로그인
전체 강의
부트캠프
국비
커뮤니티
블로그
이벤트
수강생 작품
고객센터
기업 서비스
둘러보기
인텔리픽
신입 개발자 채용 공고를 한 곳에서
로그아웃
강의소개
혜택
커리큘럼

선착순 무료 수강
코드 없이 AI로
웹사이트 하나가 뚝딱
100%
0원
89,000원
선착순 수강신청하기
강의 방식
100% 온라인 강의
수강 기간
3일 24.11.27 (수) ~ 24.11.29 (금)
완주 혜택
수강기간 내 완주 시, 강의 평생 소장!
선착순 무료 수강
코드 없이 AI로
웹사이트 하나가 뚝딱
강의 방식
100% 온라인 강의
수강 기간
3일 24.11.27 (수) ~ 24.11.29 (금)
완주 혜택
수강기간 내 완주 시, 강의 평생 소장!
100%
0원
89,000원
선착순 수강신청하기

AI와 No코드로 만들고 싶은
웹사이트를 뚝딱 만들어보세요.

웹사이트를 만들 때 어렵게 공부하지 않아도 괜찮아요.
간단한 사이트 정도는 10분 만에 뚝딱!
ChatGPT 제일 잘 쓰는 방법을 알려드립니다.
간단한 사이트 정도는 10분 만에 뚝딱!
ChatGPT 제일 잘 쓰는 방법을 알려드립니다.
평생소장 안내
선착순 무료!

무료특강 소개
이 수업을 듣고 나면,
이렇게 될 거예요!
01간단한 웹사이트는 각종 AI의 도움을 받아
10~20분만에 완성할 수 있습니다.
10~20분만에 완성할 수 있습니다.
02ChatGPT를 활용하여 생산성과 효율성을
높이는 다양한 방법들을 알게 됩니다.
높이는 다양한 방법들을 알게 됩니다.
03왕초보도 따라할 수 있는 간단한 실습을 통해
코딩을 쉽게 접할 수 있습니다.
코딩을 쉽게 접할 수 있습니다.

특별 수강 혜택
Webflow 디자인 시스템
템플릿 무료 제공
템플릿 무료 제공
자주 쓰이는 디자인 에셋을 자유롭게 꺼내 쓸 수 있는
디자인 시스템 템플릿을 무료로 제공해드립니다.
디자인 시스템 템플릿을 무료로 제공해드립니다.
단, 강의를 끝까지 완주 하신 분들만
받아보실 수 있습니다.
받아보실 수 있습니다.
* 수강 혜택은 완주 후 만족도조사 제출 시 카카오톡 알림톡을 통해 지급됩니다.
특별 수강 혜택
완주 시 드리는 특별한 혜택!
수강기간 이내로 완주하면
추가 혜택을 드려요!
POINT 1
숙제까지 제출하면
강의자료 및 영상 평생소장

POINT 2
끝까지 완강 시
전과목 3만원 할인쿠폰 지급

튜터 소개
안녕하세요,
무료특강 튜터 김진홍입니다.

김진홍 튜터
현) 노코드해커스, 노코드 컨설턴트
현) 마켓핏랩, 그로스 컨설턴트
전) 쿼타북, 사업개발 팀장
전) 시니어생활연구소, 공동 창업자
전) 카카오벤처스, 투자팀 인턴
고려대학교 경영학과 졸
Webflow와 ChatGPT로 웹사이트 하나 정도는
뚝딱 만들 수 있다는 사실을 아시나요?
간단한 웹사이트조차 만들기 어려웠던 분들도,
이젠 정말 쉽고 빠르게 코딩을 시작할 수 있습니다.
걱정마시고 저만 믿고 따라오세요!
뚝딱 만들 수 있다는 사실을 아시나요?
간단한 웹사이트조차 만들기 어려웠던 분들도,
이젠 정말 쉽고 빠르게 코딩을 시작할 수 있습니다.
걱정마시고 저만 믿고 따라오세요!
이런 분들은 특.히. 추천드려요!
아직 코딩과 AI가 낯설지만
웹사이트를 직접 만들어보고 싶은 사람
화제의 ChatGPT, Webflow, No-code를
한 번에 입문하고 싶은 사람
코딩을 시작하기 두려웠던 진짜 왕초보
진행방식
코딩, 온라인에서도
제대로 배울 수 있을까요?
만족도완주율97.8% 85.5% *2023년 9월 기준
물론이죠!
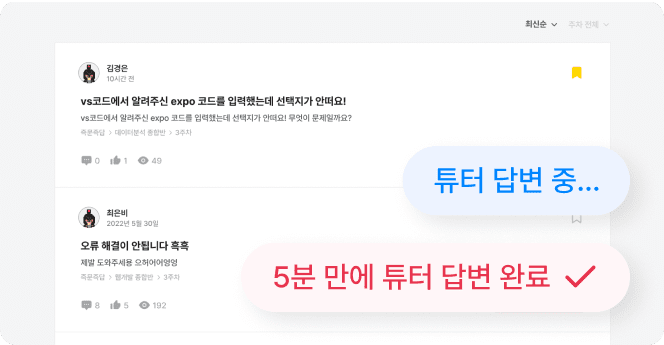
수강하다 막힐 때,
튜터에게 바로 물어보세요.
튜터에게 바로 물어보세요.
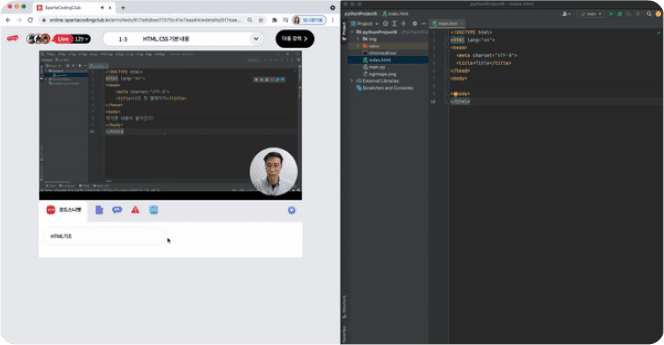
 학습질문 Q&A유료강의와 같은 학습 질문 서비스를 제공합니다. 강의실 하단 학습 질문 버튼을 눌러 질문하면 10분 내로 답변해드려요. 문제해결의 본질, 코딩의 즐거움에만 집중하세요!
학습질문 Q&A유료강의와 같은 학습 질문 서비스를 제공합니다. 강의실 하단 학습 질문 버튼을 눌러 질문하면 10분 내로 답변해드려요. 문제해결의 본질, 코딩의 즐거움에만 집중하세요! 원클릭 코드스니펫수업 중 필요한 코드나 링크를 바로 복사해 사용할 수 있게 강의 화면 바로 아래에 코드스니펫을 준비해두었습니다. 딸깍, 클릭만 하세요.
원클릭 코드스니펫수업 중 필요한 코드나 링크를 바로 복사해 사용할 수 있게 강의 화면 바로 아래에 코드스니펫을 준비해두었습니다. 딸깍, 클릭만 하세요. 선착순 마감까지 남은 시간
선착순 마감까지 남은 시간17:16:49
선착순 무료 신청하기
* 무료 수강이벤트는 조기 마감될 수 있습니다.
커리큘럼
딱, 1시간이면 충분합니다.
1
오늘 배울 것 아주 기초적인 웹페이지 동작원리를 배우며 함께 필수 프로그램을 설치해요.
2
Webflow 핵심 기본기 배우기 웹플로우의 유저 인터페이스를 살펴보며, 기본 동작원리를 함께 실행해보아요.
3
Webflow 무작정 따라해보기 망설이지 않고, 웹플로우 디자인까지 자유롭게 적용하면서 섹션을 만들어요.
4
AI로 빠르게 페이지 구성하기 화제의 ChatGPT부터 AI로 이미지 생성까지 빠르게 필요한 내용들을 채워요.
5
웹 페이지에 움직임 넣기 링크 설정하기부터 마우스 호버, 간단한 애니메이션까지 추가해볼게요.
6
배포하기 Github에 업로드하여 내가 만든 페이지를 배포하고, 주소를 공유해봐요.
수강후기
스파르타 무료특강 후기
무료특강마저도 진짜 코딩을 경험할 수 있도록!무료특강에 진심인 스파르타

박*희님
비전공자
비전공자

혼자 HTML을 공부할 때는 너무 문법위주의 공부와 이를 외우려고 했는데 이 수업을 통해 쉽고 빠르게 멋진 웹페이지를 만들어 볼 수 있었다는게 신기했습니다! 더 자주 쓰이는 문법도 알고 싶어요!!

최*경님
직장인
직장인

코딩.. 막연하게 배워보고 싶다는 생각만 했었는데 강의도 짧고 이해도 잘 되서 너무 좋아요 ㅠ 멘토님도 너무 친절하시고... 이런 강의 또 열어주세요!!

김*진님
주부
주부

처음 접해보는 코딩.. 중간에 많이 해맸지만 잘 해낼 수 있어서 너무 신기했습니다! 웹페이지의 구성과 기초 부분에 대해서 정말 쉽지만 구체적으로 이해할 수 있도록 내용이 알차게 들어가 있었어요!
지금 바로 시작하세요!
선착순 수강신청하기
FAQ
자주 묻는 질문
 학습에 필요한 PC 최소 사양은 무엇인가요?
학습에 필요한 PC 최소 사양은 무엇인가요?Window
- 윈도우 버전 10 이상
- RAM 8G 이상
- i5 이상
- 64 bit 이상
Mac OS
- 11.7 (Big Sur) 이상
*내 노트북 사양 확인 방법하기
- Window : 컴퓨터 설정 > 시스템 > 정보
- Mac : 화면 좌측 상단 Apple 로고 > 이 Mac에 관하여
 학습 중 어려운 것이 생기면 어떻게 질문하나요?
학습 중 어려운 것이 생기면 어떻게 질문하나요?본 과목은 즉문즉답 서비스 제공 과목입니다.
스파르타코딩클럽 > 커뮤니티 > 학습질문 게시판에 질문을 남겨주시면, 매일 아침 9시부터 밤 12시 사이에는 10분 내 답변을 남겨드려요.
그 외 시간대에는 최대 24시간 내 답변을 남겨드립니다.
*학습질문은 수강기간 (복습기간 제공 과목의 경우, 복습기간까지 포함) 종료 후 3개월까지 제공됩니다.
 수료 기준은 무엇이며, 수료하면 무엇이 좋은가요?
수료 기준은 무엇이며, 수료하면 무엇이 좋은가요?[일반 결제]
1) 수료 기준: 정규 수강기간 내 진도율 100% 달성 시
2) 수료 혜택: 강의 평생소장 가능
3) 수료증 발급: 수강기간 종료일 다음날부터 마이페이지에서 다운로드 가능
 강의는 언제까지 수강할 수 있나요?
강의는 언제까지 수강할 수 있나요?신청당시 확인되는 해당 기수의 정규 수강기간 내 수강이 가능하며,
정상 수강 기간 내 진도율 100% 달성시 강의 평생소장 혜택이 제공되어, 언제든 수강할 수 있습니다.
 선착순 마감까지 남은 시간
선착순 마감까지 남은 시간17:16:49
 무료특강 신청 마감까지 17:16:49
무료특강 신청 마감까지 17:16:49선착순 수강신청하기