포인트
로딩중
쿠폰
내 강의실
국비 신청 내역
수강권
증명서
계정
로그아웃
강의
학습 질문
부가 서비스
최종 금액490,000원
490,000원

실무에 바로 쓰는 React
프론트엔드 개발자의 기본, React! 훑어보는 것이 아니라 직접 뜯어보고, 구현해보며 배웁니다.
47개 수업총 5시간 45분
490,000원
수강 전 유의사항
권장 기기사항
- Window : 버전 10 이상 / RAM 8G 이상 / i5 이상 / 64bit 이상
- Mac : 11.7 (Big Sur) 이상
- Mac : 11.7 (Big Sur) 이상
[기기 사양 확인법]
- Window : 컴퓨터 설정 → 시스템 → 정보
- Mac : 화면 왼쪽 상단 Apple 로고 → 이 Mac에 관하여
- Window : 컴퓨터 설정 → 시스템 → 정보
- Mac : 화면 왼쪽 상단 Apple 로고 → 이 Mac에 관하여
리액트로 프로젝트 만드는 법은 아는데, 어떻게 돌아가는지는 모르겠어요!
 리액트 취준생
리액트 취준생React가 앞으로도 계속 핫할 것 같은데, 쉽게 배워보고 싶어요.
 개발자
개발자기술면접에서 React의 동작 원리를 물어보면 대답을 못하겠어요.
 면접준비생
면접준비생리액트 동작 원리, 실무에 바로 쓰는 React로!
프론트엔드 개발자의 기본, React! 훑어보는 것이 아니라 직접 뜯어보고, 구현해보며 배웁니다.

실무에 바로 쓰는 React
수강 기간
35일
소장 기간
수강 후 평생소장
수료 조건
수강 기간 내 100% 학습 시
학습 분량
47개 수업 ・ 총 5시간 45분
실습
웹사이트 3개 제작
수준
사전 지식 없이 수강 가능
[기기 사양 확인법]
- 윈도우: 컴퓨터 설정 → 시스템 → 정보
- Mac: 화면 왼쪽 상단 Apple 로고 → 이 Mac에 관하여
[상세 사양]
- 윈도우 : 버전 10 이상 / RAM 8G 이상 / i5 이상 / 64bit 이상 - Mac : 11.7 (Big Sur) 이상
커리큘럼
5주 과정
웹사이트 3개
사용 기술
HTML, CSS, React, JavaScript
구현 기능
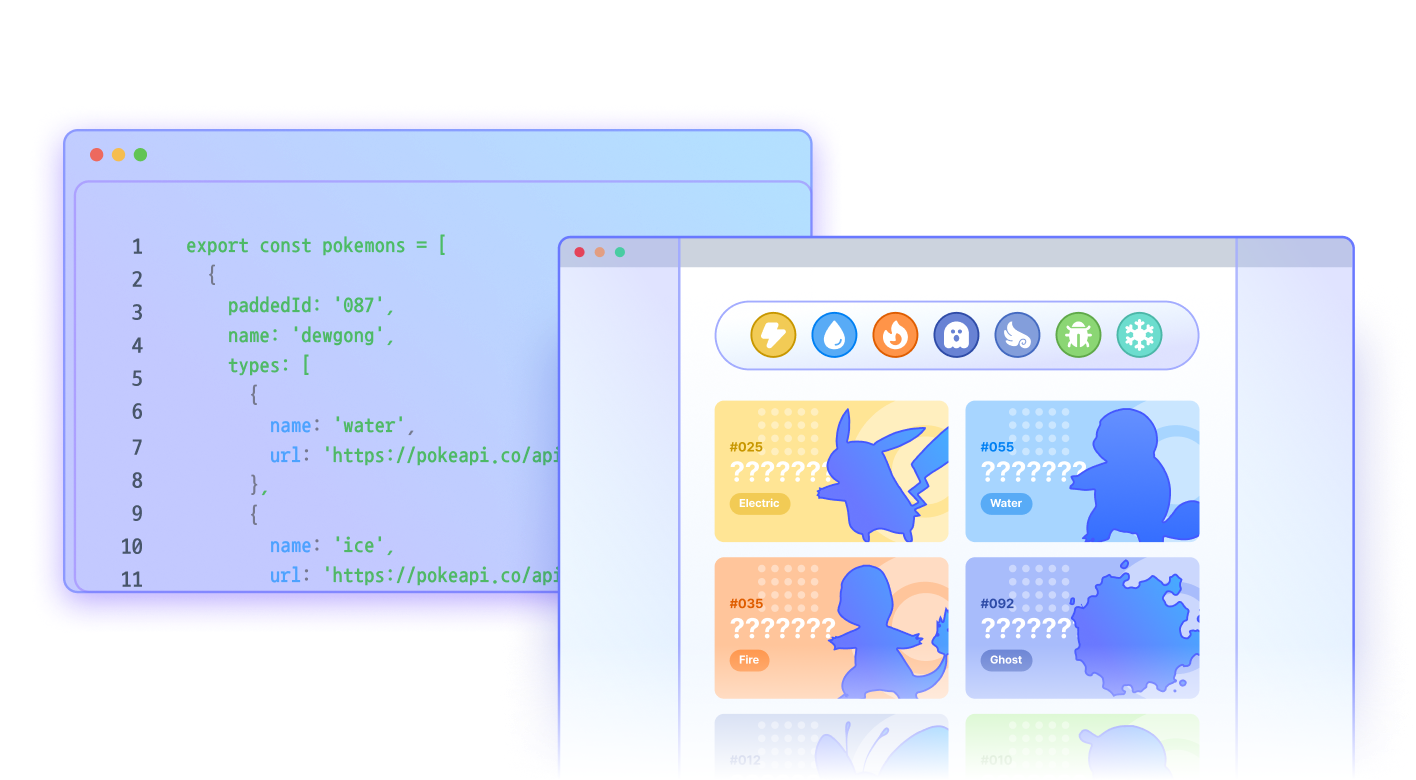
포켓몬 도감 사이트 만들기
10강
총 1시간 27분
1-1
들어가며(INTRO)
1-2
컴포넌트와 가상DOM
1-3
개발환경 준비하기
1-4
React 프로젝트 시작하기
1-5
프로젝트살펴보기(1)
1-6
프로젝트살펴보기(2)
1-7
JSX(Javascript Syntax eXtension)
1-8
Props 살펴보기
1-9
컴포넌트와 렌더링
1-10
KBO 순위표 만들기
13강
총 1시간 56분
2-1
SPA 만들기, 기초 상태관리 hook
2-2
React Ruter Dom 이해하기
2-3
React Router Dom과 Hook
2-4
Dynamic Route와 useParams
2-5
QueryString에 대해 알아보자
2-6
이벤트 다루기 (Event handling)
2-7
상태(State) 이해하기
2-8
UseState 활용하기
2-9
이펙트 다루기 feat. useEffect
2-10
useEffect와 서버 통신
2-11
상태를 보존하는 또 다른 방법 useRef
2-12
State로직을 useReducer로 추출하기
2-13
포켓몬 도감 만들기
11강
총 1시간 3분
3-1
Intro - 최적화와 커스텀 훅
3-2
최적화의 기본 - useMemo
3-3
최적화의 기본 - React.memo
3-4
최적화의 기본 - useCallback
3-5
Context API - 상태를 관리하는 인공위성
3-6
Custom Hook 알아보기
3-7
커스텀 훅 #1 - useLocalStorage
3-8
커스텀 훅 #2 - useBoolean
3-9
커스텀 훅 #3 - useFetch
3-10
커스텀 훅 #4 - useDebounce
3-11
커스텀 블로그 만들기
6강
총 40분
4-1
전역 상태 관리 알아보기
4-2
전역 상태 라이브러리 #1 - redux
4-3
전역상태 라이브러리 #2 - Redux-toolkit
4-4
전역상태 라이브러리 #3 - zustand
4-5
전역상태 관리 실습 (feat.장바구니)
4-6
포켓몬 도감 만들기 (2)
7강
총 37분
5-1
사전학습
5-2
환경설정
5-3
메인페이지 구현하기
5-4
검색기능 : 목록 구현하기
5-5
디테일페이지 구현하기
5-6
관련된 영상 목록 보여주기
5-7
유튜브 프로젝트 구현하기
강의 수강 혜택
튜터 소개

이상하
현) 이커머스 스타트업 파트 리드
전) 패션 인공지능(AI) 스타트업 개발 리드
완강까지 책임지는 학습 관리 시스템
결국 끝까지 듣고 내 것으로 만드는 게 가장 중요해요. 나에게 필요한 학습 관리 서비스를 선택해 보세요.*수강 신청 단계에서 선택할 수 있는 부가 서비스

진도 관리 - 학습 알림 / 찐한 관리
학습 알림 (문자) : 문자, 알림톡으로 학습 공지 및 독려 메시지를 보내드려요.
찐한 관리 (전화) : 끝까지 완주하실 수 있도록 학습관리 매니저가 전화로 독려해 드려요.

학습 질문 - 일반문답
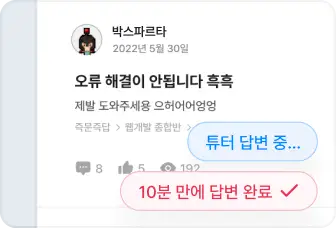
공부하다가 궁금한 점이 생기면 언제든 학습 질문 게시판에 질문을 남겨요. 튜터에게 24시간 이내 답변을 받을 수 있어요.

AI 요약 노트
AI가 정리해준 학습 내용 요약 기능으로 배울 내용을 한 눈에 파악해요.
FAQ