커뮤니티
포인트
로딩중
쿠폰
내 강의실
국비 신청 내역
수강권
증명서
계정
로그아웃
학습 질문
개발 일지
나의 활동
답변 완료
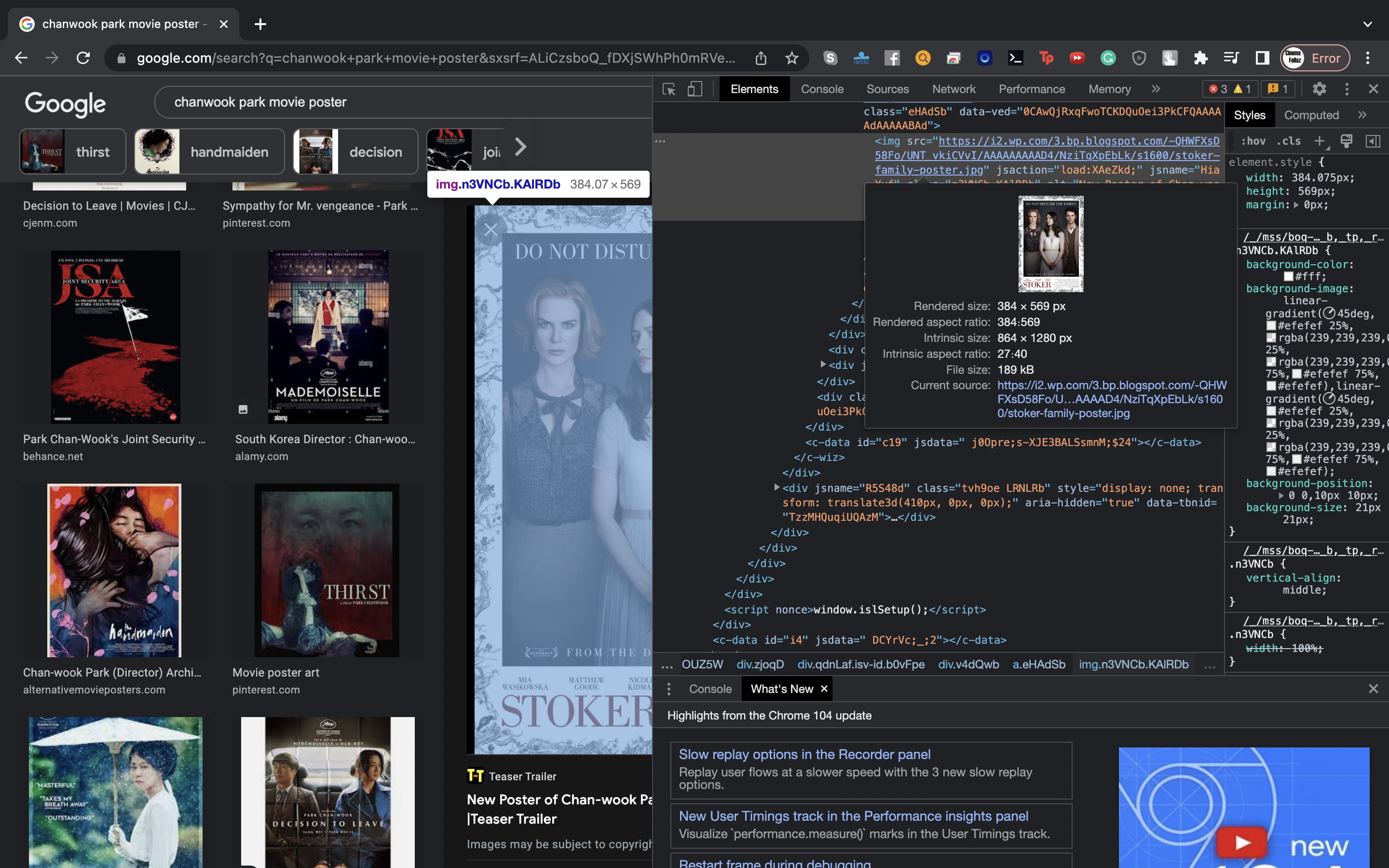
제가 직접 넣는 이미지들은 왜 안보일까요?
웹개발 종합반
1주차

박*눔
댓글
4
・
추천
0
・
조회수
5
조회수
5
답변 완료

이렇게 이미지는 긁어 모으고있고,
코드는 다음과 같습니다:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script> <title>CWP's Movies</title> <link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet"> <style> * { font-family: 'Gowun Dodum', sans-serif; } .mytitle { background-color: darkslategray; width:100%; height:250px; backround-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://entertainimg.kbsmedia.co.kr/cms/uploads/PERSON_20210726180124_e1941d958bed89608aa3978a823bb91d.jpg"); background-position: center; background-size: cover; color:white; display:flex; flex-direction: column; justify-content: center; align-items:center; } .mytitle > button { width:200px; height:50px; background-color: transparent; color: white; border-radius: 50px; border: 1px solid white; margin-top: 10px; } .mytitle > button:hover{ /*when mouse is around, the line becomes thicker*/ border: 2px solid white; } </style> </head> <body> <div> <h1> Chanwook Park's Movies</h1> <button> Please vote for your favorite movie</button> </div> <div class="row row-cols-1 row-cols-md-4 g-4"> <div class="card"> <img class="card-img-top" src="https://web-cf-image.cjenm.com/crop/660x950/public…ms/thirst-movie-poster-en-001-31.jpg?v=1659955318" alt="Card image cap"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="card"> <img class="card-img-top" src=" https://encrypted-tbn0.gstatic.com/images?q=tbn:AN…pr2u2LQ7YjNpP1BZyUr1uBSC6g5UtReBvTitUpYk&usqp=CAU" alt="Card image cap"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="card"> <img class="card-img-top" src="https://i2.wp.com/3.bp.blogspot.com/-QHWFXsD58Fo/U…AAAAD4/NziTqXpEbLk/s1600/stoker-family-poster.jpg" alt="Card image cap"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> </div> </body> </html>
댓글 알림
