포인트
로딩중
쿠폰
내 강의실
국비 신청 내역
수강권
증명서
계정
로그아웃
강의
학습 질문
부가 서비스
최종 금액490,000원
490,000원

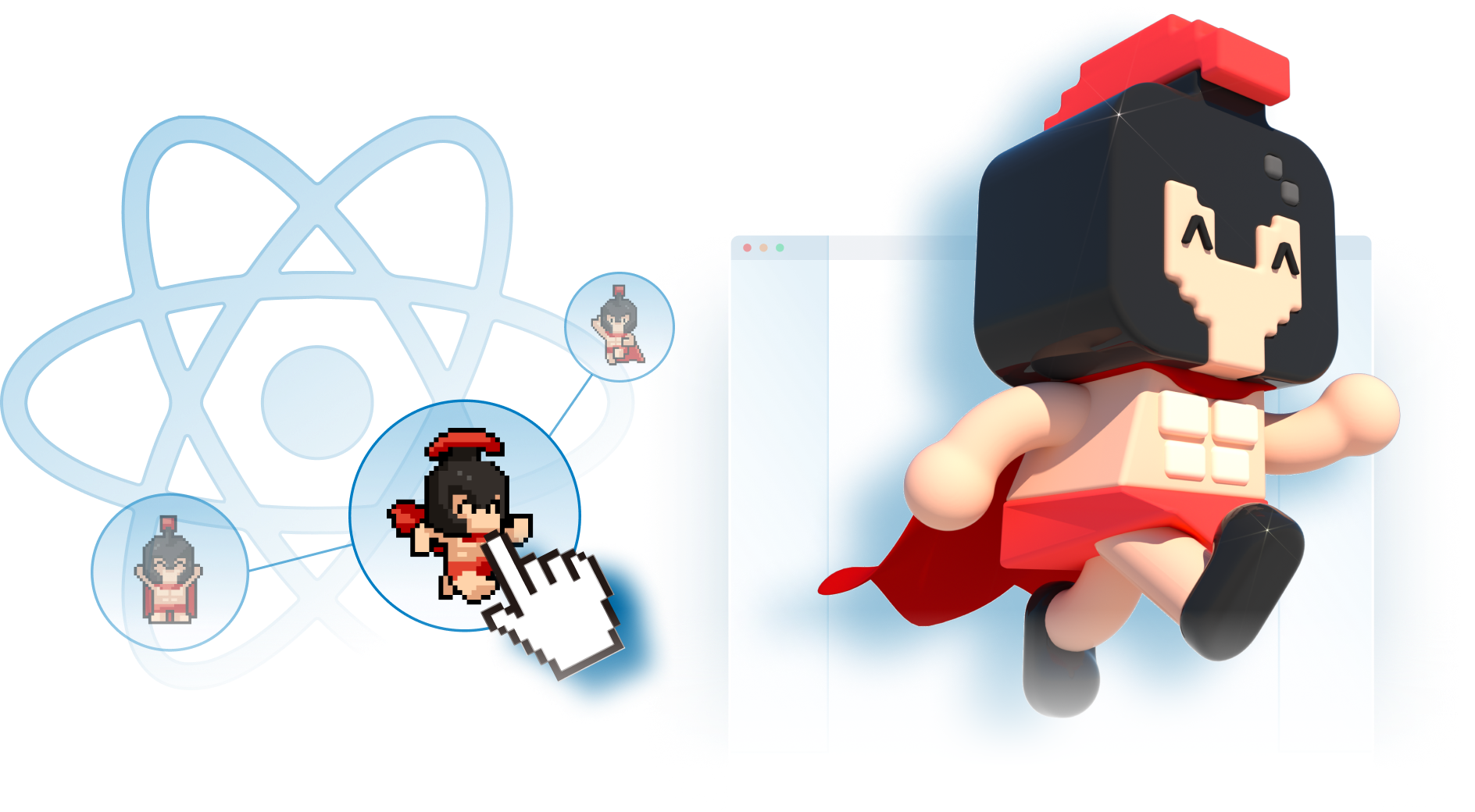
프론트엔드 개발자를 위한 인터랙티브 3D 웹 개발 실전
React와 R3F를 이용하여 만드는 3D 인터랙티브 웹!
3D 웹의 기초부터 포트폴리오 제작까지 함께해봅니다.
* 난이도: 상(React를 활용한 CRUD 프로젝트를 진행해본 취준생/개발자)
3D 웹의 기초부터 포트폴리오 제작까지 함께해봅니다.
* 난이도: 상(React를 활용한 CRUD 프로젝트를 진행해본 취준생/개발자)
46개 수업총 5시간 35분
490,000원
수강 전 유의사항
권장 기기사항
- Window : 버전 10 이상 / RAM 8G 이상 / i5 이상 / 64bit 이상
- Mac : 11.7 (Big Sur) 이상
- Mac : 11.7 (Big Sur) 이상
[기기 사양 확인법]
- Window : 컴퓨터 설정 → 시스템 → 정보
- Mac : 화면 왼쪽 상단 Apple 로고 → 이 Mac에 관하여
- Window : 컴퓨터 설정 → 시스템 → 정보
- Mac : 화면 왼쪽 상단 Apple 로고 → 이 Mac에 관하여
유의사항
* 국비지원 강의의 경우, 하루 최대 16강까지 수강할 수 있습니다(실습 포함). 한번에 몰아듣기가 불가하므로, 1일 최대 수강 가능 강의 수를 고려해 수강 계획을 세워주세요.
* 국비지원 강의는 명의 양도 방지를 위해 수강하시는 날 최초 1회 본인인증이 필요합니다.
인증은 본인 명의의 휴대폰으로 진행할 수 있으며, 해외 수강 시 국내 발송 문자 수신이 가능해야 수강하실 수 있습니다.
* 국비지원 강의는 명의 양도 방지를 위해 수강하시는 날 최초 1회 본인인증이 필요합니다.
인증은 본인 명의의 휴대폰으로 진행할 수 있으며, 해외 수강 시 국내 발송 문자 수신이 가능해야 수강하실 수 있습니다.
인터랙티브 3D 웹을
직접 만들어보세요.
React와 R3F를 이용하여 만드는 3D 인터랙티브 웹!
3D 웹의 기초부터 포트폴리오 제작까지 함께해봅니다.
3D 웹의 기초부터 포트폴리오 제작까지 함께해봅니다.

프론트엔드 개발자를 위한 인터랙티브 3D 웹 개발 실전
수강 기간
35일
소장 기간
수강 후 평생소장
수료 조건
수강 기간 내 100% 학습 시
학습 분량
46개 수업 ・ 총 5시간 35분
실습
3D 인터랙티브 웹 사이트 2개 제작
수준
사전 지식 필요
JavaScriptReact
[기기 사양 확인법]
- 윈도우: 컴퓨터 설정 → 시스템 → 정보
- Mac: 화면 왼쪽 상단 Apple 로고 → 이 Mac에 관하여
[상세 사양]
- 윈도우 : 버전 10 이상 / RAM 8G 이상 / i5 이상 / 64bit 이상 - Mac : 11.7 (Big Sur) 이상

3D 인터랙티브 웹사이트,
왜 배워야 하나요?
디지털 트윈은 현실 세계를 가상으로 구현하는 것입니다. 메타버스, VR, AR 등이 트렌드가 되고 있습니다.
사용자의 행동에 따른 반응이 있는 인터랙티브 웹에 대한 수요는 급증하고 있지만, 웹 개발자에 대한 3D 강의는 부족합니다.
React 기초부터 3D 핵심까지 모두 습득하고, 나만의 3D 인터랙티브 웹사이트를 제작해보세요.
이 강의로
3D 인터랙티브 웹을
구현해야 하는 이유
01
핵심 위주로 학습합니다.
인터랙티브 웹에 꼭 필요한 개념들만 추려서 담았습니다.
타사 대비 절반 분량의 강의로 핵심만 학습하세요.
타사 대비 절반 분량의 강의로 핵심만 학습하세요.
02
만들면서 이해합니다.
이론 위주의 강의가 아닙니다.
모든 건 직접 구현해보면서 이해해보세요.
모든 건 직접 구현해보면서 이해해보세요.
03
구현에 필요한 모든 내용을 담았습니다.
React 기초부터 R3F 심화까지,
인터랙티브 웹에 필요한 모든 내용을 담았습니다.
인터랙티브 웹에 필요한 모든 내용을 담았습니다.
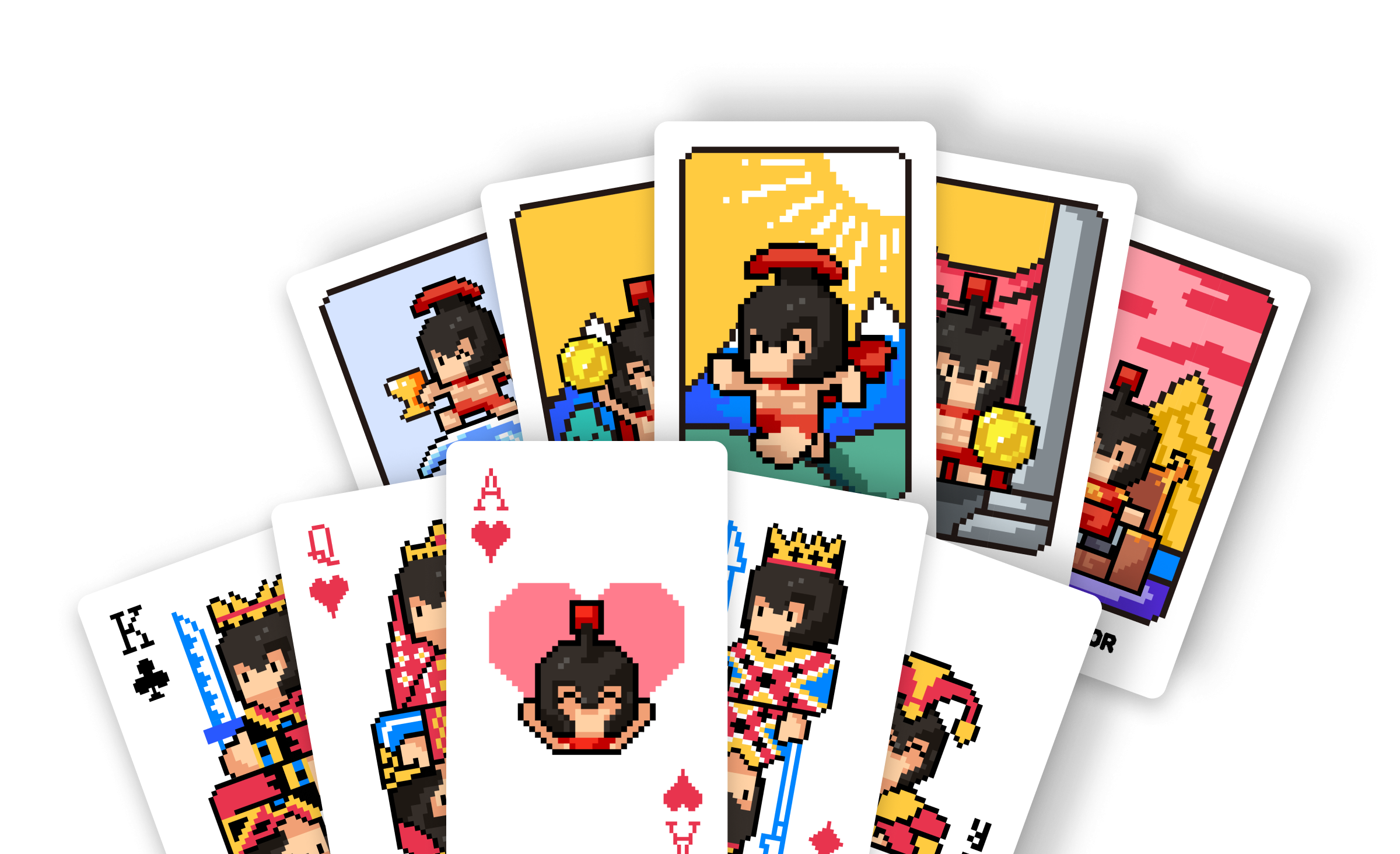
실습 결과물 2개
르탄이 타로/트럼프 덱
React
R3F
Interaction
3D Object

Object 3D 에셋을 활용하여 귀여운 르탄이 캐릭터가 그려진 타로/트럼프 카드 덱을 만들어봅니다.
3D 인터랙티브 동물원
React
R3F
react-three-rapier
Animation
.png)
물리엔진이 적용된 3D 인터랙티브 동물원 웹 사이트를 만들어 디지털 트윈을 구현해봅니다.
리액트는 조금 할 줄 아는데,
흔하지 않은 프로젝트를 만들어 보고 싶어요.
흔하지 않은 프로젝트를 만들어 보고 싶어요.
 개발자 꿈나무
개발자 꿈나무나만의 전시회장, 포트폴리오를
3D 인터랙티브 웹으로 구현해보고 싶어요.
3D 인터랙티브 웹으로 구현해보고 싶어요.
 프론트엔드 취준생
프론트엔드 취준생3D 강의를 찾고있는데 너무 양이 많아서,
핵심만 쏙쏙 배우고 싶어요.
핵심만 쏙쏙 배우고 싶어요.
 웹 개발자
웹 개발자핵심 스킬 3가지
핵심 3D Object 개념 습득하기
R3F에서 사용하는 3D Object 개념(Canvas, Scene, Mesh, Light, Geometry)을 핵심 위주로 쏙쏙 습득합니다.
.png)
3D 인터랙티브 웹사이트 구현하기
나만의 3D 객체, 공간을 구축하고 사용자와 원활히 상호작용하는 3D 인터랙티브 웹을 제작해봅니다.
.png)
React 기초 개념
R3F로 인터랙티브 웹을 구현하기 위해 필요한 React 필수 개념만 빠르게 학습해봅니다.
.png)
튜터 소개

이재상
현) 주식회사 라잉스내커즈 Founder
현) 스파르타 코딩클럽 ReactTrack 튜터 (2기~)
전) 무신사 29CM FrontEnd 기타 (개발)
전) AI 스타트업 FrontEnd 기타 (개발)
완강까지 책임지는 학습 관리 시스템
결국 끝까지 듣고 내 것으로 만드는 게 가장 중요해요. 나에게 필요한 학습 관리 서비스를 선택해 보세요.*수강 신청 단계에서 선택할 수 있는 부가 서비스

진도 관리 - 학습 알림 / 찐한 관리
학습 알림 (문자) : 문자, 알림톡으로 학습 공지 및 독려 메시지를 보내드려요.
찐한 관리 (전화) : 끝까지 완주하실 수 있도록 학습관리 매니저가 전화로 독려해 드려요.

학습 질문 - 일반문답
공부하다가 궁금한 점이 생기면 언제든 학습 질문 게시판에 질문을 남겨요. 튜터에게 24시간 이내 답변을 받을 수 있어요.
커리큘럼
5주 과정
웹사이트 2개
사용 기술
React, R3F, JavaScript
구현 기능
Object 3D 에셋을 활용하여 귀여운 르탄이 타로/트럼프 카드 덱을 만들어봅니다.
물리엔진이 적용된 3D 인터랙티브 동물원 웹 사이트를 만들어 디지털 트윈을 구현해봅니다.
11강
총 1시간 1분
1-1
이번에 우리가 배울 것
1-2
3D 인터렉티브가 뭘까?
1-3
프로젝트 세팅하기
1-4
프로젝트 기본 요소 설치하기
1-5
3D 기본 요소 알아보기
1-6
3D Canvas 만들기
1-7
Camera 배우기
1-8
Scene을 구성하는 요소
1-9
3D 개발을 도와주는 도구들
1-10
GUI Controller 추가하기
1-11
큐브 추가하기
9강
총 1시간 7분
2-1
이번에 우리가 배울 것
2-2
R3F Canvas
2-3
Geometry
2-4
Material & Texture
2-5
Object 3D + Transform
2-6
Light & Shadow
2-7
Camera
2-8
Interaction (Event)
2-9
카드 인터렉션 만들기
10강
총 1시간 36분
3-1
이번에 우리가 배울 것
3-2
React란?
3-3
프로젝트 세팅하기
3-4
JSX
3-5
State
3-6
Event Handling
3-7
Component
3-8
React로 사고하기
3-9
useEffect & useRef
3-10
useContext
8강
총 1시간 2분
4-1
이번에 우리가 배울 것
4-2
프로젝트 세팅하기
4-3
오브젝트 불러오기
4-4
오브젝트 위치
4-5
물리 엔진 추가하기
4-6
변경 모드 (Edit Mode) 만들기 - 1
4-7
변경 모드 (Edit Mode) 만들기 - 2
4-8
변경 모드 (Edit Mode) 만들기 - 3
8강
총 47분
5-1
이번에 우리가 배울 것
5-2
모델 불러오기
5-3
르탄이 움직임 만들기
5-4
르탄이 자연스럽게 움직이기
5-5
카메라 추가하기
5-6
빛, 후처리
5-7
배포하기
5-8
동물원 프로젝트 마무리하기
강의 수강 혜택
FAQ