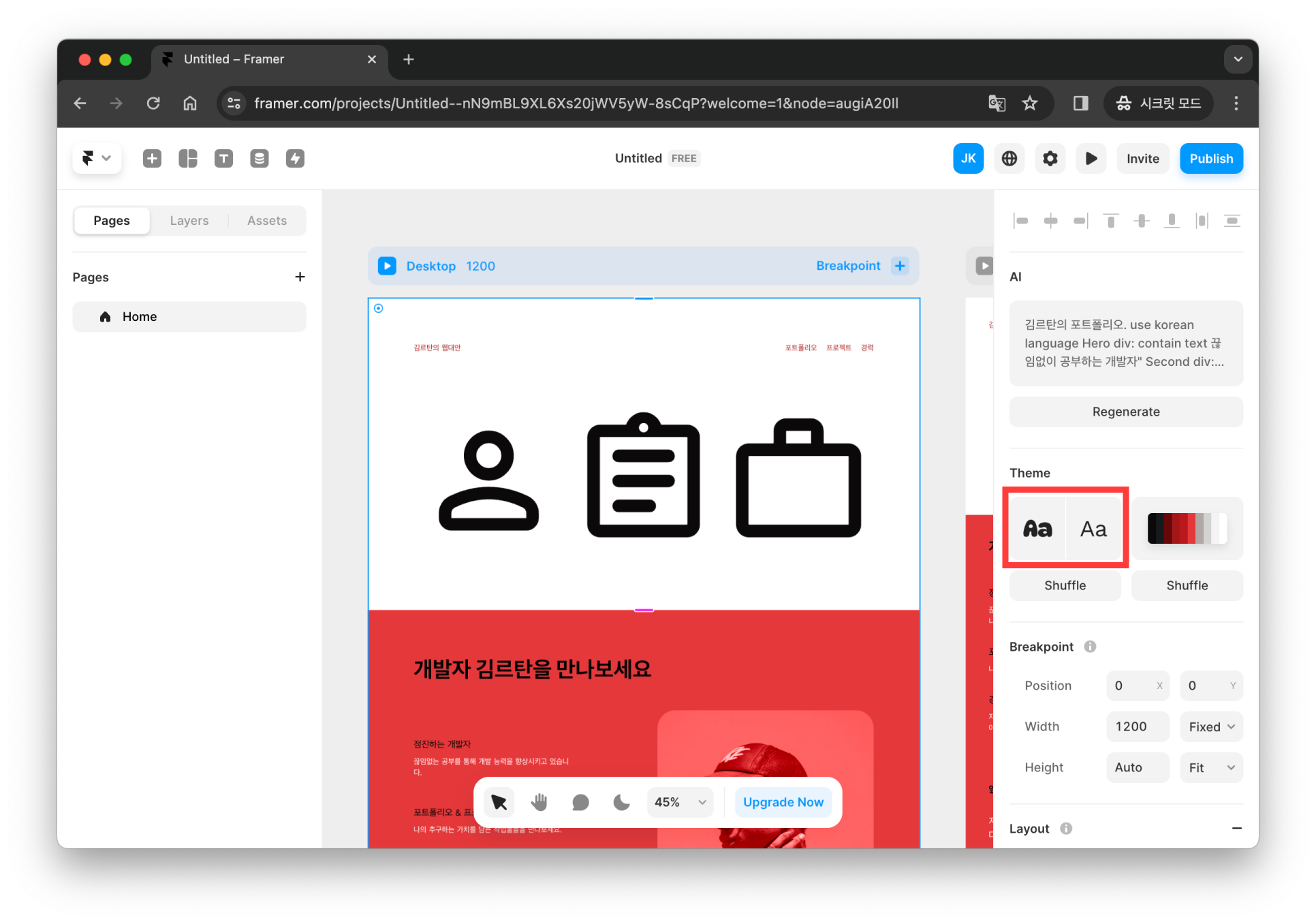
우측의 Theme 카테고리에서 글씨체 모양을 클릭해 주세요.

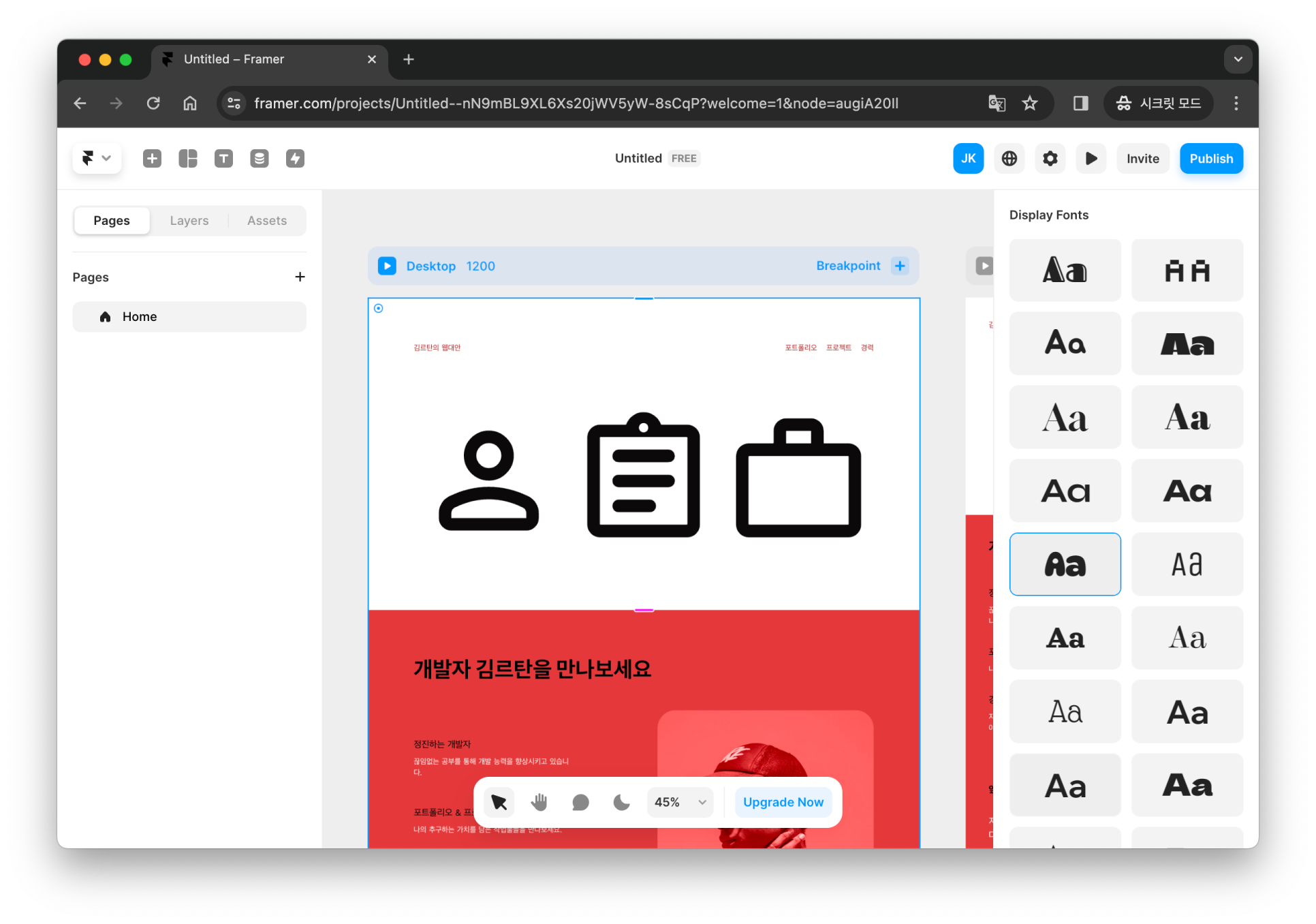
다음과 같이 여러 글씨체 옵션이 뜨며 Display Fonts(제목 글씨체)와 Text Fonts(내용 글씨체)를 수정할 수 있습니다.
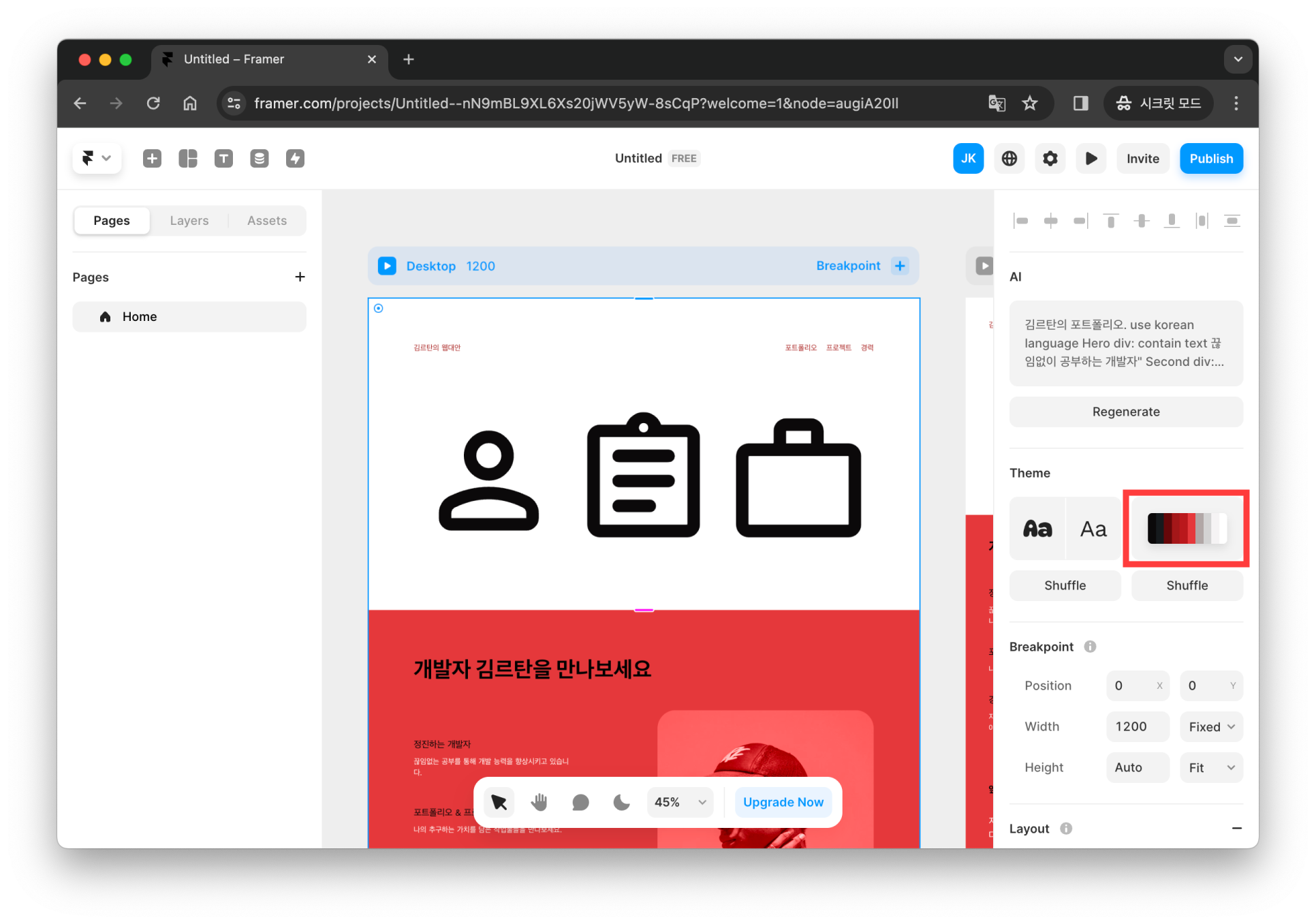
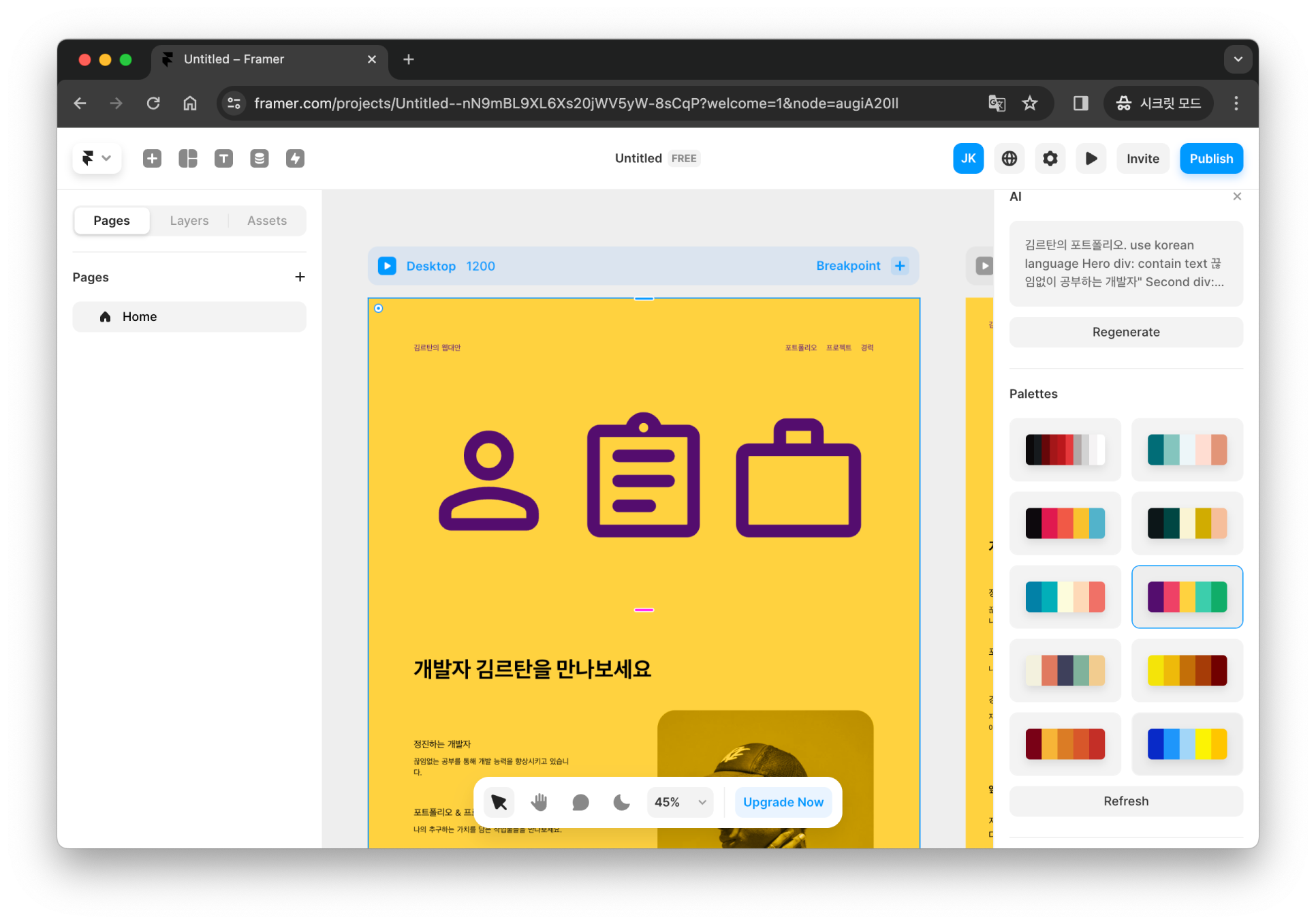
다음으로 Theme 카테고리에서 색 버튼을 눌러주세요.

색 팔레트가 뜨면서 여러 옵션의 조합을 추천해 줍니다. 원하는 색상을 선택하여 색상을 바꿀 수 있습니다.

글씨체와 색 옵션 밑의 [Shuffle] 버튼으로 랜덤 선택도 가능하답니다.

(3) 블록 수정
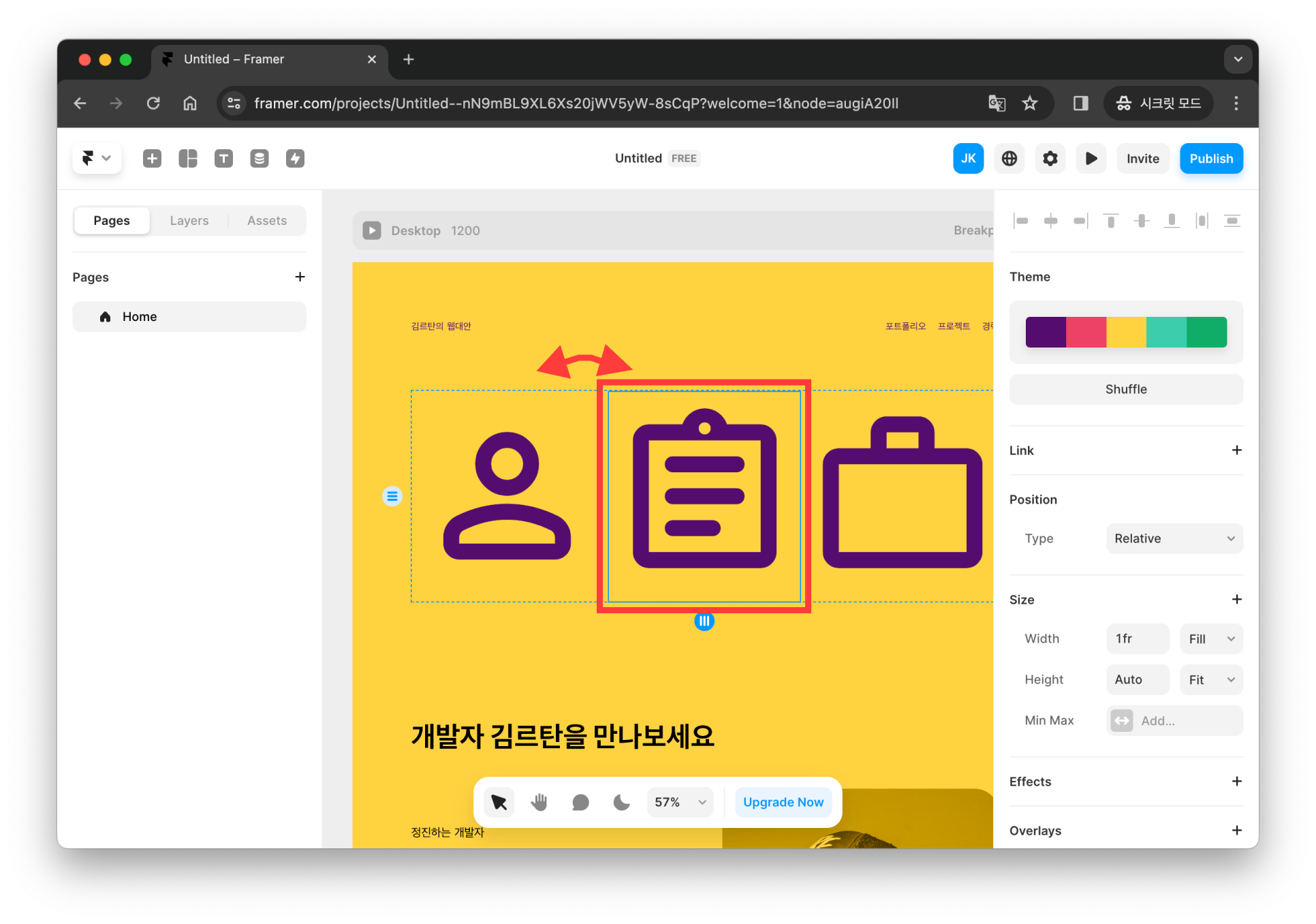
- 블록 옮기기
프레이머는 블록형 툴이기에, 블록을 이리저리 옮기며 페이지를 수정할 수 있는데요. 아래 그림과 같이 블록 하나를 드래그하여 다른 블록과 위치를 바꿀 수 있습니다.

- 블록 재생성
블록을 선택하고 우측의 재생성버튼을 누르면 디자인을 바꾸어주니, 개별 블록의 디자인을 바꾸고 싶을 때는 이 기능을 사용해 보세요.

- 블록 추가
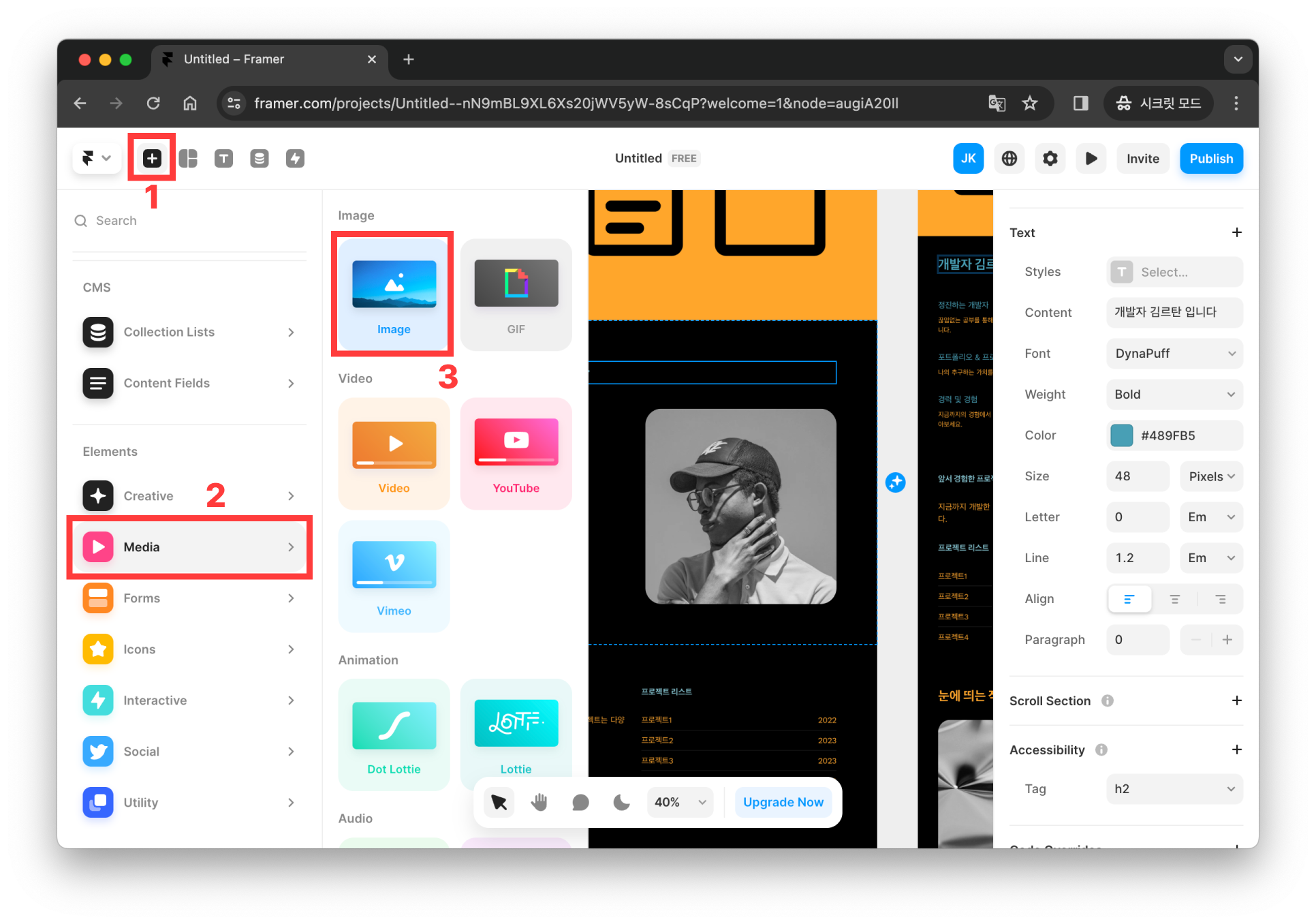
블록을 추가하고 싶을 때는 좌측 상단의 [Insert] 버튼을 클릭해 주세요. 다양한 요소를 추가할 수 있습니다. 예를 들어 이미지를 추가하고 싶다면 Media의 Image를 선택해 주세요.

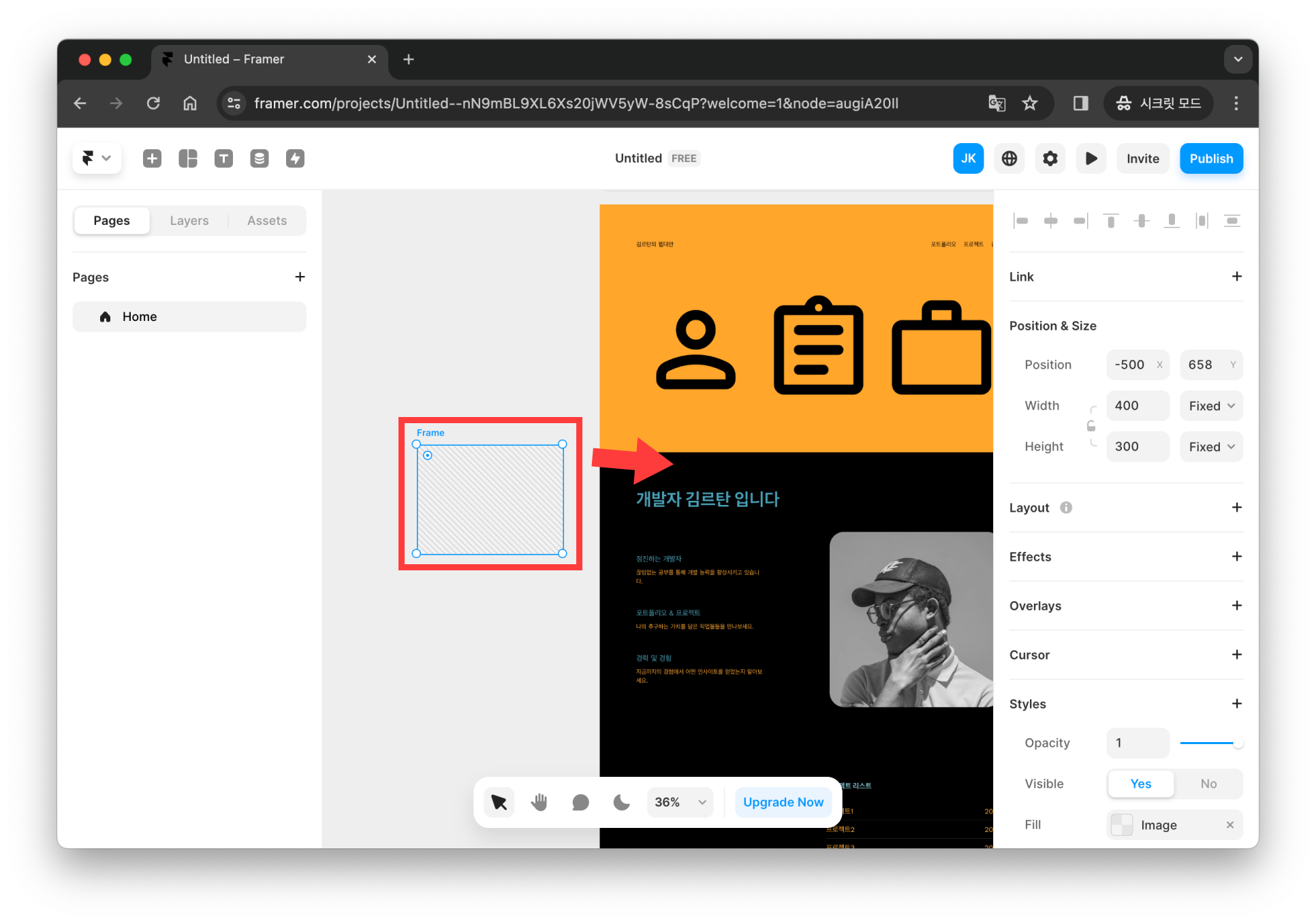
생성된 이미지 블록을 원하는 위치에 배치해 주세요.

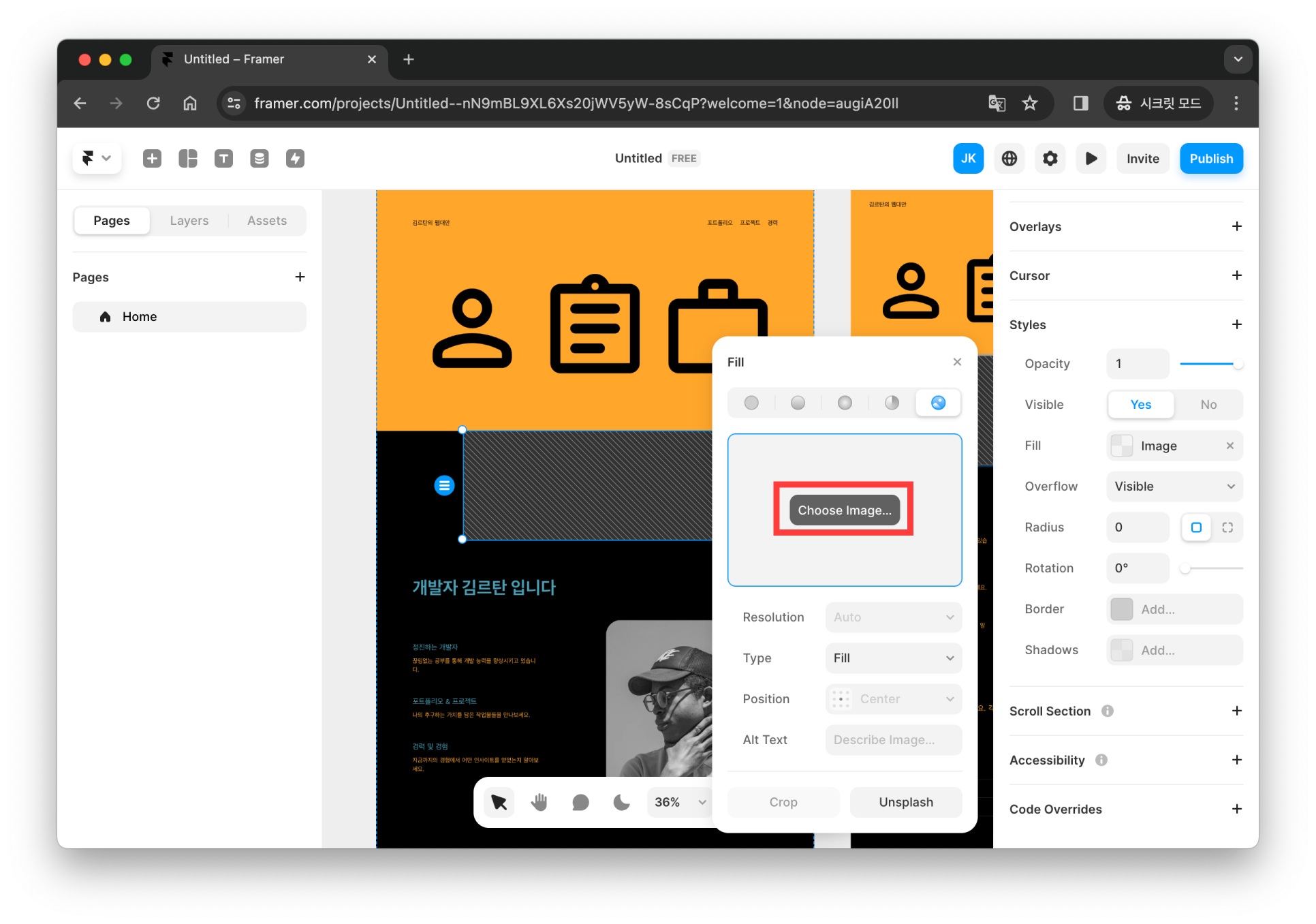
이미지 블록을 더블 클릭하면 사이드 화면이 뜨는데요. [Choose Image]를 클릭하여 이미지를 삽입해 줍니다.

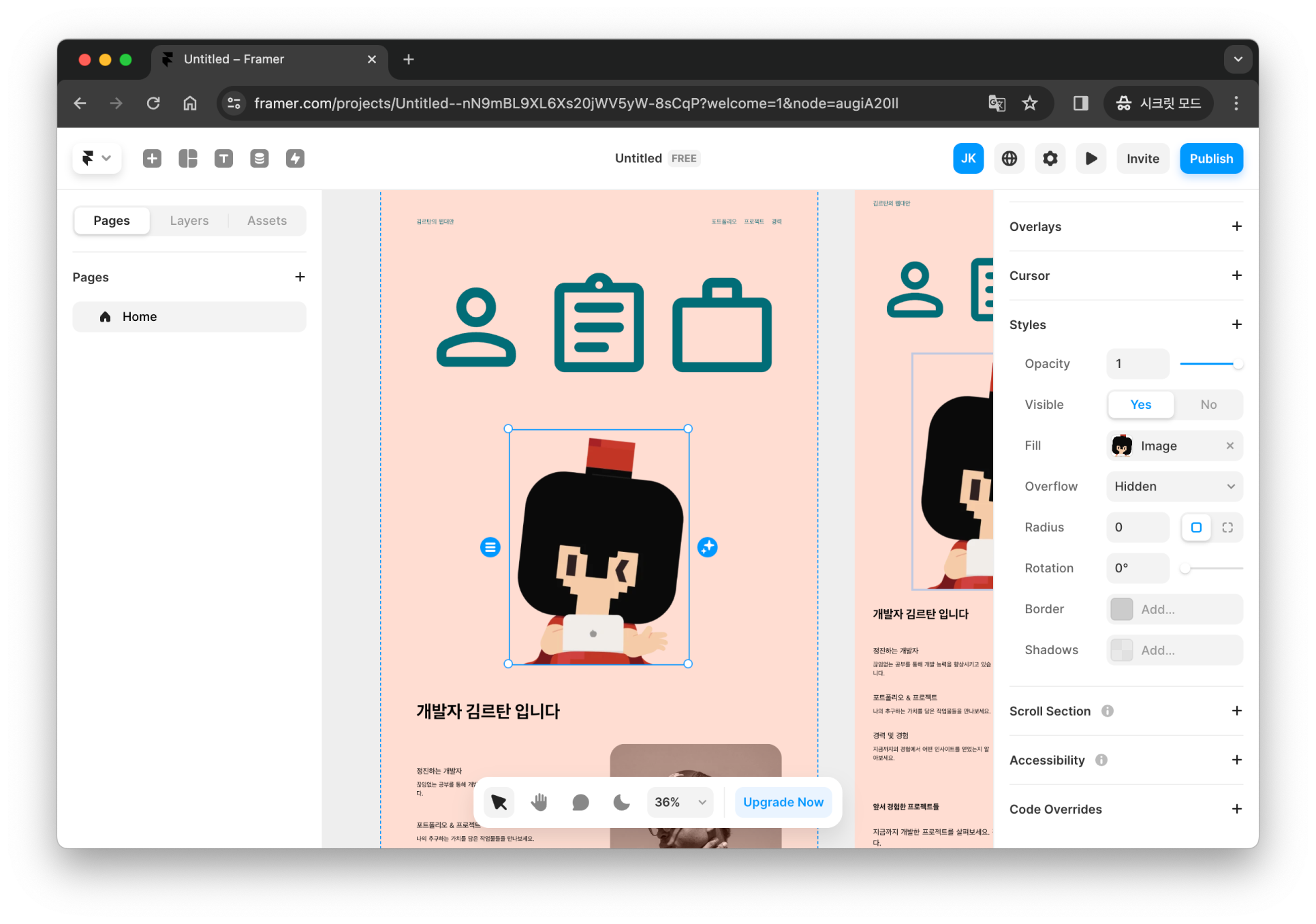
아래와 같이 이미지가 삽입된 것을 확인할 수 있습니다.

- 이미지 교체하기
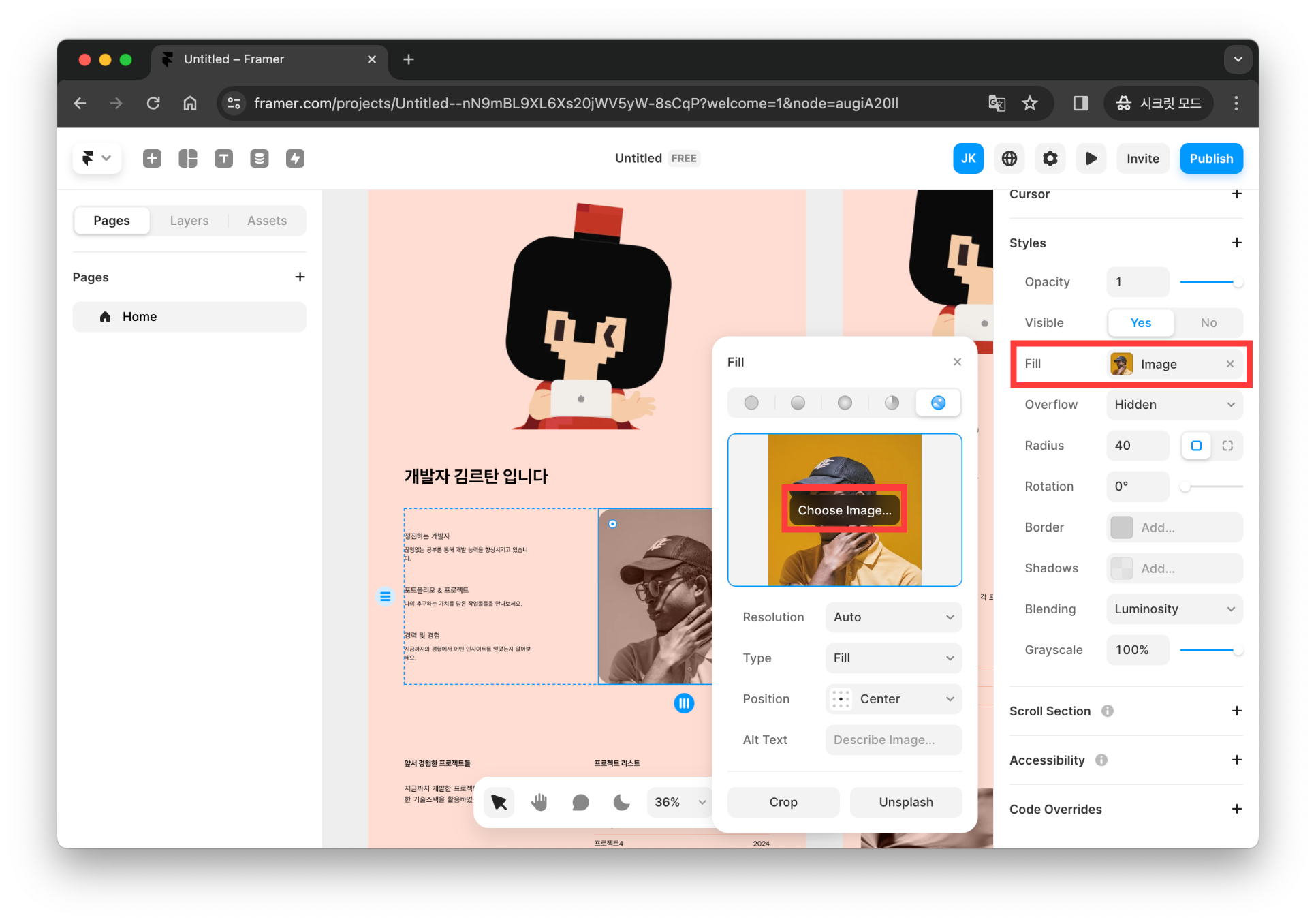
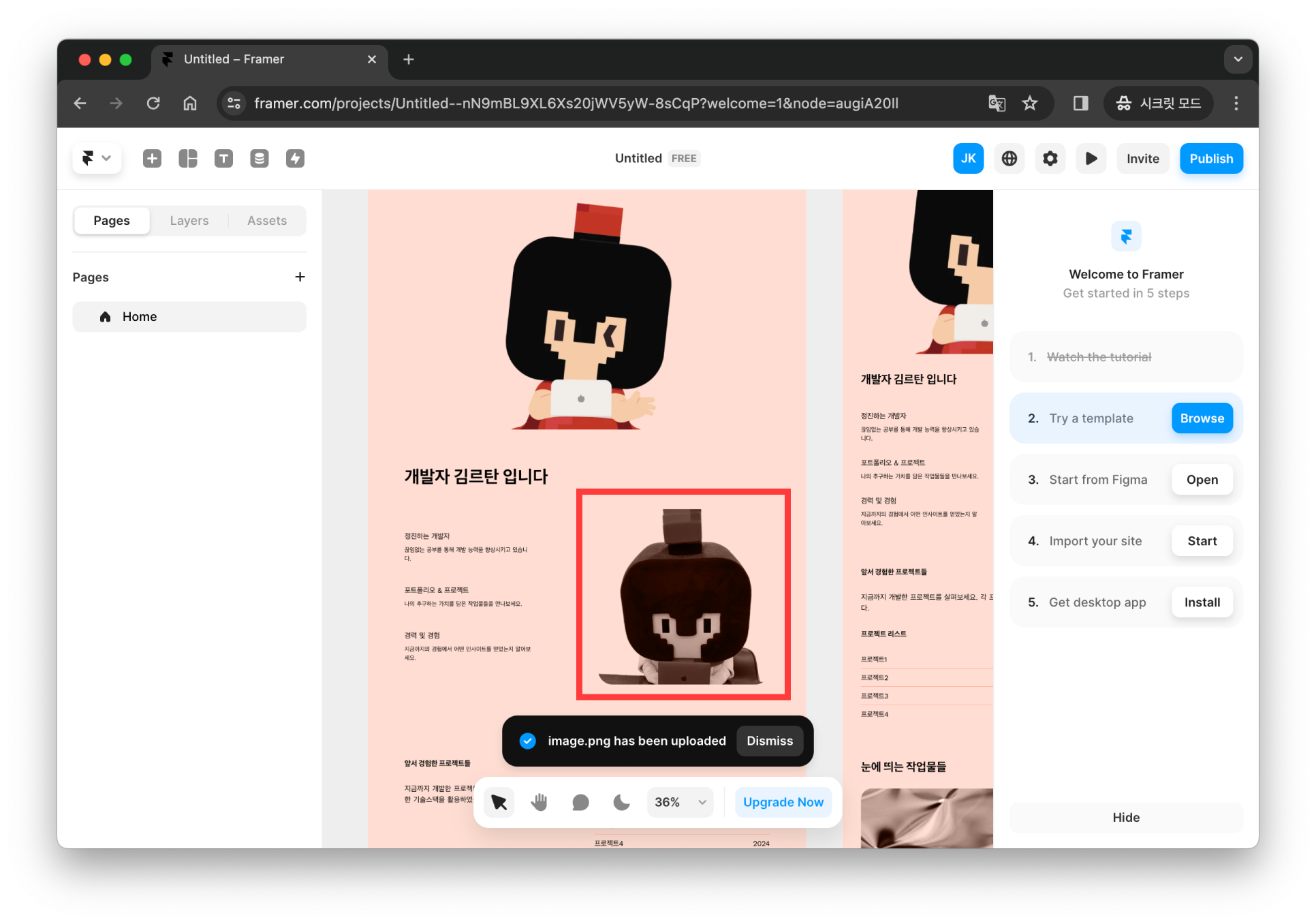
자동으로 생성된 이미지를 바꾸고 싶을 때는 교체하고 싶은 이미지를 더블클릭해 주세요. 좌측의 [Fill]을 선택한 뒤, [Choose Image]를 통해 교체가 가능합니다.

아래와 같이 이미지가 바뀐 걸 확인할 수 있습니다.

(4) 추가 기능
- 페이지 연결
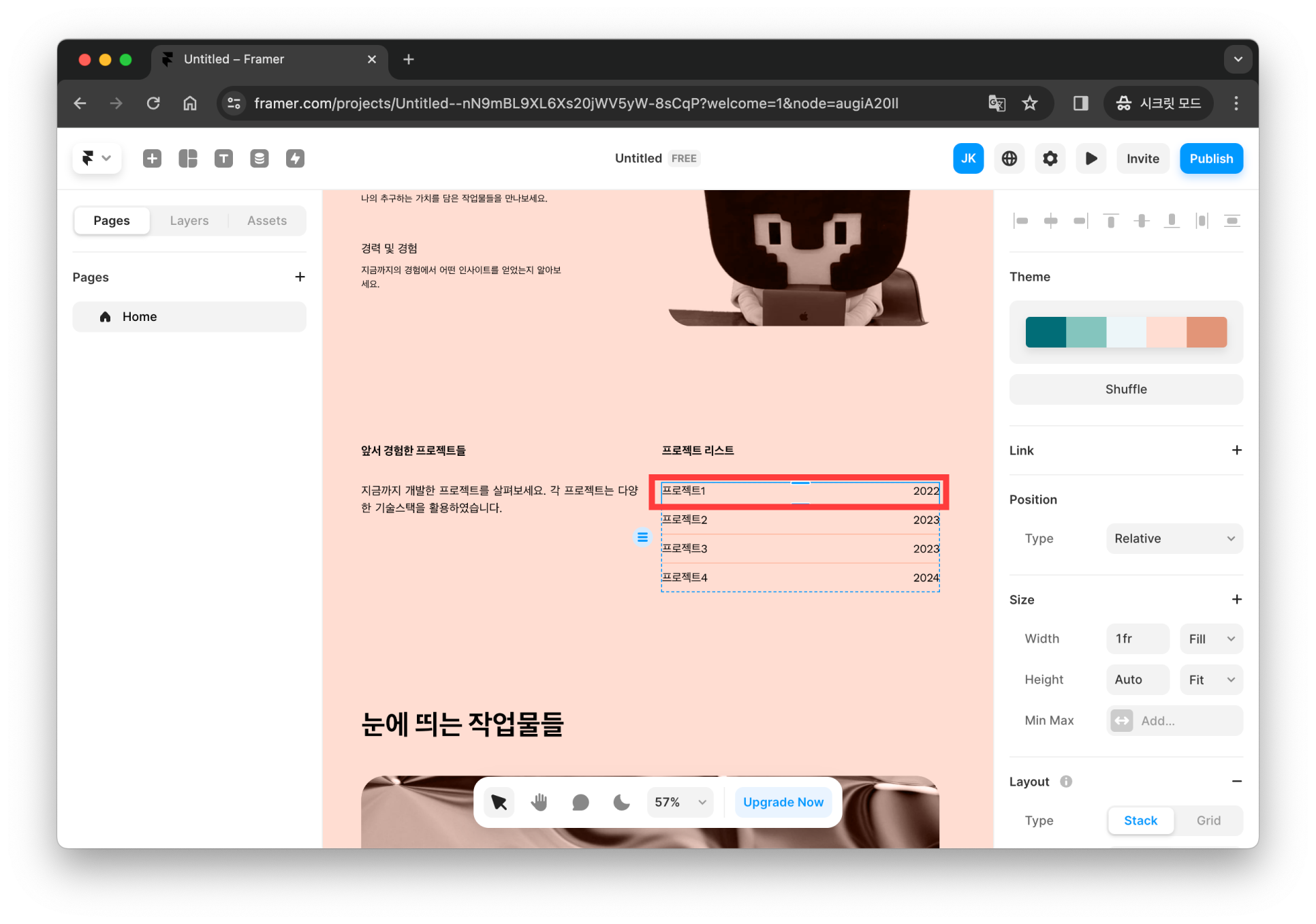
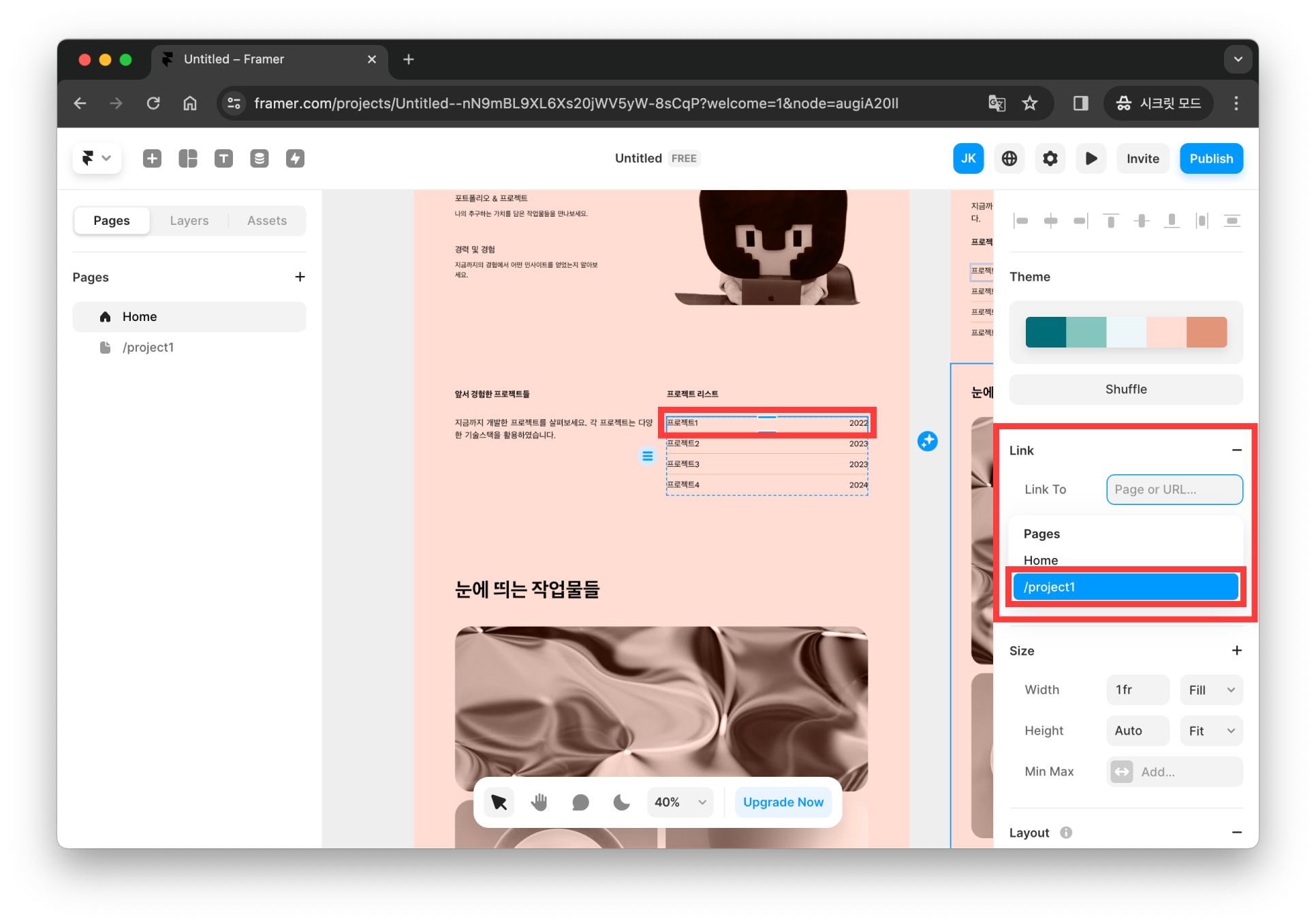
어떤 블록을 눌렀을 때 새로운 페이지로 연결되는 기능을 추가해 봅시다. 예를 들어, 아래 화면에서 프로젝트1 블록을 눌렀을 때, 프로젝트1을 소개하는 페이지가 나타나게 만들어 보겠습니다.

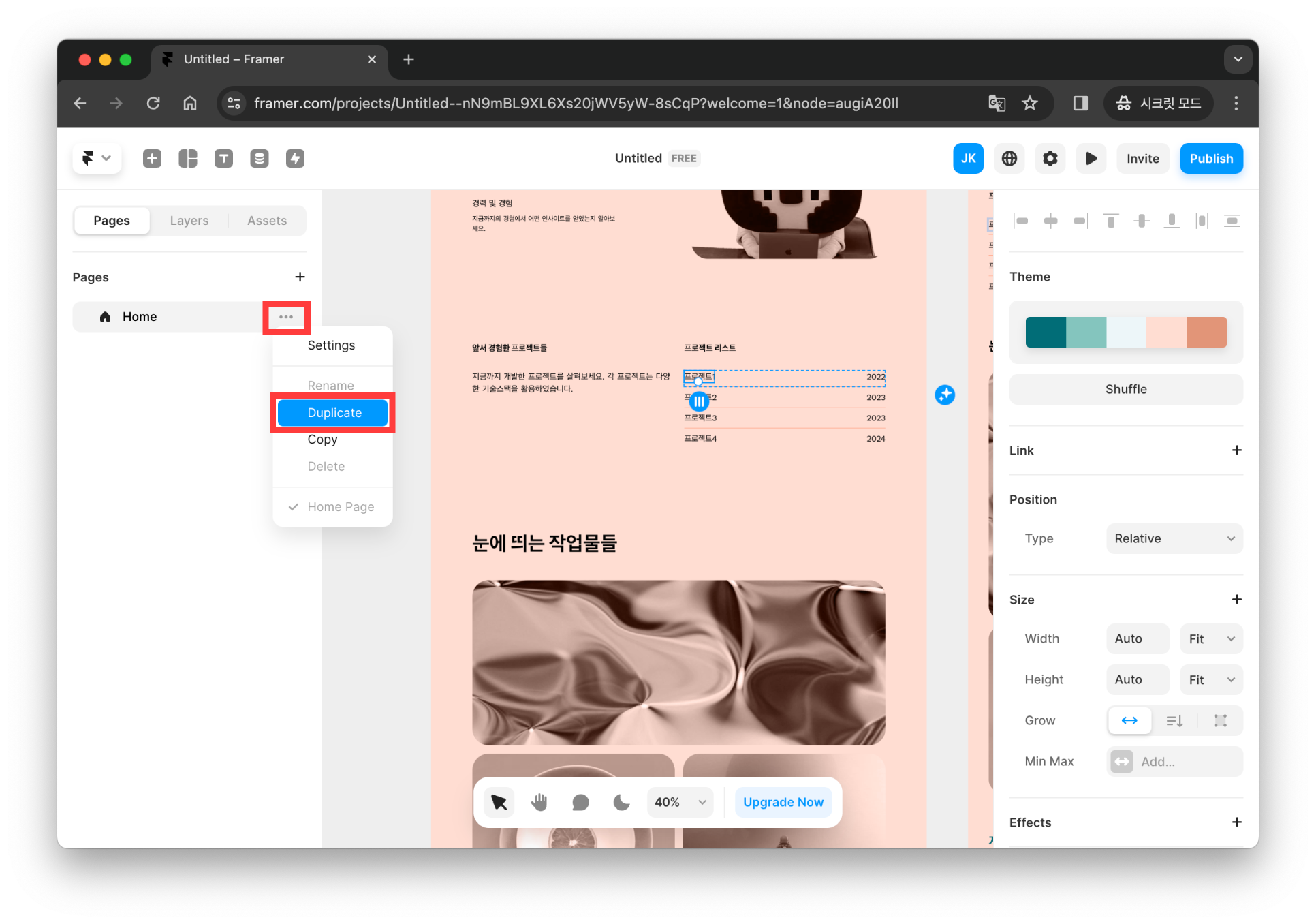
우선, 연결할 새 페이지를 만들어 줘야 합니다. 좌착의 Home 버튼 옆에 [···]를 클릭해 주세요. [Duplicate]를 선택하면 페이지가 복제됩니다.

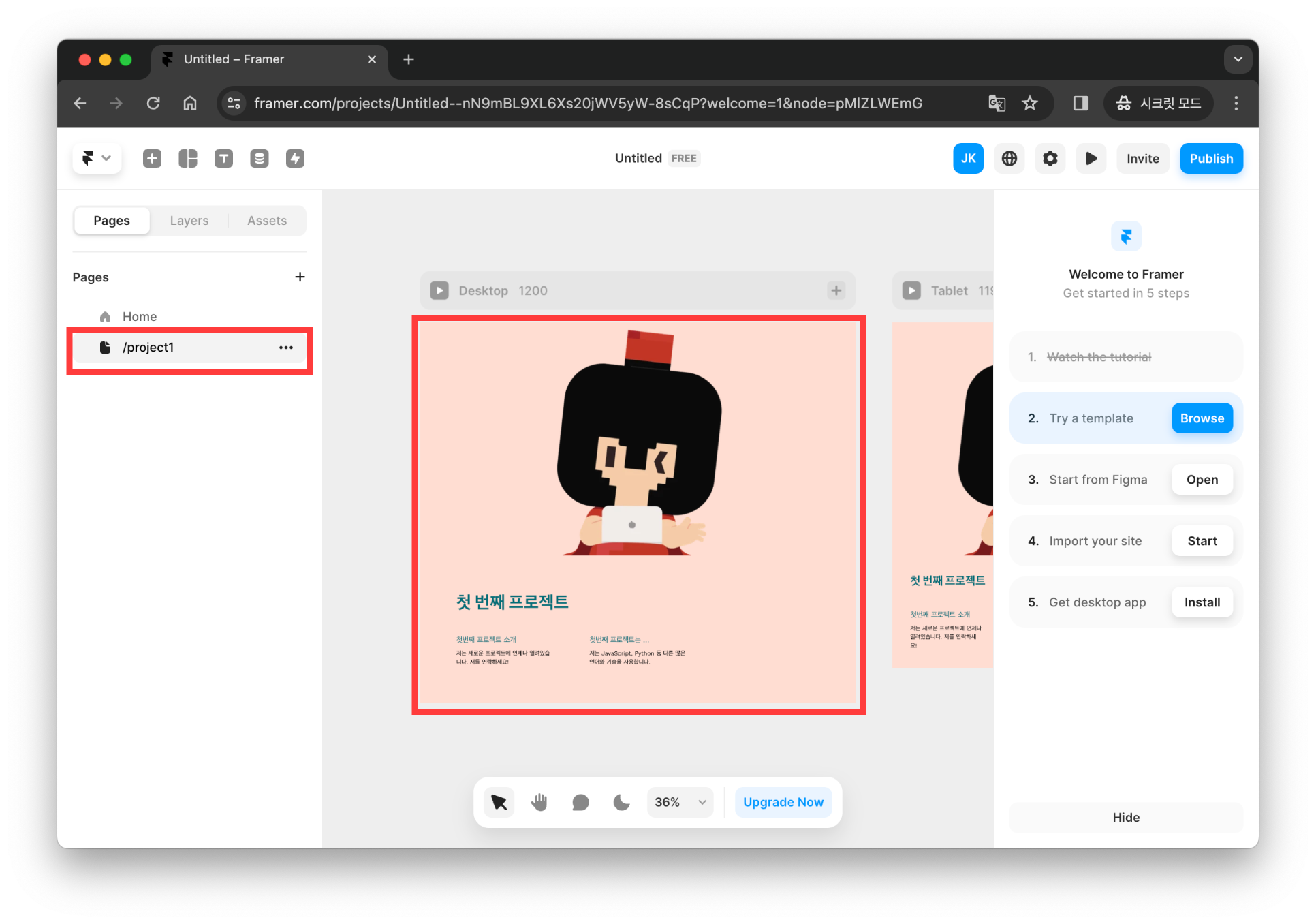
복제된 페이지를 수정하여 연결할 페이지에 맞는 내용으로 채워주세요. 저는 첫 번째 프로젝트를 소개하는 페이지로 제작해 보았습니다. 그다음에 페이지 이름을 변경해 줍니다.

다시 원래 페이지로 돌아옵니다. 연결할 블록을 선택한 뒤, 우측의 Link 카테고리의 Link To에서 연결할 페이지를 선택해 주면, 페이지가 연결됩니다.

- 자동 스크롤
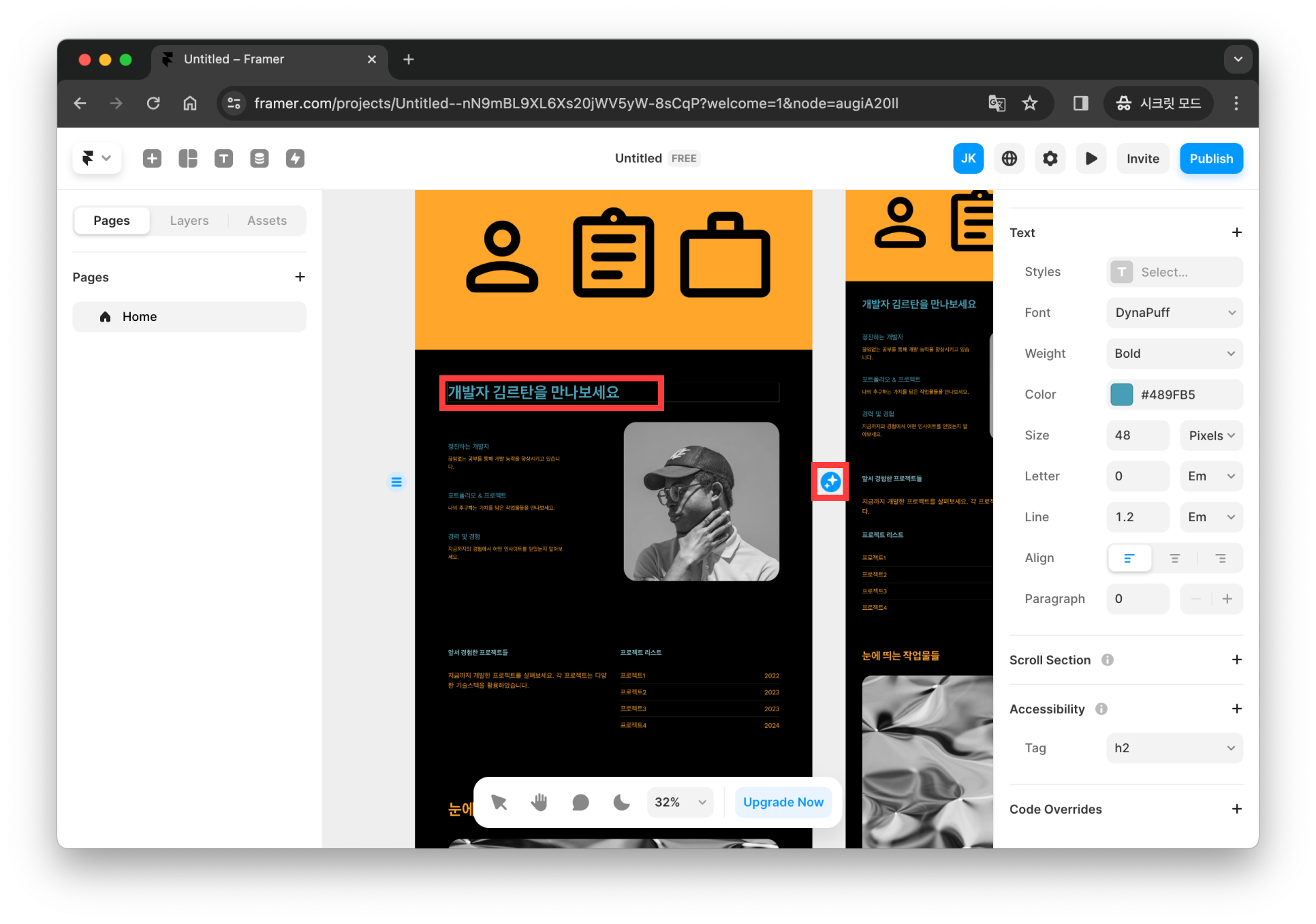
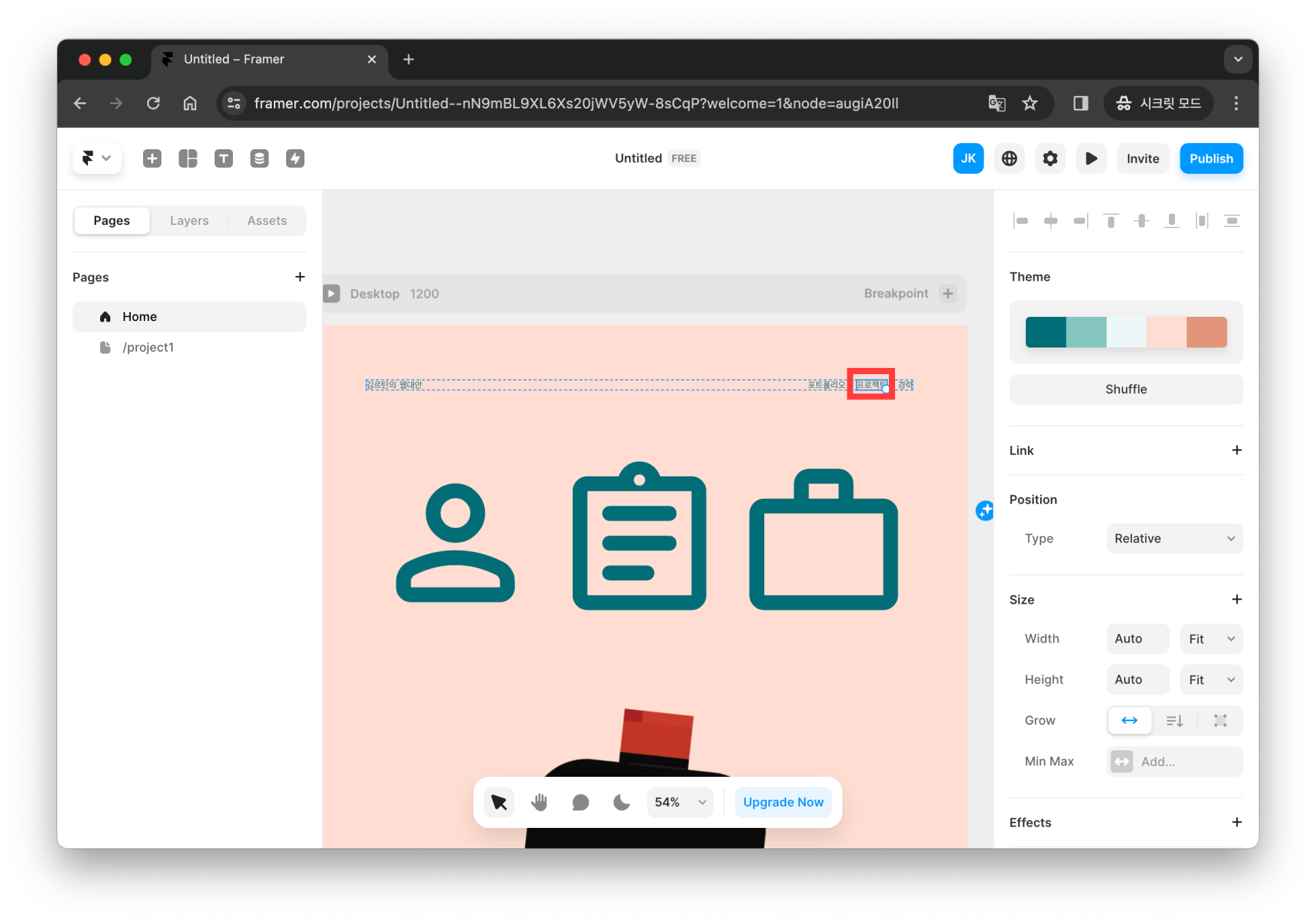
블록을 눌렀을 때, 해당 블록 관련 내용으로 자동 스크롤 하는 기능을 추가해 봅시다. 예를 들어, 프로젝트 버튼을 눌렀을 때 프로젝트 소개 블록을 자동으로 보여주는 것이죠.

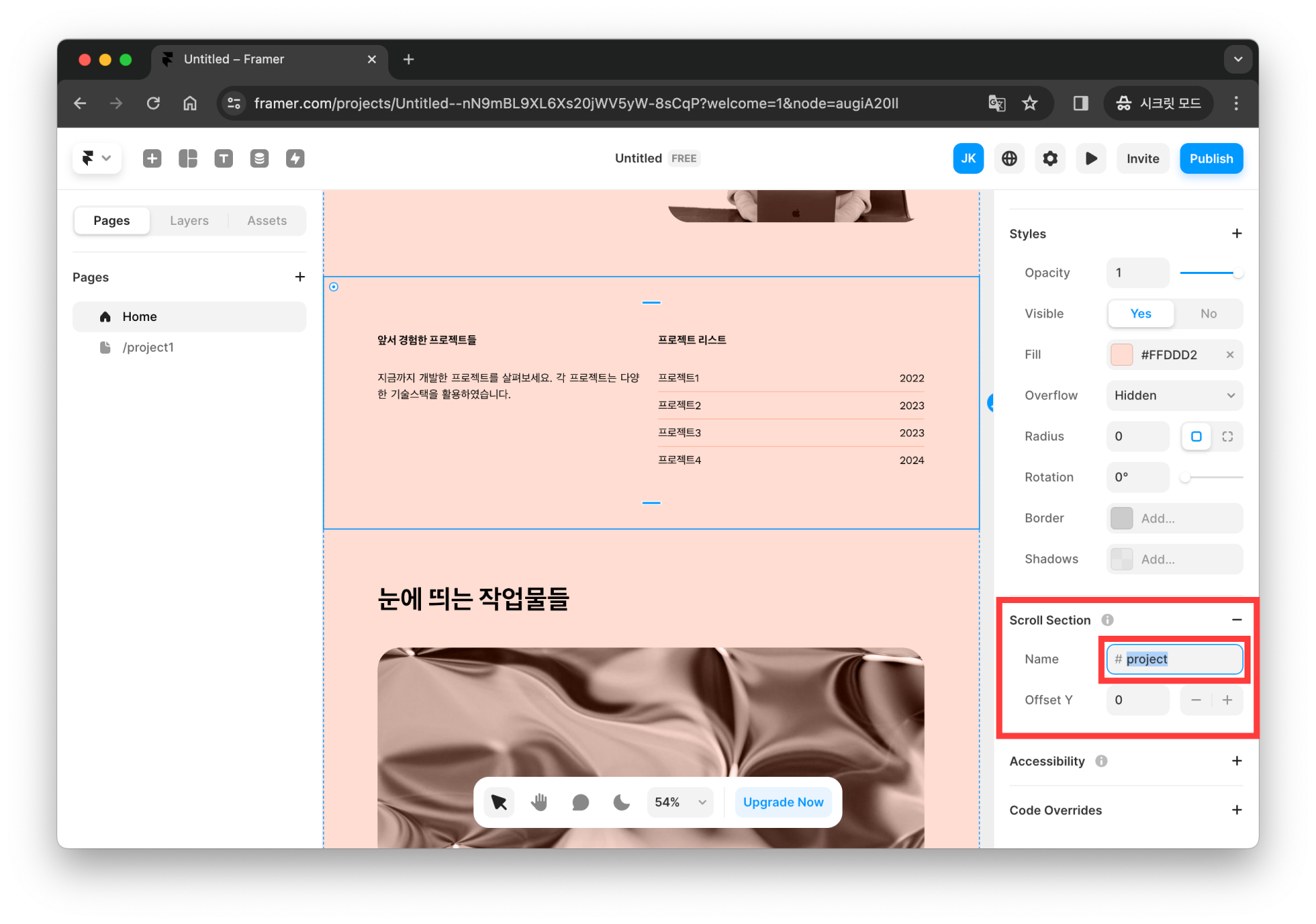
프로젝트 소개 블록을 클릭한 후, 우측의 Scroll Section을 추가해 주세요. 블록을 나타낼 수 있는 이름으로 생성해 주어야, 많은 기능을 추가했을 때도 쉽게 분별할 수 있습니다.

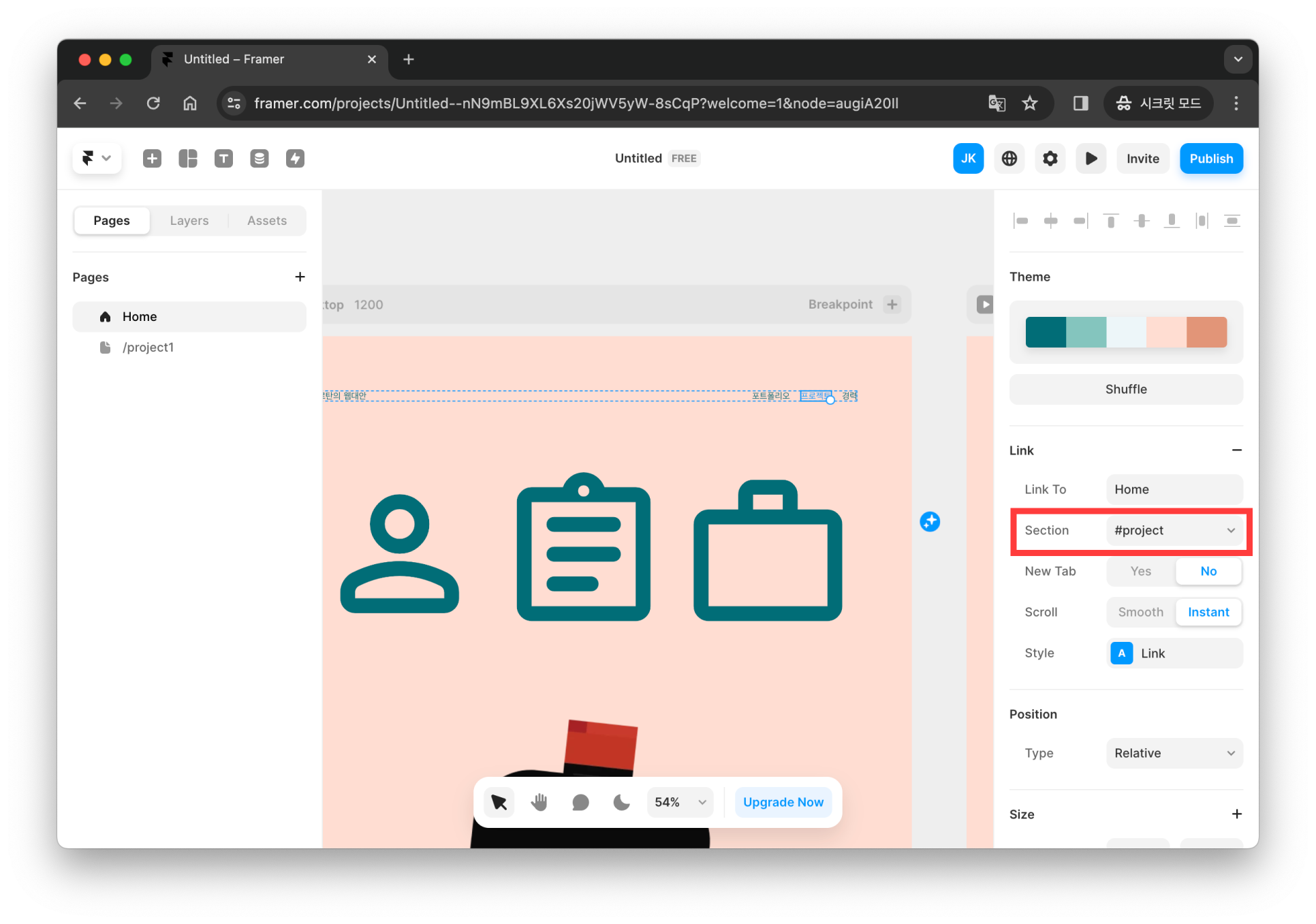
다시 위로 올라가서 프로젝트 블록을 눌러준 뒤, Link의 Section에서 방금 생성한 섹션을 추가하면 자동 스크롤이 완성됩니다.

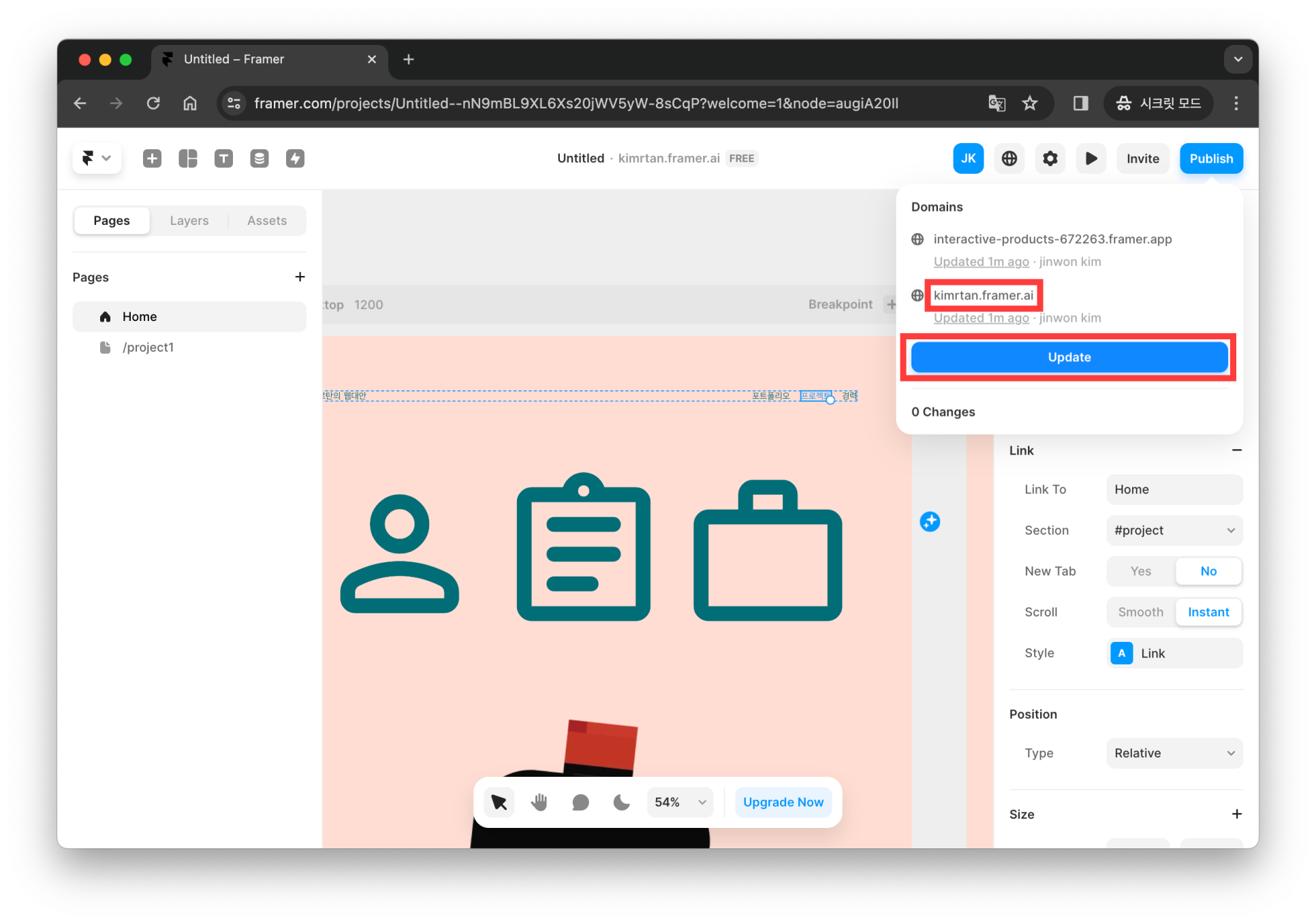
(5) 업데이트 및 배포
Publish를 누른 후 Update 버튼을 눌러 변경한 내용을 업데이트합니다. 링크를 눌러주면, 제작한 사이트에 들어갈 수 있습니다.

지금까지 프레미어 사용법에 대해서 알아보았는데요. 프레미어처럼 코딩 없이 웹사이트르 제작할 수 있는 ‘노코드툴’에 대해 더 배워보고 싶다면, [코드 없이 AI로 웹사이트 하나가 뚝딱] 무료특강을 추천드려요. 노코드툴을 200% 활용할 수 있답니다.
CREDIT
글 | 김진원 팀스파르타 객원에디터