포인트
로딩중
쿠폰
내 강의실
국비 신청 내역
수강권
증명서
계정
로그아웃
강의
학습 질문
부가 서비스
최종 금액500,000원
500,000원

체계적으로 배우는
피그마 기초 완전 정복
피그마 기초 완전 정복
최신 Figma UI3 업데이트 반영! 기초부터 다양한 UI 요소와 화면 디자인을 익혀 UX/UI 실무 감각을 키울 수 있는 강의입니다.
49개 수업총 10시간 56분
500,000원
Figma 최신 버전으로 UI/UX 디자인 기초를 제대로 배우고 싶어요.
 UX/UI 취업준비생
UX/UI 취업준비생UI3 업데이트로 새로워진 Figma 기능을 빠르게 익히고 실무에서 활용하고 싶어요!
 주니어 디자이너
주니어 디자이너최신 기능으로 디자인 시스템과 컴포넌트 제작을 체계적으로 배워보고 싶어요.
 주니어 디자이너
주니어 디자이너업계 최초!
업데이트된 Figma UI3 완벽 반영
UI 개편부터 AI 기능까지 대규모로 업데이트 된 Figma의 구조를 100% 활용해 보세요!

체계적으로 배우는 피그마 기초 완전 정복
수강 기간
35일
소장 기간
수강 후 평생소장
수료 조건
수강 기간 내 100% 학습 시
학습 분량
49개 수업 ・ 총 10시간 56분
실습
피그마 기능을 활용한 실습물 제작 3개 제작
수준
사전 지식 없이 수강 가능
[기기 사양 확인법]
- 윈도우: 컴퓨터 설정 → 시스템 → 정보
- Mac: 화면 왼쪽 상단 Apple 로고 → 이 Mac에 관하여
[상세 사양]
- 윈도우 : 버전 10 이상 / RAM 8G 이상 / i5 이상 / 64bit 이상 - Mac : 11.7 (Big Sur) 이상
핵심 스킬 3가지
Figma UI3로 UX/UI 기초 개념과 기본 사용법 익히기
UI3 업데이트로 새로워진 Figma의 기본 기능을 익히고 디자인 기초를 다집니다.

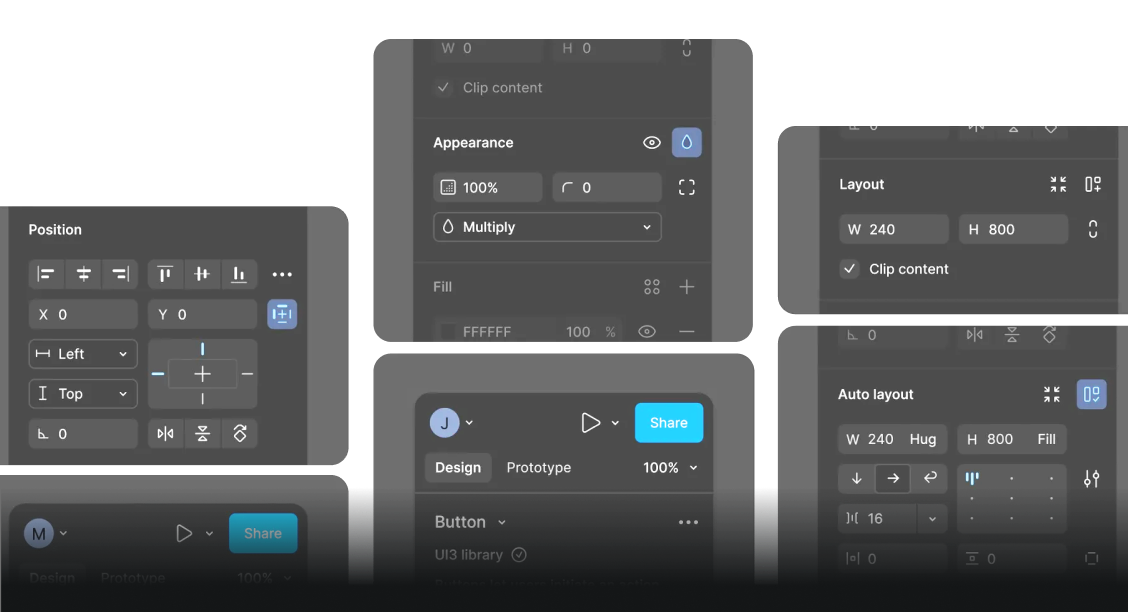
Figma 기능 마스터
오토레이아웃, 컴포넌트, 플러그인을 활용해 다양한 UI 요소를 빠르게 만들어 봅니다.

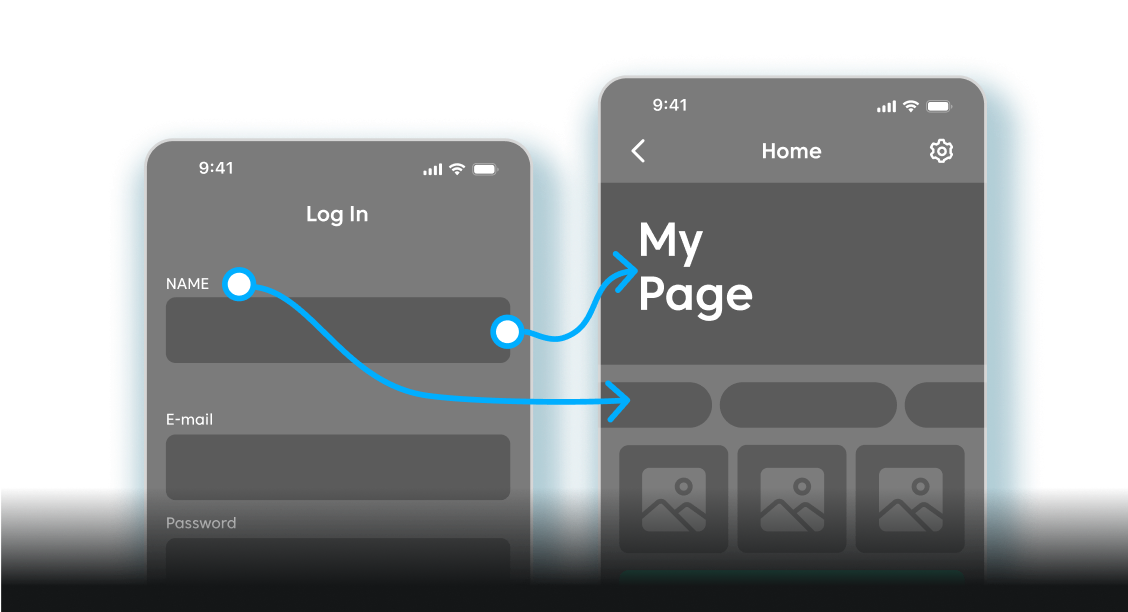
실제 화면 디자인과 최신 프로토타이핑 실습
UI3 기반의 최신 프로토타이핑으로 실제 앱 화면을 디자인하며 실무 감각을 키웁니다.

이 강의로 피그마를
배워야 하는 이유!
01
업계 최초! Figma UI3 업데이트 반영
최신 Figma UI3 기능을 포함한 실습으로, 다른 강의보다 앞서 최신 기능을 익히고 실무에서 바로 활용할 수 있습니다.
02
실무 활용 가능한 최신 UI/UX 디자인 역량 향상
최신 버전의 Figma를 통해 앱과 웹 디자인에 필요한 화면 설계, 컴포넌트 제작, 프로토타입 구현까지 학습합니다.
03
디자인 포트폴리오로 활용할 수 있는 결과물 제작
최신 Figma UI3 기능으로 직접 디자인한 결과물을 포트폴리오로 활용해 커리어 경쟁력을 높입니다.
실습 결과물 3개

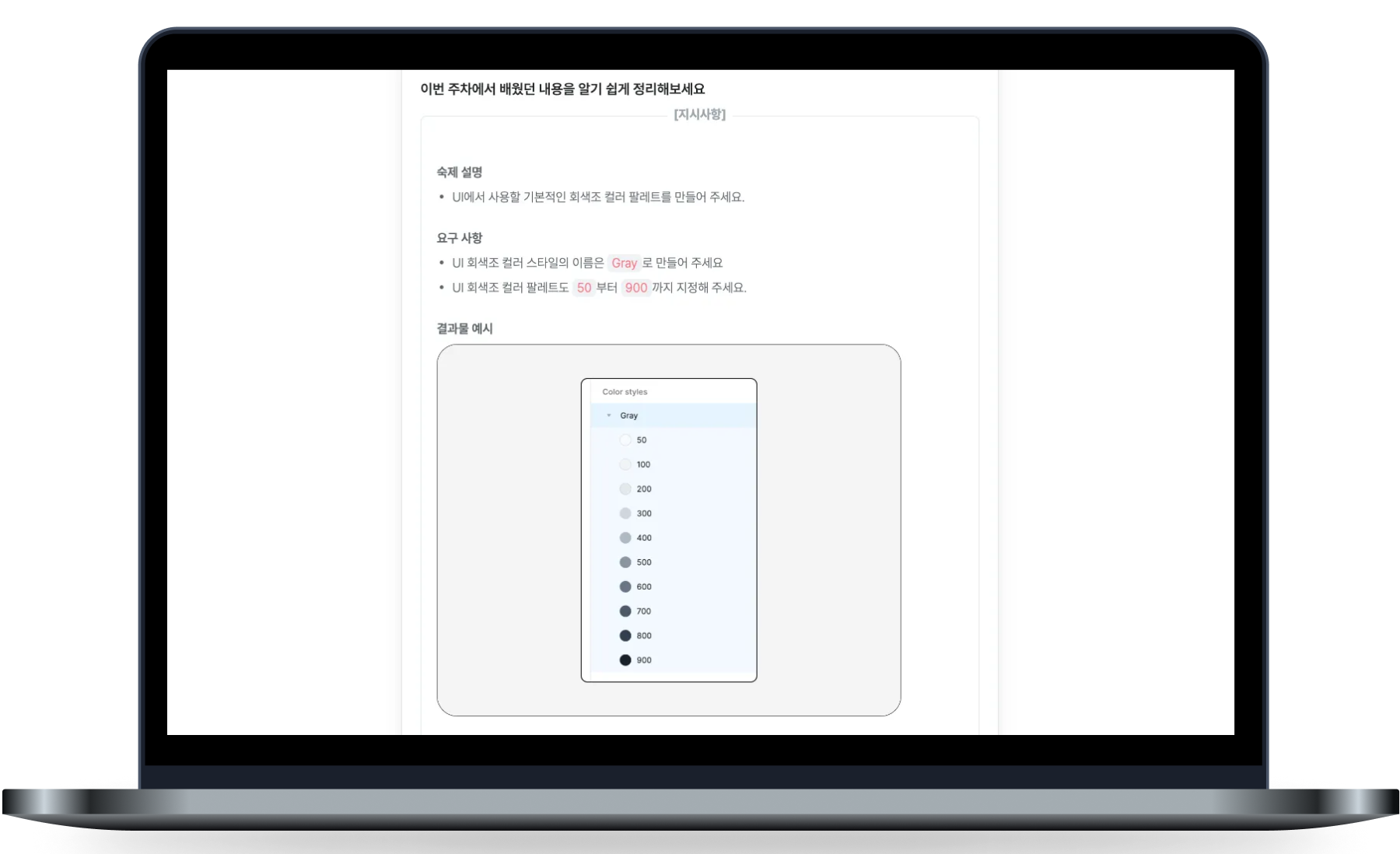
UI에 대한 이해도를 높이고 팔레트를 구성해봅니다

컴포넌트, 텍스트필드에 대한 것을 배웁니다.

앱 화면 디자인을 실습해봅니다
커리큘럼
5주 과정
사용 기술
Figma, UXUI
구현 기능
피그마 기능을 활용하여 다양한 UI 요소 만들기
Figma 프로덕트 화면 디자인하기
10강
총 2시간 25분
1-1
이번에 배울 것
1-2
피그마 소개와 설치하기
1-3
디스플레이와 배수 이해하기
1-4
이미지 표현 방식, 벡터와 래스터
1-5
8포인트 그리드는 뭘까?
1-6
피그마 본격적으로 둘러보기
1-7
이동 툴과 크기 조정 툴
1-8
도형과 글자 만들기
1-9
패스 알아보기
1-10
1주차 숙제
8강
총 1시간 21분
2-1
이번에 배울 것
2-2
프레임과 그룹
2-3
부모-자식 관계와 레이어 정렬
2-4
오토레이아웃 기능 살펴보기
2-5
프레임과 컨스트레인트
2-6
프레임 리사이징
2-7
포지션 이해하기
2-8
2주차 숙제
11강
총 3시간 49분
3-1
이번에 배울 것
3-2
파운데이션
3-3
컬러 스타일
3-4
폰트 스타일
3-5
마스터 컴포넌트와 인스턴스
3-6
디자인 시스템의 이해
3-7
UI 디자인 기본
3-8
UI 만들기 실습(1)
3-9
UI 만들기 실습(2)
3-10
UI 학습 시 도움되는 관점
3-11
3주차 숙제
9강
총 1시간 27분
4-1
이번에 배울 것
4-2
컴포넌트 프로퍼티의 이해
4-3
버튼 컴포넌트의 의사 상태 만들기
4-4
버튼 컴포넌트에 아이콘 추가하기
4-5
버튼 컴포넌트의 아이콘 바꾸기
4-6
버튼 컴포넌트의 텍스트 바꾸기
4-7
합성 컴포넌트와 네스티드 인스턴스
4-8
컴포넌트 합치고 분리해보기
4-9
4주차 숙제
11강
총 1시간 52분
5-1
이번에 배울 것
5-2
화면 디자인 실습 - 홈 화면 만들기
5-3
화면 디자인 실습 - 목록 화면 만들기
5-4
화면 디자인 실습 - 상세 화면 만들기
5-5
화면 디자인 실습 - 로그인 화면 만들기
5-6
프로토타입과 프로토타이핑
5-7
스크롤 컨테이너와 오버플로우
5-8
화면 디자인 연결하기
5-9
디자인 핸드오프
5-10
디자인 공유하기
5-11
5주차 숙제
튜터 소개

김태길
현) 핀테크 스타트업 디자인 팀 리더
전) 펫 헬스케어 스타트업 디자인 리드
전) 코스메틱 스타트업 브랜드 디자이너
완강까지 책임지는 학습 관리 시스템
결국 끝까지 듣고 내 것으로 만드는 게 가장 중요해요. 나에게 필요한 학습 관리 서비스를 선택해 보세요.*수강 신청 단계에서 선택할 수 있는 부가 서비스

진도 관리 - 학습 알림 / 찐한 관리
학습 알림 (문자) : 문자, 알림톡으로 학습 공지 및 독려 메시지를 보내드려요.
찐한 관리 (전화) : 끝까지 완주하실 수 있도록 학습관리 매니저가 전화로 독려해 드려요.

학습 질문 - 일반문답
공부하다가 궁금한 점이 생기면 언제든 학습 질문 게시판에 질문을 남겨요. 튜터에게 24시간 이내 답변을 받을 수 있어요.
FAQ