포인트
로딩중
쿠폰
내 강의실
국비 신청 내역
수강권
증명서
계정
로그아웃
강의
학습 질문
부가 서비스
최종 금액490,000원
490,000원

실무에 바로 쓰는 Next.js
프론트엔드 개발자로 성장하고 역량을 강화하기 위한 Next.js 강의
35개 수업총 10시간 30분
490,000원
수강 전 유의사항
권장 기기사항
- Window : 버전 10 이상 / RAM 8G 이상 / i5 이상 / 64bit 이상
- Mac : 11.7 (Big Sur) 이상
- Mac : 11.7 (Big Sur) 이상
[기기 사양 확인법]
- Window : 컴퓨터 설정 → 시스템 → 정보
- Mac : 화면 왼쪽 상단 Apple 로고 → 이 Mac에 관하여
- Window : 컴퓨터 설정 → 시스템 → 정보
- Mac : 화면 왼쪽 상단 Apple 로고 → 이 Mac에 관하여
Next.js 공부 어디서 부터 시작할지 모르겠어요.
 프론트엔드 개발 꿈나무
프론트엔드 개발 꿈나무이론과 실습이 병행되는 강의를 찾고 있어요!
 학자, 야생형 개발자
학자, 야생형 개발자프론트엔드 역량 강화와 Next.js 최신 버전을 다뤄보고 싶어요!
 주니어 현직 개발자
주니어 현직 개발자Next.js가 처음이라면
이론+실습으로 포트폴리오까지!
모든 시작은 처음이 중요합니다. 강의 하나로 이론뿐만 아니라 실제 실무에서 사용하는 라이브러리를 활용해서 프로젝트까지 완성하세요.

실무에 바로 쓰는 Next.js
수강 기간
35일
소장 기간
수강 후 평생소장
수료 조건
수강 기간 내 100% 학습 시
학습 분량
35개 수업 ・ 총 10시간 30분
실습
프로젝트 2개 제작
수준
사전 지식 필요
JavaScriptReact
[기기 사양 확인법]
- 윈도우: 컴퓨터 설정 → 시스템 → 정보
- Mac: 화면 왼쪽 상단 Apple 로고 → 이 Mac에 관하여
[상세 사양]
- 윈도우 : 버전 10 이상 / RAM 8G 이상 / i5 이상 / 64bit 이상 - Mac : 11.7 (Big Sur) 이상
핵심 스킬 3가지
Next.js 버전별
주요 개념 이해하고 적용하기
주요 개념 이해하고 적용하기
Next.js의 버전별 차이점과 최신 14 버전에서 등장한 개념들을 이해하고 실습으로 다뤄요.

Next.js 실습과 프로젝트로
웹 서비스를 만들고 배포하기
웹 서비스를 만들고 배포하기
클라이언트, 서버 컴포넌트를 적용하고 fetch, 라우팅에 대해 이해해요. Tailwind CSS를 활용하여 프로젝트를 배포해요.

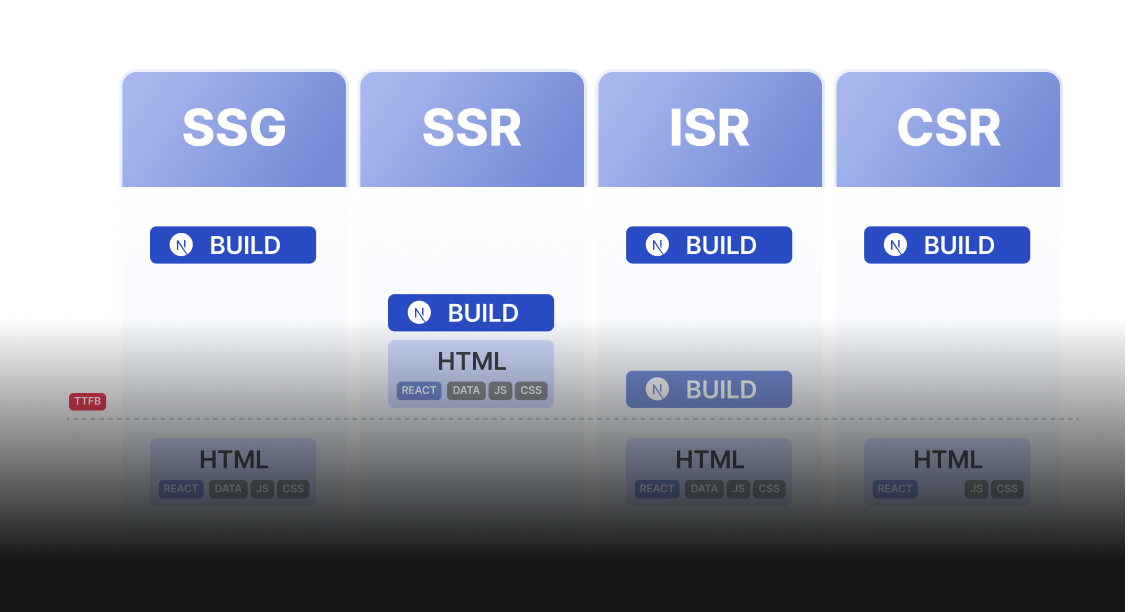
주요 랜더링 패턴 직접 구현하기
데이터 패칭, 캐싱을 다루는 방법을 알아보고 구현해요.

이 강의로 Next.js를
시작해야 하는 이유
01
실무에 바로 적용할 수 있습니다.
Next.js 기초 지식뿐만 아니라 실무에서 사용하는 기술을 학습하고 프로젝트에 바로 적용합니다.
02
프로젝트를 완성하며 개념을 300% 이해합니다.
배운 이론을 바로 실습으로 적용해 보고 프로젝트에서 다양하게 활용할 수 있습니다.
03
시니어 개발자의 꿀팁을 모두 전수합니다.
실무에 가장 필요한 핵심만 담았습니다.
실습 결과물 2개
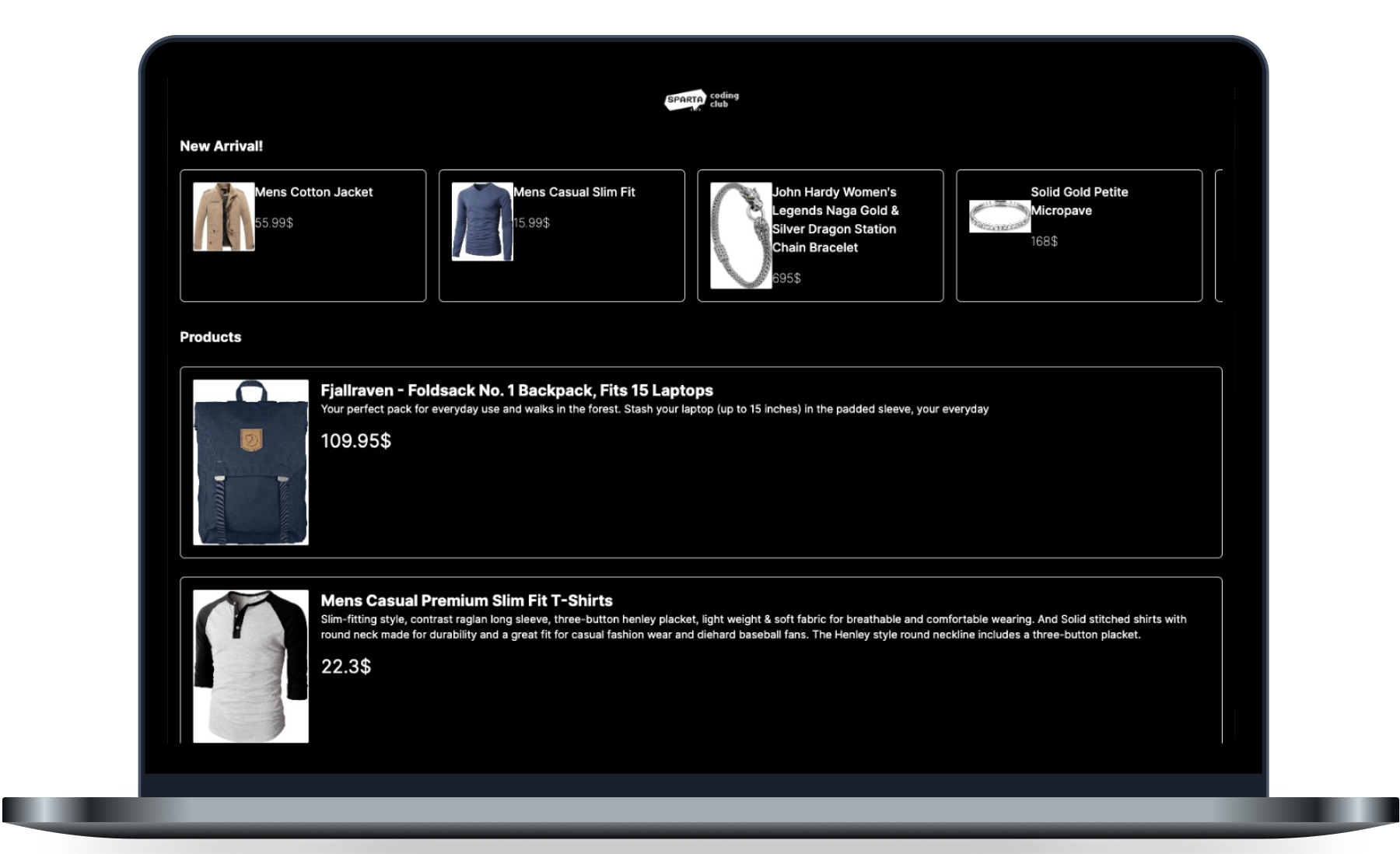
스파르타 쇼핑몰
javascript
typescript
Next.js

Next.js 기본 개념을 적용해서 패션 커머스 페이지를 만들어 봅니다.
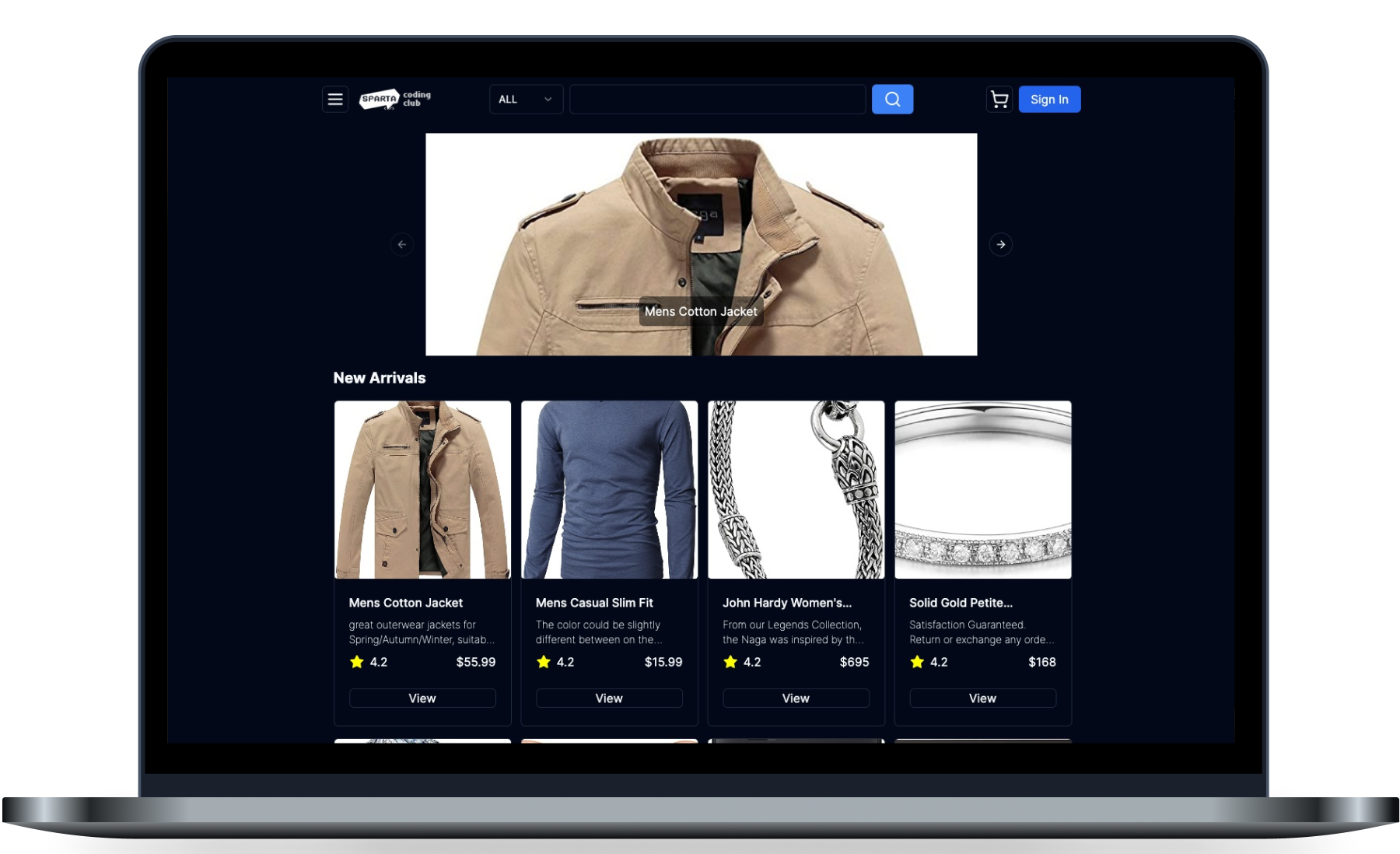
스파르타 쇼핑몰(심화)
javascript
typescript
Next.js
tailwind
zustand
supabase
fetch

실무에서 사용하는 라이브러리와 기술들을 사용해 실무 프로젝트와 유사한 환경에서 쇼핑몰 페이지를 직접 개선해봅니다.
커리큘럼
5주 과정
프로젝트 2개
사용 기술
next.js, typescript, tailwind, zustand, supabase
구현 기능
Next.js 라우팅의 핵심인 파일 기반 라우팅 구현해보기
주요 렌더링 패턴 구현해보기
14버전 Router Handlers로 CRUD 구현해보기
7강
총 2시간 29분
1-1
오리엔테이션/타입스크립트란
1-2
타입을 선언하는 방법
1-3
타입 어노테이션과 추론
1-4
제네릭과 유틸리티 타입
1-5
ts React TodoList
1-6
고급 타입스크립트와 React 18 버전 소개
1-7
ToDo만들기
6강
총 1시간 23분
2-1
Next.js 소개 및 사용 이유
2-2
App Router와 Pages Router 차이 / 시작하기 : React와는 어떤 것이 다른지 특징 살펴보기
2-3
파일(폴더) 기반 라우팅
2-4
페이지 이동과 관련된 기능 목록
2-5
특별한 예약 파일들/Tailwind CSS
2-6
Next.js 동적 라우팅 숙제
7강
총 2시간 9분
3-1
React Server Component & Client Component
3-2
MPA부터 SSR까지
3-3
주요 렌더링 패턴 4가지를 직접 구현해보기(with fetch)
3-4
Suspense, Loading UI, Streaming SSR/Error UI, Error Handling
3-5
Next.js의 Asset 최적화
3-6
Route Handler & Server Action
3-7
Next.js 라우터 만들기 숙제
9강
총 2시간 36분
4-1
지난주차 정리
4-2
Next.js Caching
4-3
Parellel & Intercepting Routes
4-4
React Hook Form /w Zod(1)
4-5
React Hook Form /w Zod(2)
4-6
Auth + MiddleWare
4-7
React Query + Server Rendering & Hydration
4-8
Zustand
4-9
Next.js React Query 구현하기
6강
총 1시간 50분
5-1
Shadcn/ui
5-2
Supabase(1)
5-3
Supabase(2)
5-4
Build 배포하기, 성능 최적화 & Tips
5-5
Next Auth
5-6
다가올 미래 Next.js 15, React 19
강의 수강 혜택
튜터 소개

이재상
현) 주식회사 라잉스내커즈 Founder
현) 스파르타 코딩클럽 ReactTrack 튜터 (2기~)
전) 무신사 29CM FrontEnd 기타 (개발)
전) AI 스타트업 FrontEnd 기타 (개발)
완강까지 책임지는 학습 관리 시스템
결국 끝까지 듣고 내 것으로 만드는 게 가장 중요해요. 나에게 필요한 학습 관리 서비스를 선택해 보세요.*수강 신청 단계에서 선택할 수 있는 부가 서비스

진도 관리 - 학습 알림 / 찐한 관리
학습 알림 (문자) : 문자, 알림톡으로 학습 공지 및 독려 메시지를 보내드려요.
찐한 관리 (전화) : 끝까지 완주하실 수 있도록 학습관리 매니저가 전화로 독려해 드려요.

학습 질문 - 일반문답
공부하다가 궁금한 점이 생기면 언제든 학습 질문 게시판에 질문을 남겨요. 튜터에게 24시간 이내 답변을 받을 수 있어요.

AI 요약 노트
AI가 정리해준 학습 내용 요약 기능으로 배울 내용을 한 눈에 파악해요.
FAQ