포인트
로딩중
쿠폰
내 강의실
국비 신청 내역
수강권
증명서
계정
로그아웃
강의
학습 질문
부가 서비스
최종 금액490,000원
490,000원

시니어로 가는 지름길,
프론트엔드 실무 스킬
(TDD, CI/CD, 성능 최적화)
프론트엔드 실무 스킬
(TDD, CI/CD, 성능 최적화)
주니어 프론트엔드 개발자에게 필요한 TDD, CI/CD, 성능 최적화. 모든 것을 다 담은 강의입니다.
31개 수업총 7시간 1분
490,000원
수강 전 유의사항
권장 기기사항
- Window : 버전 10 이상 / RAM 8G 이상 / i5 이상 / 64bit 이상
- Mac : 11.7 (Big Sur) 이상
- Mac : 11.7 (Big Sur) 이상
[기기 사양 확인법]
- Window : 컴퓨터 설정 → 시스템 → 정보
- Mac : 화면 왼쪽 상단 Apple 로고 → 이 Mac에 관하여
- Window : 컴퓨터 설정 → 시스템 → 정보
- Mac : 화면 왼쪽 상단 Apple 로고 → 이 Mac에 관하여
프론트엔드에도 테스트 코드가 중요하다는데, 왜 중요하고 어떻게 써야하는지 잘 모르겠어요
 주니어 프론트엔드 개발자
주니어 프론트엔드 개발자제 포트폴리오에 성능 최적화를 얹어서 취업하고 싶어요.
 프론트 개발자 취업 준비생
프론트 개발자 취업 준비생우리 팀 프로젝트에 CI/CD를 적용해야하는데, 어디부터 시작할지 모르겠어요.
 주니어 프론트엔드 개발자
주니어 프론트엔드 개발자 TDD, CI/CD, 성능 최적화. 강의 한개로 끝내세요.
주니어 프론트엔드 개발자가 한단계 스킬업하기 위한 모든 개념을 담았습니다. 실습형 강의로 차근차근 습득하세요.

시니어로 가는 지름길, 프론트엔드 실무 스킬(TDD, CI/CD, 성능 최적화)
수강 기간
35일
소장 기간
수강 후 평생소장
수료 조건
수강 기간 내 100% 학습 시
학습 분량
31개 수업 ・ 총 7시간 1분
실습
프로젝트 3개 제작
수준
사전 지식 필요
ReactTypeScriptgithub
[기기 사양 확인법]
- 윈도우: 컴퓨터 설정 → 시스템 → 정보
- Mac: 화면 왼쪽 상단 Apple 로고 → 이 Mac에 관하여
[상세 사양]
- 윈도우 : 버전 10 이상 / RAM 8G 이상 / i5 이상 / 64bit 이상 - Mac : 11.7 (Big Sur) 이상
핵심 스킬 3가지
비즈니스 로직의 버그율 줄이기, TDD
테스트 코드가 왜 필요한지 알고, 프론트엔드 개발자가 알아야 할 테스트의 종류에 대해서 알아봅니다.

협업시 발생가능한 버그율 줄이기, CI/CD
CI/CD의 개념과 기대 효과, 효과적인 적용 시점을 알게 되고, 무엇을 점검해야 할지에 대해 알게 됩니다.

서비스 이탈률 줄이기, 성능 최적화
성능 최적화의 개념과 필요한 이유, 로드 시점의 단계들에서 여러가지 최적화 방법을 알아봅니다.

프론트엔드
실무 강의가
필요한 이유
01
시니어 개발자로 스킬업하기 위한 준비물입니다.
TDD, CI/CD, 성능 최적화. 모두 프론트엔드 개발자가 레벨업하면서 습득해야하는 최소역량입니다.
02
실무에 바로 적용할 수 있습니다.
이론만 설명하는 강의가 아닙니다. 실제로 코드를 짜보면서 체화하는 과정이 충분히 포함되어있습니다.
03
시니어 개발자의 꿀팁을 모두 전수합니다.
현재 n년차 뱅크샐러드 시니어 개발자인 튜터님께서 성장하면서 습득해온 모든 지식을 머리에 넣어드립니다.
커리큘럼
5주 과정
프로젝트 3개
사용 기술
TypeScript, React, TDD, github actions, 최적화
구현 기능
테스트 코드를 효율적으로 작성하고, TDD로 코딩하기
Github Actions의 기본 룰 알아보고, CI/CD 추가하기
로드시점의 성능 최적화와 인터렉션에서의 성능 최적화 알아보기
9강
총 2시간 21분
1-1
이번 주에 배울 것 / 테스트의 개념과 장점
1-2
테스트 코드 작성 준비
1-3
테스트 코드 작성해보기
1-4
기능 테스트 - 단위 테스트
1-5
기능 테스트 - 통합 테스트
1-6
기능 테스트 - E2E 테스트
1-7
비기능 테스트 - 스냅샷 테스트
1-8
비기능 테스트 - 시각적 회귀 테스트
1-9
검색 컴포넌트를 단위, 통합, 스냅샷 테스트까지 진행하기
4강
총 1시간 46분
2-1
이번 주에 배울 것 / TDD란? / 유저는 회원가입 페이지에 진입할 수 있다
2-2
회원가입시 이메일과 비밀번호를 입력할 수 있다
2-3
입력한 이메일과 비밀번호를 제출을 하면 회원가입이 완료된다
2-4
Todo List 추가기능을 TDD로 구현하기
6강
총 59분
3-1
이번 주에 배울 것 / DevOps와 자동화
3-2
CI (Continuous Integration) / CD (Continuous Deployment)
3-3
Github Actions의 workflow
3-4
Github Actions의 workflow - CI단계 추가하기
3-5
Github Actions의 workflow - CD단계 추가하기
3-6
github actions의 workflow를 추가하여 CI 경험해보기
7강
총 1시간 12분
4-1
이번 주에 배울 것 / 서비스 성능최적화 방향성
4-2
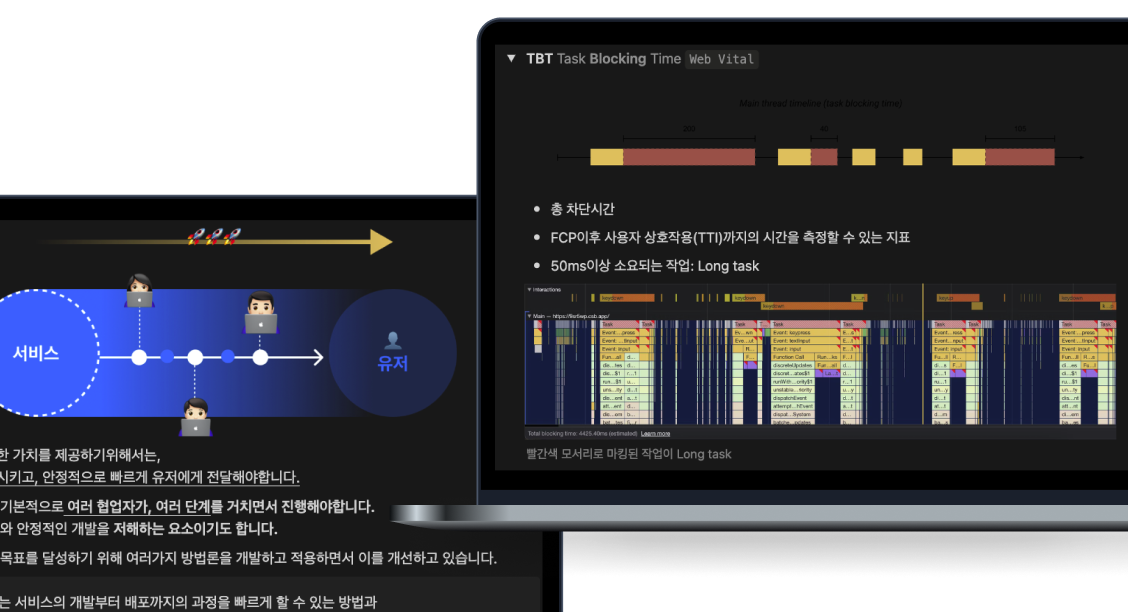
모니터링과 지표
4-3
서비스 속도 개선
4-4
Load 최적화: 서버요청 ~ 파일서빙
4-5
Load 최적화: 로드 순서
4-6
Load 최적화: 리소스 유형별 최적화
4-7
특정 페이지 load분석 및 Report 작성
5강
총 42분
5-1
이번 주에 배울 것 / 테스트의 개념과 장점 / interaction 지표
5-2
interaction 최적화 권장 기준 / UX/UI로 체감 성능 높이기
5-3
로직 개선으로 Reponse 속도 올리기
5-4
모니터링 도구
5-5
특정 페이지 interaction분석 및 Report 작성
강의 수강 혜택
튜터 소개

김나영
현) 뱅크샐러드 건강팀 Tech Lead
전) 항해+ 프론트엔드 멘토
전) 굿닥 프론트엔드 개발자
전) 프로그래머스 데브코스 멘토
완강까지 책임지는 학습 관리 시스템
결국 끝까지 듣고 내 것으로 만드는 게 가장 중요해요. 나에게 필요한 학습 관리 서비스를 선택해 보세요.*수강 신청 단계에서 선택할 수 있는 부가 서비스

학습 관리 - 학습 알림
문자, 알림톡으로 학습 공지 및 독려 메시지를 보내드려요.

학습 질문 - 일반문답
공부하다가 궁금한 점이 생기면 언제든 학습 질문 게시판에 질문을 남겨요. 튜터에게 24시간 이내 답변을 받을 수 있어요.

AI 요약 노트
AI가 정리해준 학습 내용 요약 기능으로 배울 내용을 한 눈에 파악해요.
FAQ