포인트
로딩중
쿠폰
내 강의실
국비 신청 내역
수강권
증명서
계정
로그아웃
강의
학습 질문
부가 서비스
최종 금액490,000원
490,000원

플러터(Flutter)로 시작하는 앱개발 종합반
내가 만든 앱을 세상에 선보이고 싶은 분들에게 추천하는 강의입니다.
95개 수업총 15시간 13분
490,000원
수강 전 유의사항
권장 기기사항
- Window : 버전 10 이상 / RAM 8G 이상 / i5 이상 / 64bit 이상
- Mac : 11.7 (Big Sur) 이상
- Mac : 11.7 (Big Sur) 이상
[기기 사양 확인법]
- Window : 컴퓨터 설정 → 시스템 → 정보
- Mac : 화면 왼쪽 상단 Apple 로고 → 이 Mac에 관하여
- Window : 컴퓨터 설정 → 시스템 → 정보
- Mac : 화면 왼쪽 상단 Apple 로고 → 이 Mac에 관하여
직장인 사이드잡으로 앱개발이 열풍이라던데
 사이드잡을 갖고 싶은 A씨
사이드잡을 갖고 싶은 A씨앱으로 돈도 벌 수 있다던데
 부수입 창출을 하고픈 B씨
부수입 창출을 하고픈 B씨우리 회사도 앱 필요하다던데
 앱 제작이 필요한 C씨
앱 제작이 필요한 C씨 내 아이디로 부수입을 내는
가장 쉬운 방법
메모장처럼 간단한 앱에도 광고를 붙이면 꾸준히 수익을 내는 나만의 앱 탄생!

플러터(Flutter)로 시작하는 앱개발 종합반
수강 기간
35일
소장 기간
수강 후 평생소장
수료 조건
수강 기간 내 100% 학습 시
학습 분량
95개 수업 ・ 총 15시간 13분
실습
앱 3개 제작
수준
사전 지식 없이 수강 가능
[기기 사양 확인법]
- 윈도우: 컴퓨터 설정 → 시스템 → 정보
- Mac: 화면 왼쪽 상단 Apple 로고 → 이 Mac에 관하여
[상세 사양]
- 윈도우 : 버전 10 이상 / RAM 8G 이상 / i5 이상 / 64bit 이상 - Mac : 11.7 (Big Sur) 이상
핵심 스킬 3가지
하나뿐인, 나만의 어플 만들기
내가 기획한대로, 앱의 구조를 DIY할 수 있습니다. 나만의 아이디어를 앱으로 구현해보세요!

다양한 실습을 통한 패키지 사용법 학습
영화리뷰, 노래찾기, 마이메모, 당근마켓 등 다양한 주제에 맞춰 결과물을 만들어보세요. 어느새 앱 개발이 익숙해지실 겁니다.

광고 배포로 수익 얻기
단순히 앱 제작만으로 끝나지 않습니다. 광고를 붙여, 내가 만든 앱을 스토어에 배포할 수 있습니다.

이 강의로 앱 개발을
시작해야 하는 이유
01
Flutter로 배우는 쉬운 나만의 앱개발
Flutter는 구글이 만든 프레임워크로, 뛰어난 성능 대비 간편한 구조를 가지고 있습니다. 나만의 앱을 쉽게 구현할 수 있어요
02
앱 출시 경험으로 IT 실무 이해
앱 출시 과정을 몸소 경험하여, IT 실무를 깊이 이해해요.
03
개발자와의 소통 역량 향상
개발자와 소통하고, 요구사항을 정확히 전달해요.
커리큘럼
5주 과정
앱 3개
사용 기술
Flutter, Dart, OpenAPI, Google Admob
구현 기능
스레드 클론코딩 페이지
플랫폼 서비스의 좋아요 기능
구글 플레이스토어 앱 배포
16강
총 3시간 30분
1-1
강의소개
1-2
Why Flutter
1-3
이번에 배울 것
1-4
Windows 개발 환경 설정
1-5
Mac 개발 환경 설정
1-6
VS Code Extention Plugin설치
1-7
프로젝트 열기 및 실행
1-8
변수선언
1-9
반복문
1-10
함수
1-11
조건문
1-12
동기 비동기
1-13
위젯트리 및 정리
1-14
클래스 객체
1-15
1주차 숙제
1-16
짝맞추기 게임 점수 추가하기
18강
총 3시간 37분
2-1
목표 들어가기
2-2
Stateless와 Stateful위젯 살펴 보기
2-3
뷰위젯 PageView
2-4
뷰위젯 ListView
2-5
뷰위젯 GridView
2-6
뷰위젯 TapbarView
2-7
레이아웃위젯 Container
2-8
레이아웃위젯 SizedBox
2-9
레이아웃위젯 Row Column
2-10
레이아웃위젯 Expanded
2-11
레이아웃위젯 Stack&Positioned
2-12
기능성 위젯
2-13
대표적인 앱 화면 플러터 위젯 해석하기
2-14
대표적인 앱중 위젯을 통해 화면 구성해보기
2-15
대표적인 앱중 알람위젯 화면 구성해보기
2-16
대표적인 앱중 스레드위젯 화면 구성해보기
2-17
2주차 숙제
2-18
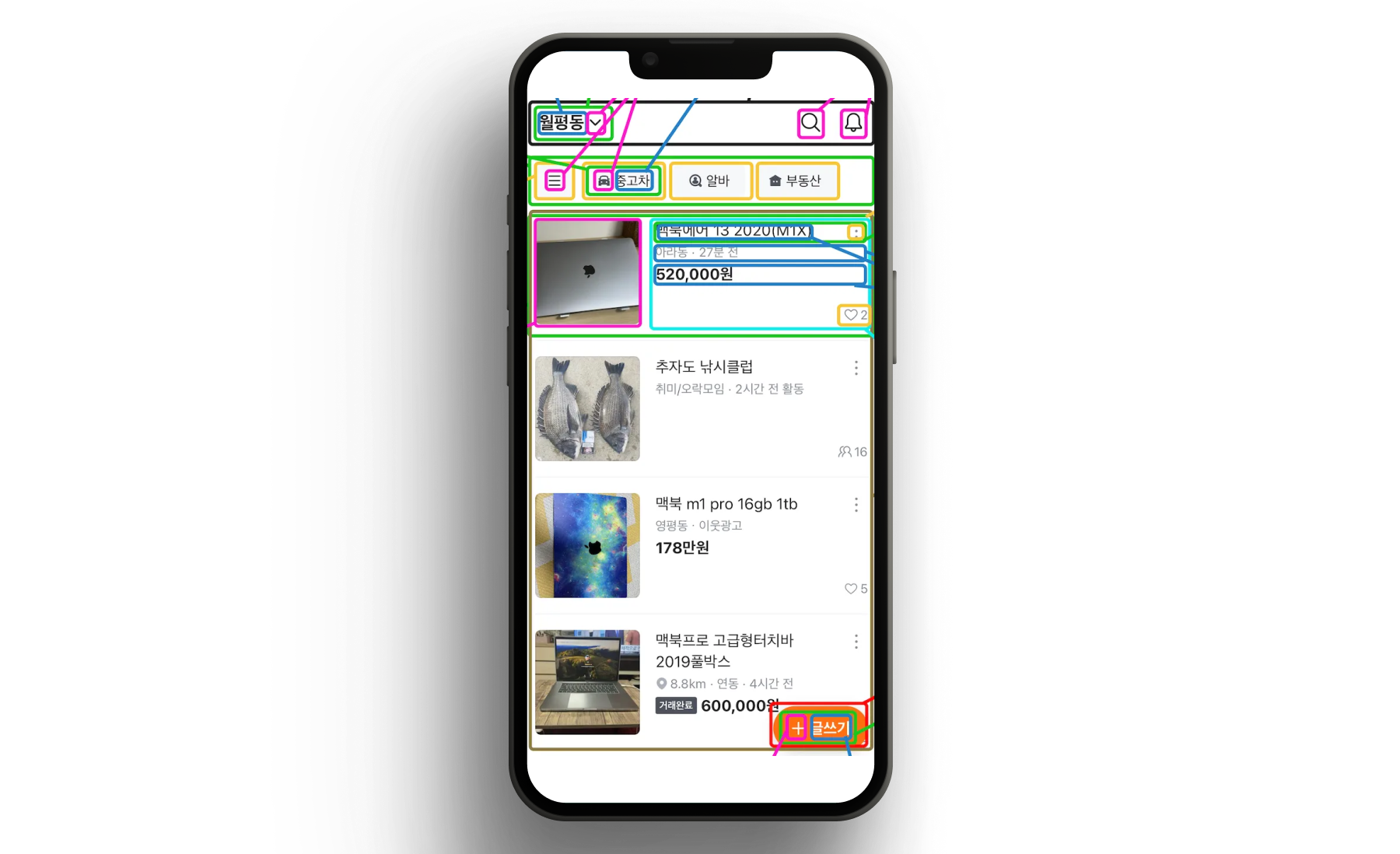
당근 앱 레이아웃 구성하기
24강
총 3시간 36분
3-1
수업목표 + 들어가기
3-2
StatefulWidget의 setState상태관리
3-3
setState한계
3-4
소스코드로 setState의 한계를 살펴 보기
3-5
Getx상태관리
3-6
알람앱 상태관리 들어가며
3-7
알람 등록 화면 Get route 설정
3-8
알람 등록 화면 구성(위젯 구성)
3-9
알람 등록 기능 개발
3-10
홈 화면 등록된 알람 리스트
3-11
홈 화면 알람 편집 이벤트로 편집화면 구성
3-12
알람 삭제 기능
3-13
알람 선택시 기존 알람 등록 화면 알람 편집 화면으로 변경
3-14
스레드앱 상태관리 들어가며
3-15
스레드 등록 페이지 route 설정
3-16
스레드 등록 화면 구성(위젯 구성)
3-17
이미지 선택 라이브러리를 통한 이미지 선택 개발
3-18
스레드 등록 기능 개발
3-19
홈 화면 저장된 피드 리스트
3-20
timeago라이브러리를 통한 피드 시간 표기
3-21
피드 우측 버튼을 통해 bottomSheet 활성화 및 삭제 수정 버튼 배치
3-22
피드 삭제 개발
3-23
3주차 숙제
3-24
내 앱에 기능 추가하기
15강
총 1시간 50분
4-1
파이어베이스 활용, api활용에 들어가며
4-2
파이어베이스란
4-3
파이어베이스내 서비스 설명
4-4
파이어베이스 프로젝트 생성
4-5
프로젝트 연동 android
4-6
프로젝트 연동 ios
4-7
스레드 앱 데이터 CRUD - Create
4-8
스레드 앱 데이터 CRUD - Read
4-9
스레드 앱 데이터 CRUD - Update
4-10
스레드 앱 데이터 CRUD - Delete
4-11
API란
4-12
플러터에서 API 사용
4-13
알람앱 + 날씨 API
4-14
4주차 숙제
4-15
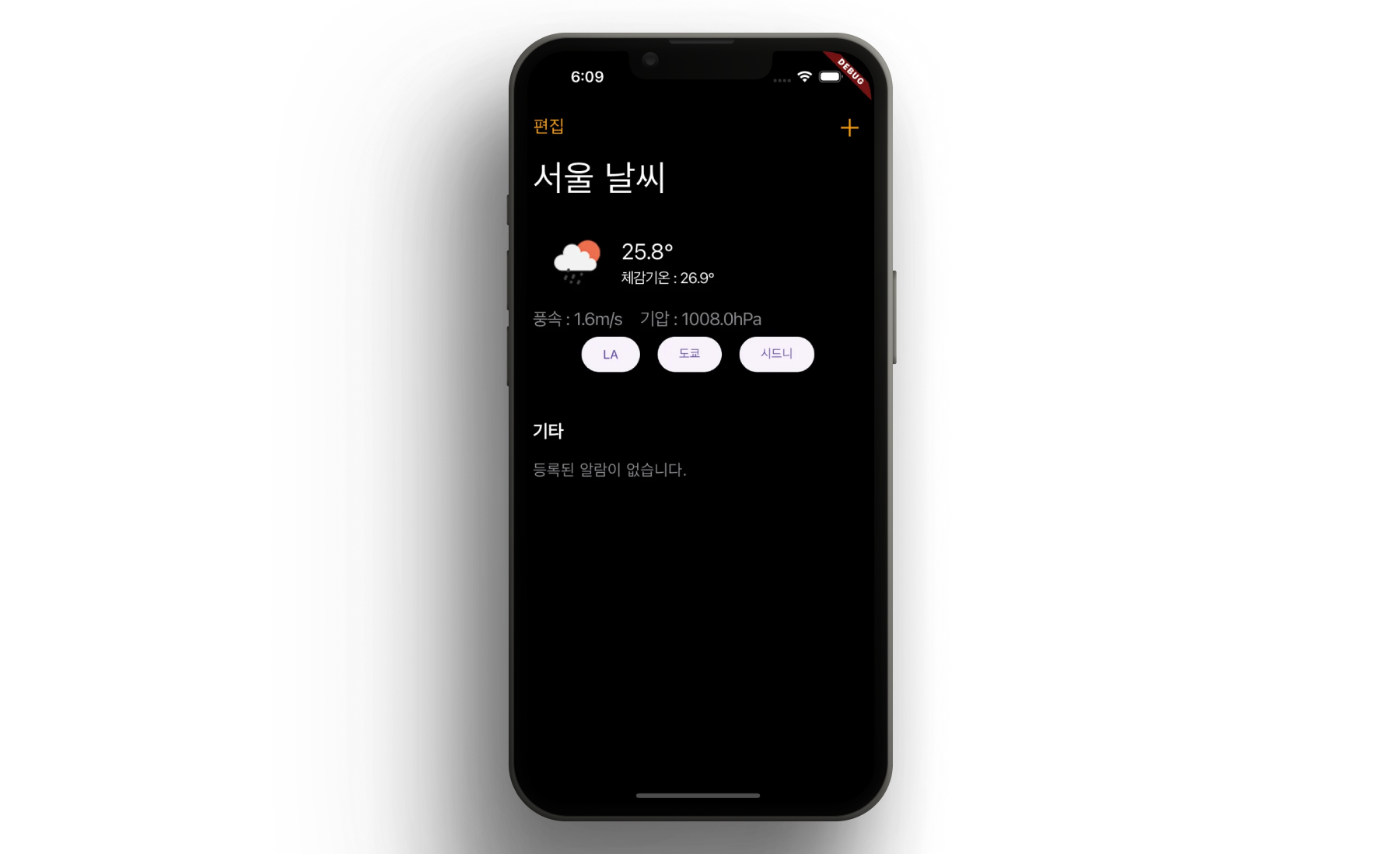
알람 앱에 새로운 지역 날씨 추가하기
22강
총 2시간 38분
5-1
실전 앱 만들기 + 앱 배포에 들어가며
5-2
메모 앱 화면 위젯 구상
5-3
메모 앱 프로젝트 생성 및 실행
5-4
홈 화면 구성
5-5
등록 상세페이지 구성
5-6
파이어베이스 연동
5-7
파이어베이스 데이터베이스 생성 및 연동
5-8
메모 등록 기능 개발
5-9
메모 리스트 개발
5-10
메모 수정 개발
5-11
메모 삭제 개발
5-12
메모 검색 개발
5-13
애드몹 계정 생성 및 앱 생성
5-14
안드로이드에 애드몹 ID 연결
5-15
플러터 애드몹 위젯 생성 및 배너 적용
5-16
배포 - 앱 로고 만들기
5-17
배포 - 앱 로고 적용하기
5-18
배포 - 앱 출시 정보 준비 및 jks 키 만들기
5-19
배포 - build.gradle 설정
5-20
배포 - 앱 배포
5-21
5주차 숙제
5-22
나만의 앱 아이디어를 기획해보기
실습 결과물 3개
당근 앱 레이아웃 구상하기

당근 앱의 레이아웃 요소와 위젯을 구분할 수 있게 되어요
알람 앱에 새로운 지역 날씨 추가하기

내가 원하는 지역의 날씨를 표시하도록 추가할 수 있어요
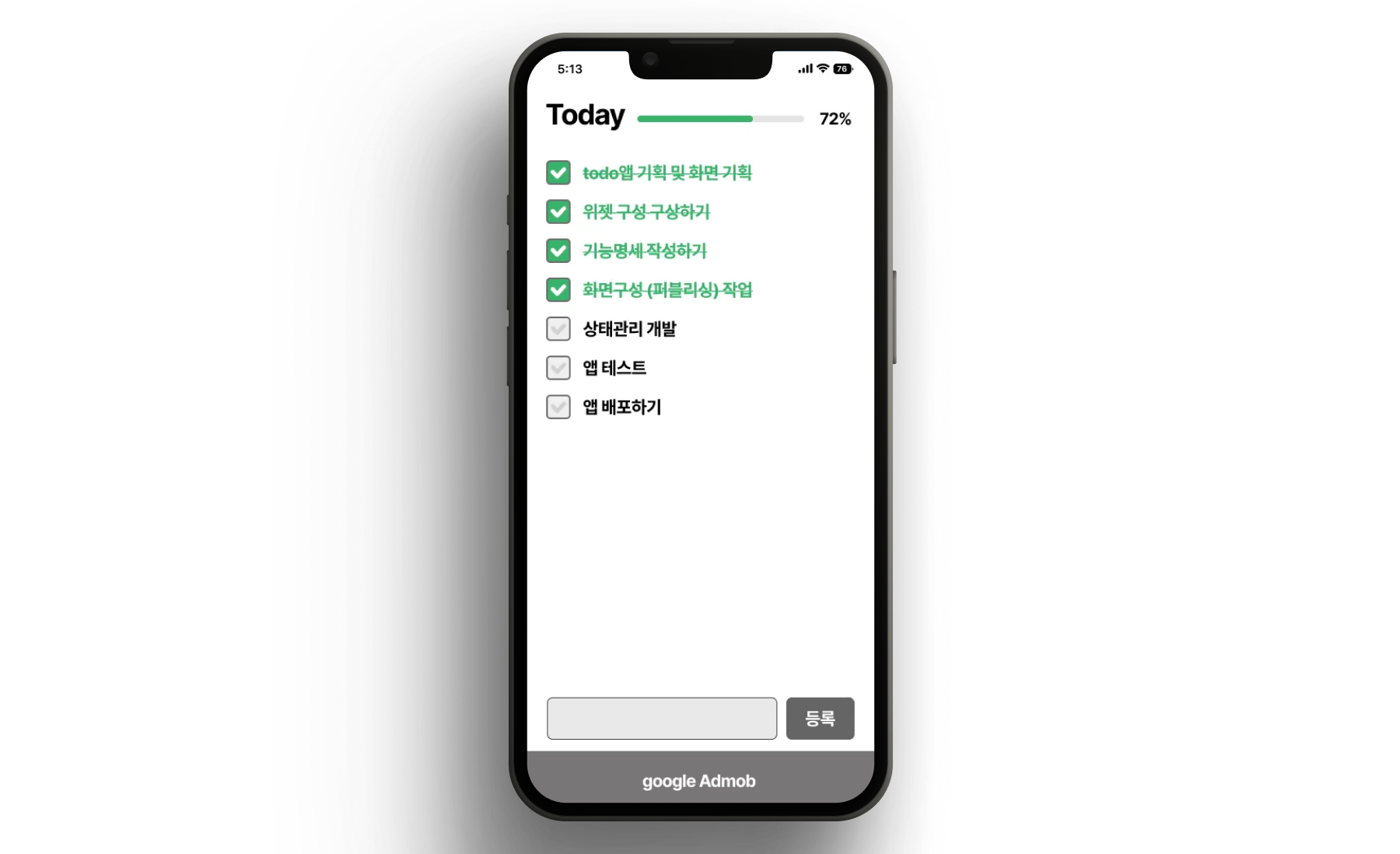
나만의 To Do 앱 만들기

위젯, 데이터 ,상태 관리 기능 등 나만을 위한 앱 위젯을 구상할 수 있어요
강의 수강 혜택
튜터 소개

김성덕
[개발하는남자 핸즈온 플러터] 저자
현) 개발하는남자 유튜브 운영
현) SGMA 어신 Software Engineer
전) 123RF - 비비트리 Software Engineer
전) 그로스 Software Engineer
완강까지 책임지는 학습 관리 시스템
결국 끝까지 듣고 내 것으로 만드는 게 가장 중요해요. 나에게 필요한 학습 관리 서비스를 선택해 보세요.*수강 신청 단계에서 선택할 수 있는 부가 서비스

진도 관리 - 학습 알림 / 찐한 관리
학습 알림 (문자) : 문자, 알림톡으로 학습 공지 및 독려 메시지를 보내드려요.
찐한 관리 (전화) : 끝까지 완주하실 수 있도록 학습관리 매니저가 전화로 독려해 드려요.

학습 질문 - 즉문즉답
공부하다가 궁금한 점이 생기면 언제든 학습 질문 게시판에 질문을 남겨요. 튜터에게 10분 이내 답변을 받을 수 있어요.
FAQ