포인트
로딩중
쿠폰
내 강의실
국비 신청 내역
수강권
증명서
계정
로그아웃
강의
학습 질문
부가 서비스
최종 금액490,000원
490,000원

코딩이 처음이어도 쉽게 배우는 웹개발 A to Z
약 4만 명이 인증한 스파르타코딩클럽의 시그니처 강의입니다. 코딩을 처음 시작하는 왕초보도 HTML, CSS, JavaScript 등 웹 개발의 핵심 기술을 배우며, 자신의 웹사이트를 직접 만들어볼 수 있어요.
54개 수업총 4시간 33분
490,000원
수강 전 유의사항
권장 기기사항
- Window : 버전 10 이상 / RAM 8G 이상 / i5 이상 / 64bit 이상
- Mac : 11.7 (Big Sur) 이상
- Mac : 11.7 (Big Sur) 이상
[기기 사양 확인법]
- Window : 컴퓨터 설정 → 시스템 → 정보
- Mac : 화면 왼쪽 상단 Apple 로고 → 이 Mac에 관하여
- Window : 컴퓨터 설정 → 시스템 → 정보
- Mac : 화면 왼쪽 상단 Apple 로고 → 이 Mac에 관하여
유의사항
* 국비지원 강의의 경우, 하루 최대 16강까지 수강할 수 있습니다(실습 포함). 한번에 몰아듣기가 불가하므로, 1일 최대 수강 가능 강의 수를 고려해 수강 계획을 세워주세요.
* 국비지원 강의는 명의 양도 방지를 위해 수강하시는 날 최초 1회 본인인증이 필요합니다.
인증은 본인 명의의 휴대폰으로 진행할 수 있으며, 해외 수강 시 국내 발송 문자 수신이 가능해야 수강하실 수 있습니다.
* 국비지원 강의는 명의 양도 방지를 위해 수강하시는 날 최초 1회 본인인증이 필요합니다.
인증은 본인 명의의 휴대폰으로 진행할 수 있으며, 해외 수강 시 국내 발송 문자 수신이 가능해야 수강하실 수 있습니다.
코딩을 처음부터 쉽게 배우고 홈페이지를 만들어보고 싶어요.
 코딩 왕초보
코딩 왕초보개발자 취업 관심은 있는데, 가볍게 코딩을 접해보고 싶어요
 개발 취업준비생
개발 취업준비생업무 중 개발자와의 협업이 너무 어려워요. 간단한 개발지식을 배우고 싶어요.
 PM
PM웹 개발이 처음이어도 가능합니다!
왕초보를 위한 웹 개발
웹의 기초부터 배포까지, 입문자도 쉽게 따라 할 수 있는 체계적인 커리큘럼!

코딩이 처음이어도 쉽게 배우는 웹개발 A to Z
수강 기간
35일
소장 기간
수강 후 평생소장
수료 조건
수강 기간 내 100% 학습 시
학습 분량
54개 수업 ・ 총 4시간 33분
실습
null 0개 제작
수준
사전 지식 없이 수강 가능
[기기 사양 확인법]
- 윈도우: 컴퓨터 설정 → 시스템 → 정보
- Mac: 화면 왼쪽 상단 Apple 로고 → 이 Mac에 관하여
[상세 사양]
- 윈도우 : 버전 10 이상 / RAM 8G 이상 / i5 이상 / 64bit 이상 - Mac : 11.7 (Big Sur) 이상
핵심 스킬 3가지
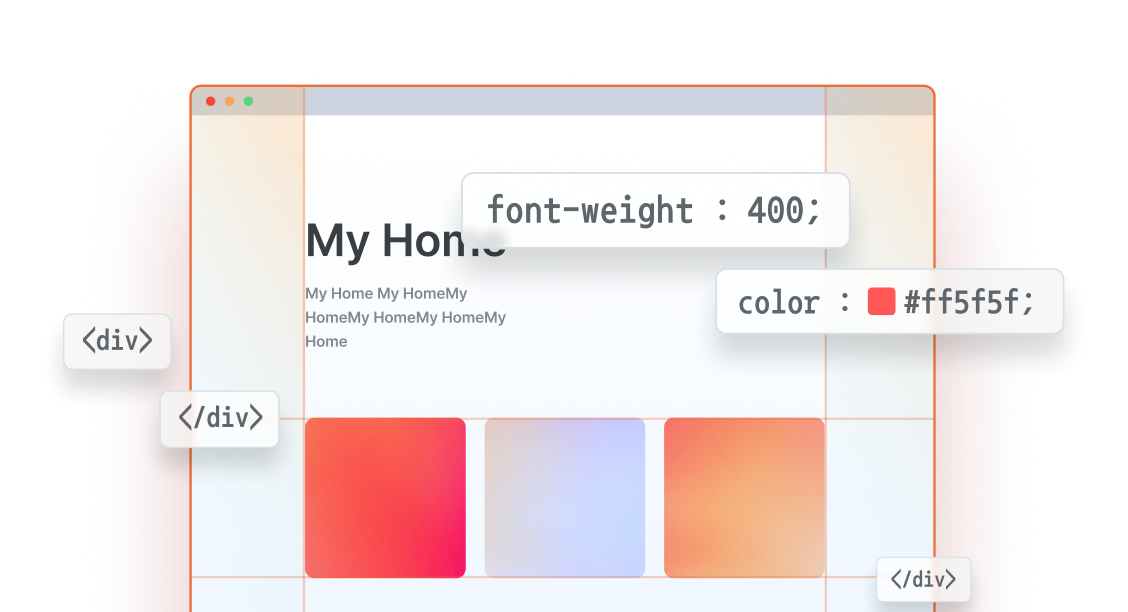
HTML과 CSS로 웹페이지 기초 다지기
HTML과 CSS 기초를 익히고 간단한 웹사이트 구조와 디자인을 만들어봅니다.

JavaScript와 JQuery로 동적 기능 추가하기
JavaScript 문법과 JQuery를 학습하여 웹사이트에 다양한 동적 요소를 추가합니다.

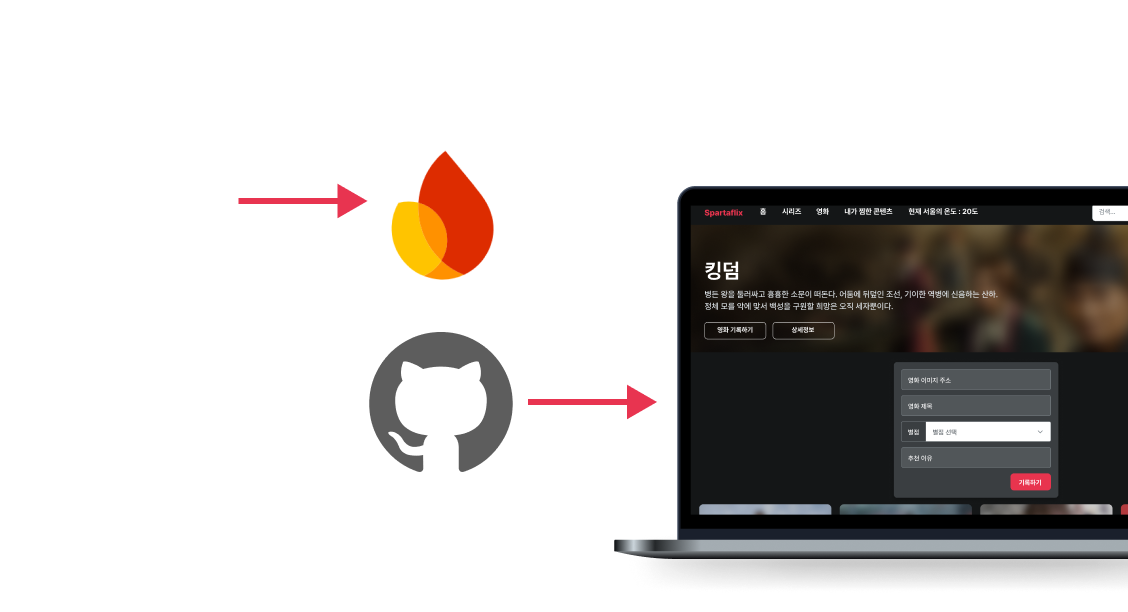
웹사이트 배포하기: Firebase와 GitHub 활용
Firebase를 통해 데이터를 저장하고, GitHub Pages로 웹사이트를 실제로 배포해봅니다.

이 강의를
들어야 하는 이유
01
4만 명이 인정하는 쉽게 접하는 웹 개발
초보자를 위해 기초부터 차근차근 설명하는 강의로, 실습을 통해 자신만의 웹사이트를 만들어 볼 수 있습니다.
02
실무에 가까운 웹 개발 실습 경험
기본적인 웹 디자인부터 동적 기능 추가와 배포까지, 웹 개발 전 과정을 경험할 수 있어 실무 감각을 기를 수 있습니다.
03
빠르게 웹 개발의 핵심만!
HTML, CSS, JavaScript 등 웹 개발의 필수 스킬을 집중적으로 익히며, 혼자서도 웹사이트를 제작할 수 있는 기초
실습 결과물 2개

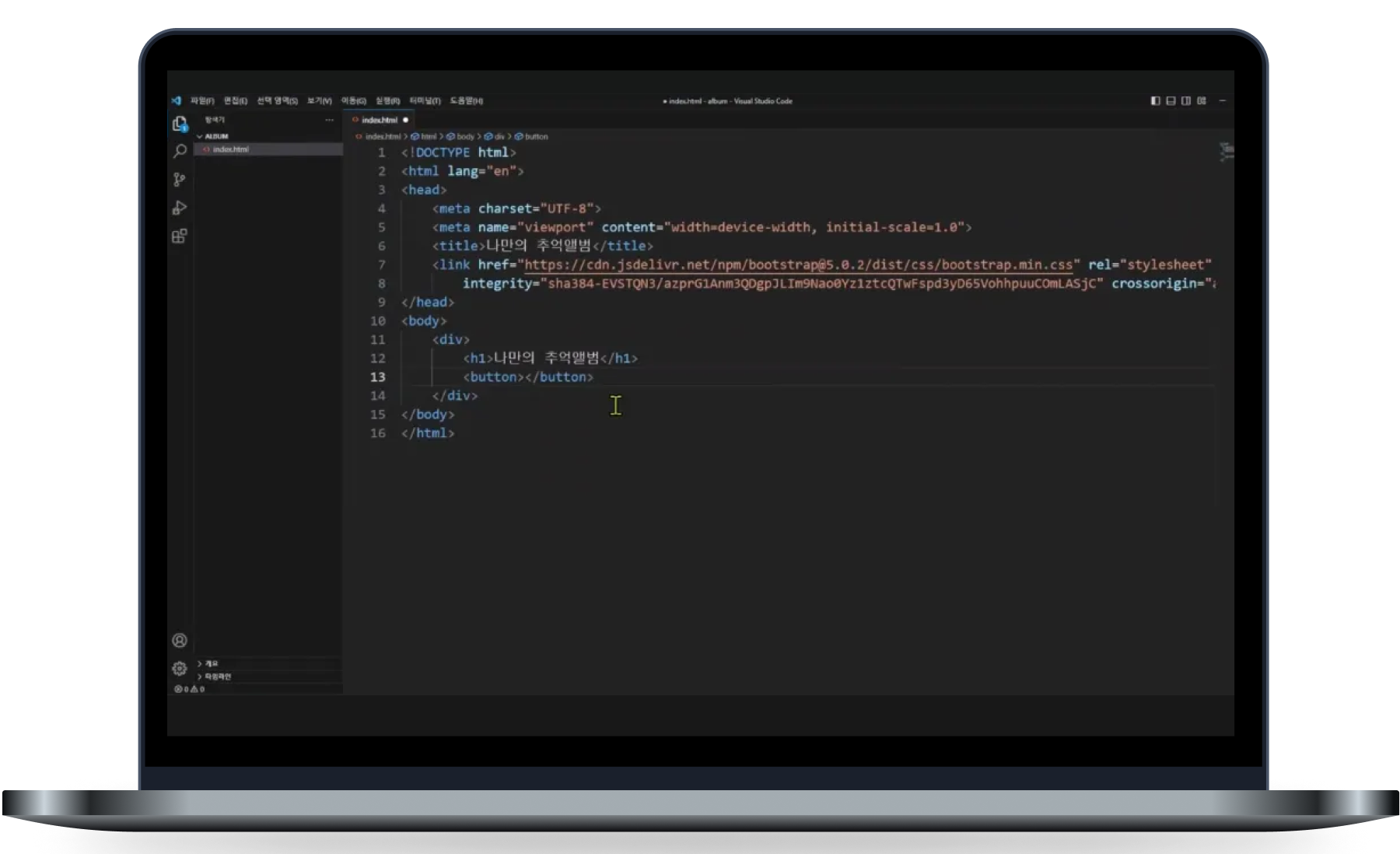
배운 코드를 이용해 나만의 추억 앨범을 만들어 보아요.

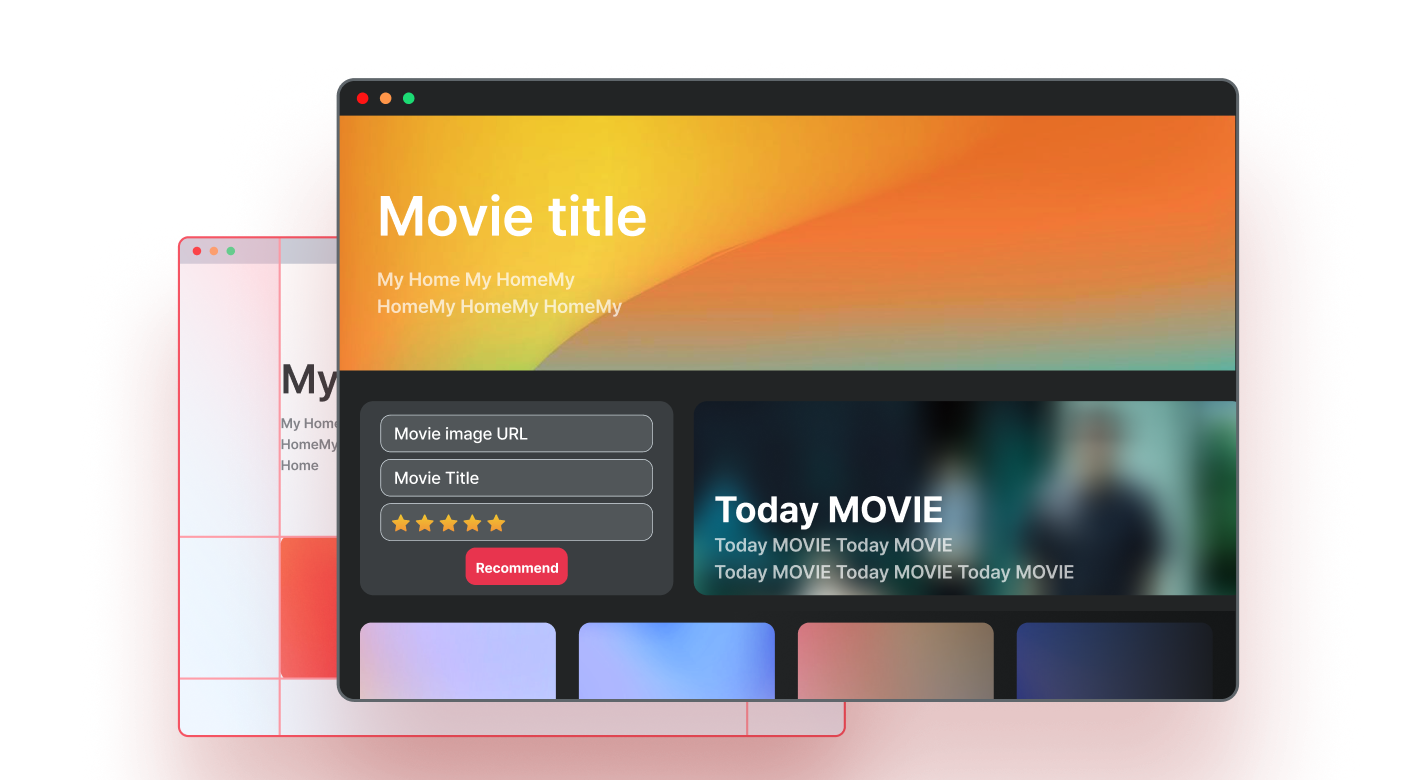
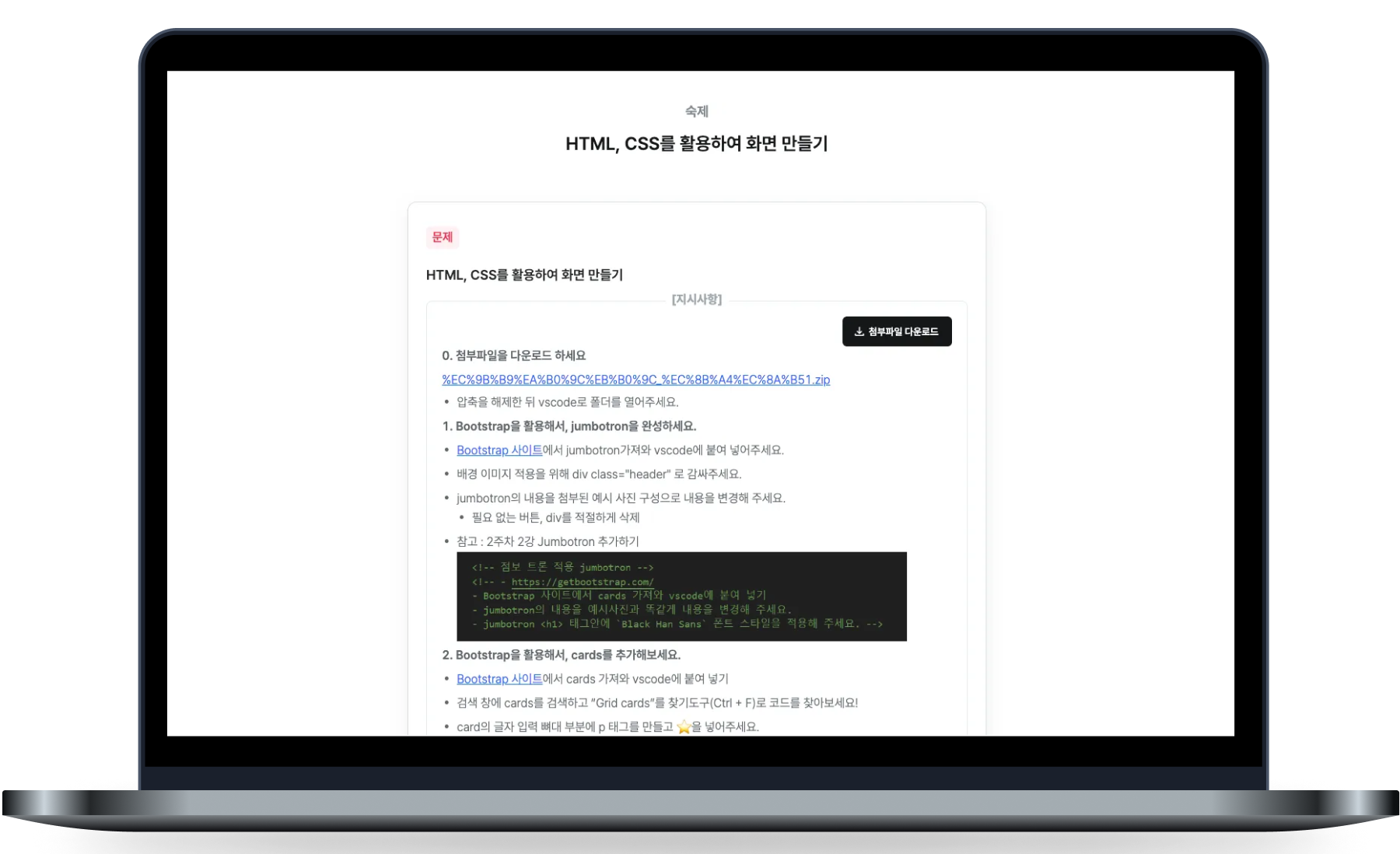
HTML, CSS를 활용하여 화면을 만들어 보아요
커리큘럼
5주 과정
사용 기술
HTML, CSS, JavaScript
구현 기능
HTML, CSS, JavaScript로 나만의 웹사이트 만들기
JavaScript와 JQuery를 활용해 동적 기능 추가하기
Firebase와 GitHub 활용해 웹사이트 배포하기
12강
총 59분
1-1
1주차 오늘 배울 것
1-2
웹 브라우저 작동 원리
1-3
코딩 환경 세팅하기
1-4
HTML 기초
1-5
로그인 페이지 만들기
1-6
CSS 기초
1-7
자주 쓰는 CSS 1
1-8
자주 쓰는 CSS 2
1-9
[구글폰트]잘 가져다 쓰기
1-10
[부트스트랩]잘 가져다 쓰기
1-11
[추억앨범]프로젝트 1
1-12
[추억앨범]프로젝트 2
11강
총 1시간 7분
2-1
2주차 배울 것
2-2
[스파르타플릭스]프로젝트 1
2-3
[스파르타플릭스]프로젝트 2
2-4
[스파르타플릭스]프로젝트 3
2-5
Javascript에 대해
2-6
Javascript 기초문법 1
2-7
Javascript 기초문법 2
2-8
Javascript 기초문법 3
2-9
Javascript 활용문법(DOM)
2-10
JQuery 시작하기
2-11
JQuery 연습하기
13강
총 1시간 7분
3-1
3주차 배울 것
3-2
[추억앨범] 제이쿼리 적용 1
3-3
[추억앨범] 제이쿼리 적용 2
3-4
[스파르타플릭스] 제이쿼리 적용 1
3-5
[스파르타플릭스] 제이쿼리 적용 2
3-6
클라이언트 - 서버 개념 이해하기
3-7
Fetch 시작하기
3-8
Fetch 연습하기 1
3-9
Fetch 연습하기 2
3-10
Fetch 연습하기 3
3-11
[추억앨범] Fetch 적용
3-12
[스파르타플릭스] Fetch 적용
3-13
HTML, CSS를 활용하여 화면 만들기
8강
총 39분
4-1
4주차 배울 것
4-2
Firebase 시작하기
4-3
데이터베이스 개념 이해하기
4-4
Firestore Database 시작하기
4-5
[addDoc] Firestore Database에 데이터 넣기
4-6
[addDoc] 데이터 넣고, 화면 새로고침 하기(location, alert)
4-7
[getDocs] Firestore Database에서 데이터 가져오기
4-8
앨범 데이터 카드 불러오기 기능 돌아보기
10강
총 39분
5-1
5주차 배울 것
5-2
[addDoc] 영화 데이터 넣기
5-3
[getDocs] Firestore Database에서 데이터 가져오기
5-4
배포가 뭐예요?
5-5
Github 시작하기
5-6
Github Pages로 배포하기
5-7
배포한 것 수정하기 및 주의 사항
5-8
더 잘 만들고 싶다면?
5-9
파이썬 맛보기(스크래핑)
5-10
JavaScript를 활용하여 동적 데이터 생성하기
튜터 소개

이범규
KAIST 산업 및 시스템공학과 졸
전) 배달의민족 Software Engineer
전) 본엔젤스 벤처캐피털 투자심사역
스파르타코딩클럽 대표 / 1~8기 튜터
완강까지 책임지는 학습 관리 시스템
결국 끝까지 듣고 내 것으로 만드는 게 가장 중요해요. 나에게 필요한 학습 관리 서비스를 선택해 보세요.*수강 신청 단계에서 선택할 수 있는 부가 서비스

진도 관리 - 학습 알림 / 찐한 관리
학습 알림 (문자) : 문자, 알림톡으로 학습 공지 및 독려 메시지를 보내드려요.
찐한 관리 (전화) : 끝까지 완주하실 수 있도록 학습관리 매니저가 전화로 독려해 드려요.

학습 질문 - 즉문즉답
공부하다가 궁금한 점이 생기면 언제든 학습 질문 게시판에 질문을 남겨요. 튜터에게 10분 이내 답변을 받을 수 있어요.

AI 요약 노트
AI가 정리해준 학습 내용 요약 기능으로 배울 내용을 한 눈에 파악해요.
FAQ