커뮤니티
포인트
로딩중
쿠폰
내 강의실
국비 신청 내역
수강권
증명서
계정
로그아웃
학습 질문
개발 일지
나의 활동
답변 완료
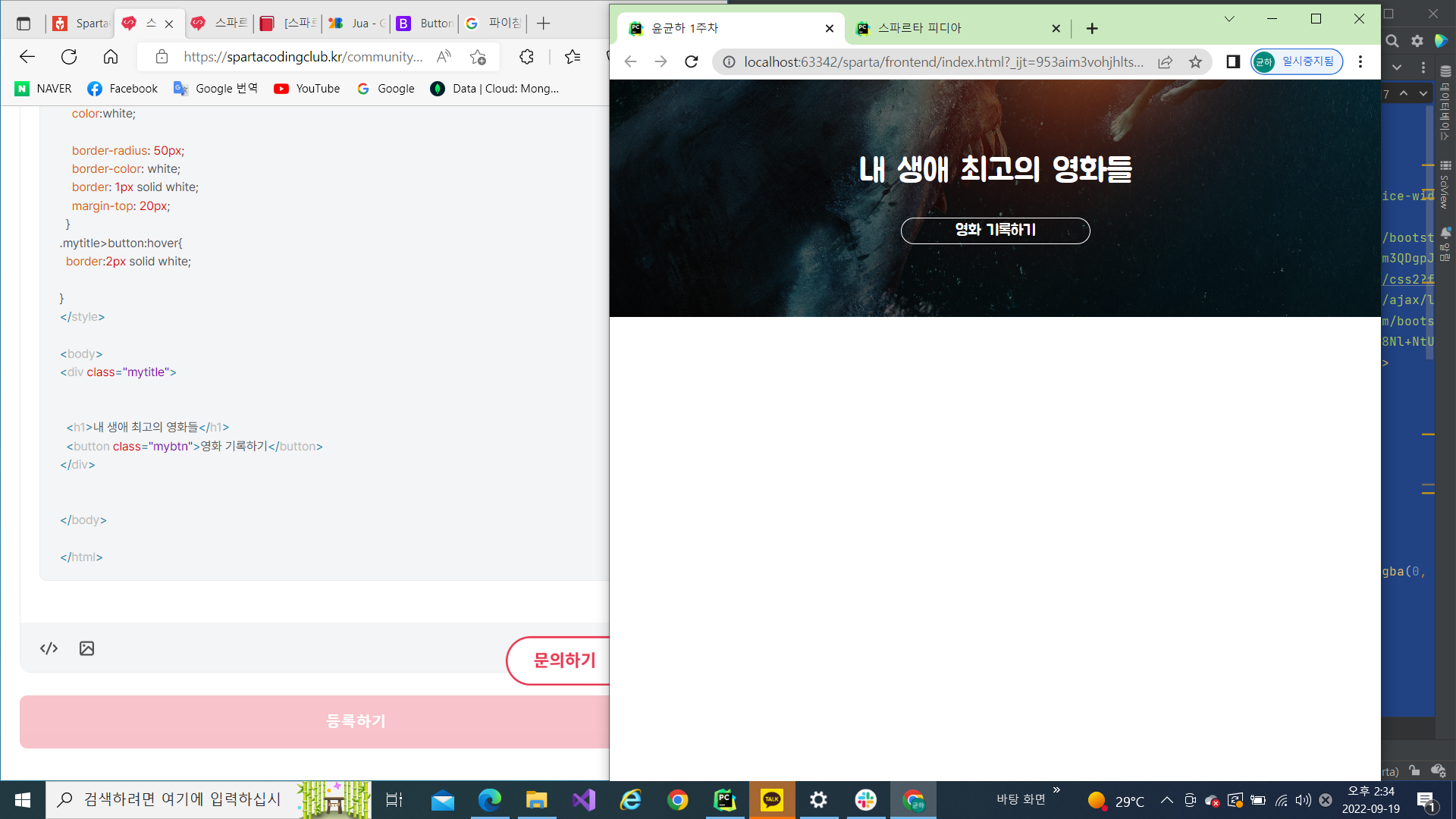
버튼 크기가 작게 나옵니다
웹개발 종합반
1주차

윤*하
댓글
5
・
추천
0
・
조회수
9
조회수
9
답변 완료
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css2?family=Jua&family=Nanum+Myeongjo:wght@400;700;800&display=swap" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>윤균하 1주차</title>
</head>
<style>
*{font-family: 'Jua', sans-serif;}
.mytitle{
witdh:100%;
height:250px;
background-image:linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)),url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
color:white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
/* 위에 내줄은 따라다니며 clumn은 */
}
.mytitle>button{
width:200px;
hegith:50px;
background-color:transparent;
color:white;
border-radius: 50px;
border-color: white;
border: 1px solid white;
margin-top: 20px;
}
.mytitle>button:hover{
border:2px solid white;
}
</style>
<body>
<div class="mytitle">
<h1>내 생애 최고의 영화들</h1>
<button class="mybtn">영화 기록하기</button>
</div>
</body>
</html>

댓글 알림
