Visual Studio Code 설치 및 사용법(한국어팩, Live Server, 파이썬 설치, 단축키 설정)
Visual Studio Code 설치 방법부터 초기 설정까지 한 번에 확인해 보세요.
🧑💻 코딩 공부의 첫 발을 내딛기 위해서 필요한 것들이 있습니다. 그중 하나가 컴퓨터 안에 개발 환경을 구축하는 것인데요. 0과 1밖에 모르는 컴퓨터와 사람 사이에 통역가를 두는 일이죠. 그 역할을 하는 프로그램 중 하나가 바로 Visual Studio Code(이하 VS Code)입니다. 설치 후에 간단한 설정을 끝내면 쉽게 이용할 수 있어요. 이번 콘텐츠에서 설치 방법부터 초기 설정까지 한번에 확인해 보세요.
1. Visual Studio Code vs Visual Studio
Visual Studio Code란?
Visual Studio Code는 마이크로소프트 사에서 개발한 코드 편집이 가능한 에디터입니다. 문서 작업을 할 때 word를 사용하는 것처럼 코딩을 할 때는 VS Code와 같은 코드 편집 프로그램을 사용합니다.
본래 에디터기 때문에 사용자가 커스텀을 통해 적합한 개발 환경을 구축해야 하죠. VS Code는 가벼워 대부분의 사양에서 사용이 가능합니다. 또한 프로그래밍 언어의 범용성이 좋아, 대중적으로 사용되고 있습니다.
🔍 Visual Studio와 Visual Studio Code는 같은 건가요?
Visual Studio는 IDE(Intergrated Development Environment)입니다. IDE는 통합 개발 환경으로 개발과 관련된 모든 작업을 수행할 수 있는 공간인데요. VS Code와 달리 내부적인 환경을 구축하지 않아도 사용이 가능합니다. 그러나 프로그램이 다소 무겁기 때문에 용량이 매우 크고 설치 과정도 복잡합니다.
이제 VS Code를 설치하러 가볼까요?
2. VSC 설치법
VS Code 사이트에 접속해 주세요.
VS Code 바로가기 👉 https://code.visualstudio.com/
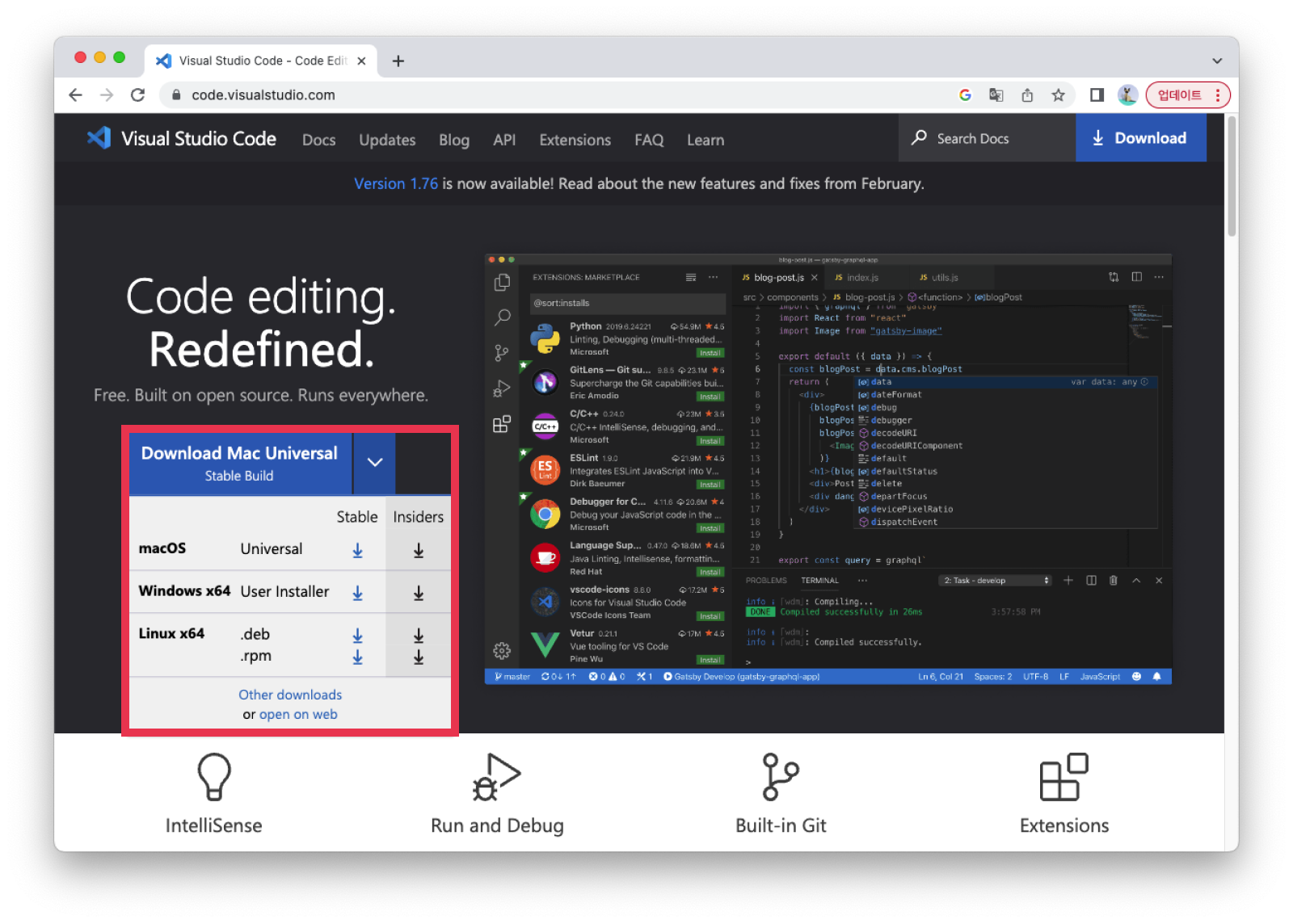
사이트에 접속을 하면 다음과 같은 화면이 나타납니다. 빨간색 박스에서 자신의 운영체제에 맞는 옵션을 골라 다운로드하면 됩니다.

🔍 Stable / Insiders 중에 무엇을 다운로드해야 하나요?
Stable을 추천해요. Stable은 버그 발생률을 줄인 안정된 버전입니다. Insiders은 최신 버전이지만, 불안정하여 여러 버그가 나타날 수 있습니다. 대부분의 사용자에게 Stable가 적합합니다.
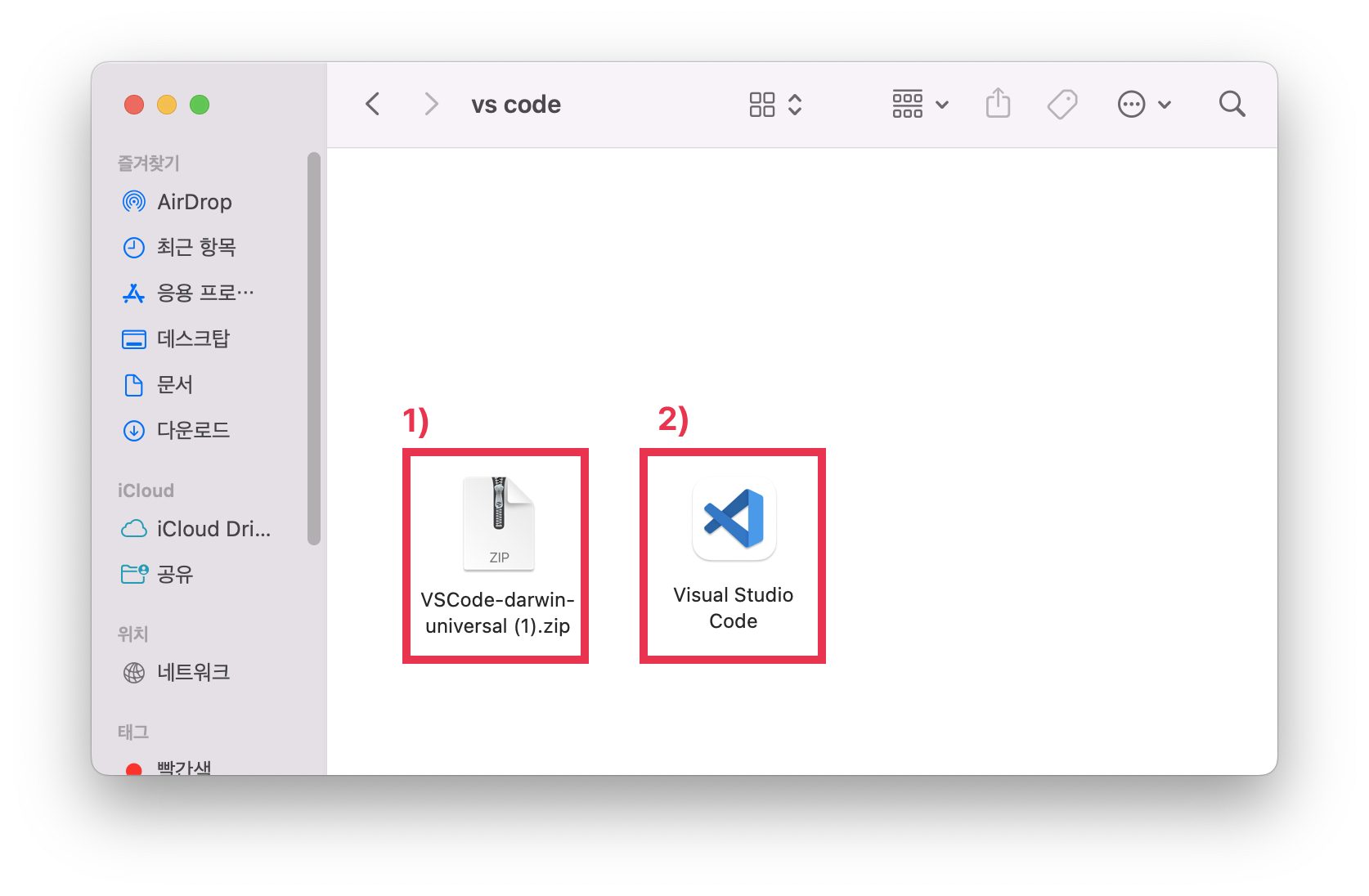
다운을 받으면 1)과 같은 파일이 보이는데요. 더블 클릭을 해주면 압축이 해제되면서 2)가 생성됩니다.

2)를 더블클릭 하면 아래와 같은 창이 뜨며 VS Code를 이용할 수 있습니다.

VS Code를 사용하기 전에 기본적인 세팅을 해보도록 합시다.
3. 사용법
3-1. 내부 프로그램 설치
한국어 팩 설치하기
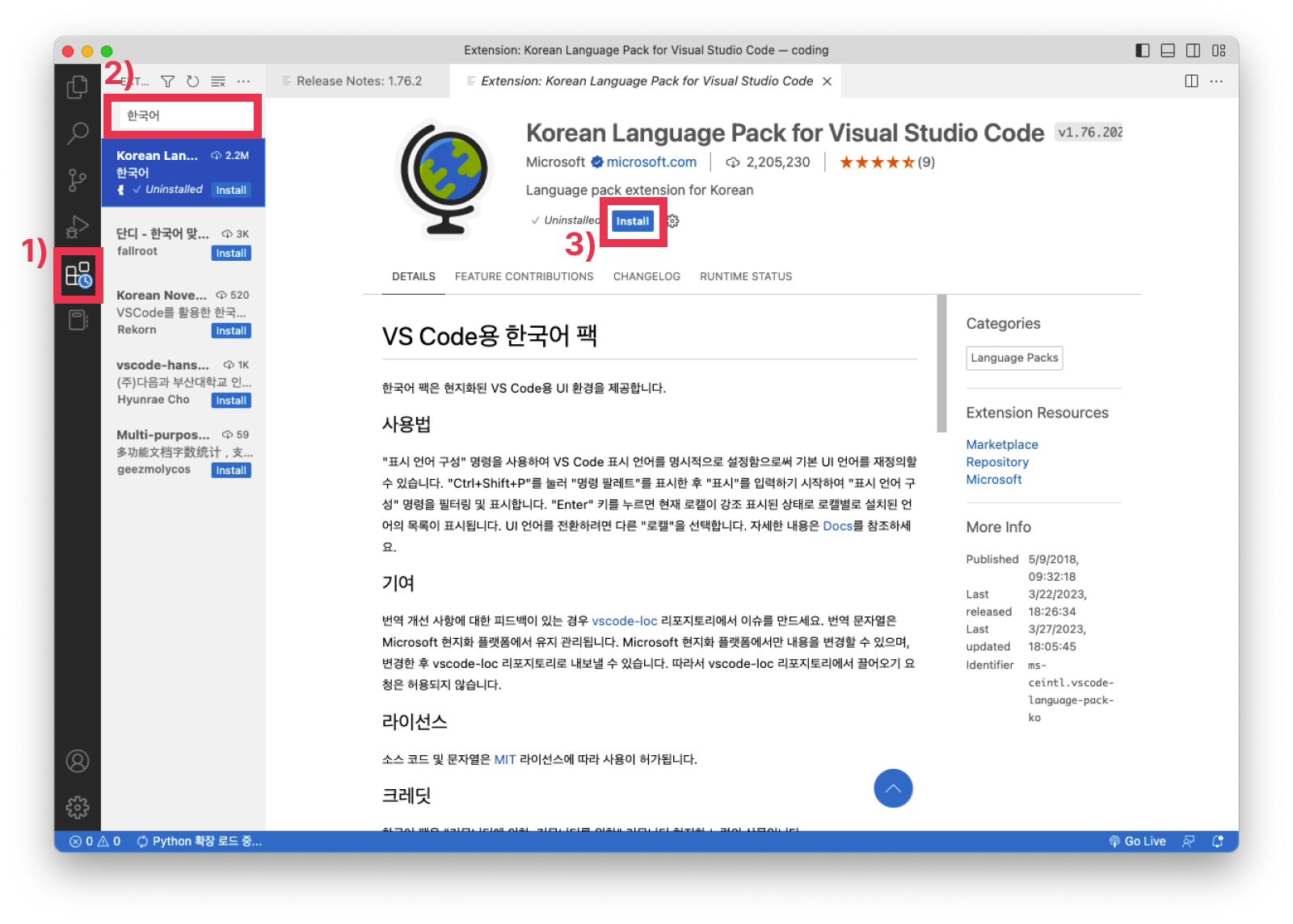
한국어 팩은 VS Code의 언어를 한국어로 바꿔줍니다. 영어가 편한 분들은 설치가 필요치 않으니, 기호에 따라 선택해 주세요.
1) 확장 버튼을 눌러주세요. 2)에서 한국어/korean을 검색합니다. 3) Install(설치)을 누르면 설치가 끝납니다.

Live Server 설치하기
Live server는 실시간으로 코드의 변경사항을 브라우저에서 볼 수 있는 확장 기능입니다. 예컨대 html을 이용하여 웹을 꾸밀 때, VS Code에서 제목을 바꾸고 저장하면 웹에서 바로 적용될 수 있도록 한 것이죠. 이 또한 선택적으로 설치하면 됩니다.
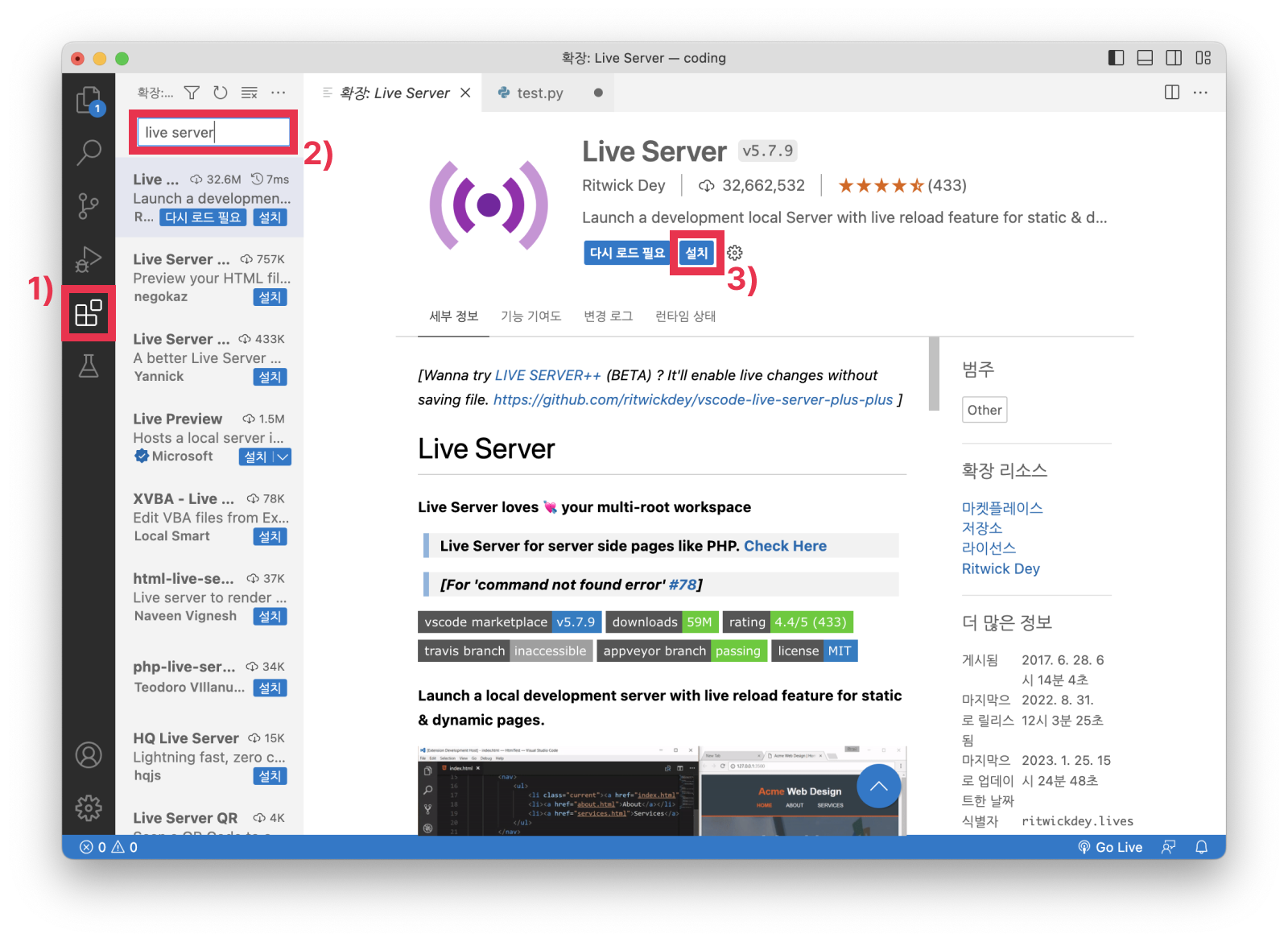
1) 확장 버튼을 눌러주세요. 2)에서 live server를 검색합니다. 3) 설치 버튼을 눌러주세요.

파이썬 설치하기
프로그래밍 언어를 설치해 볼 건데요. 저는 파이썬을 설치했지만, 사용할 프로그래밍 언어를 검색하여 설치하시면 됩니다.
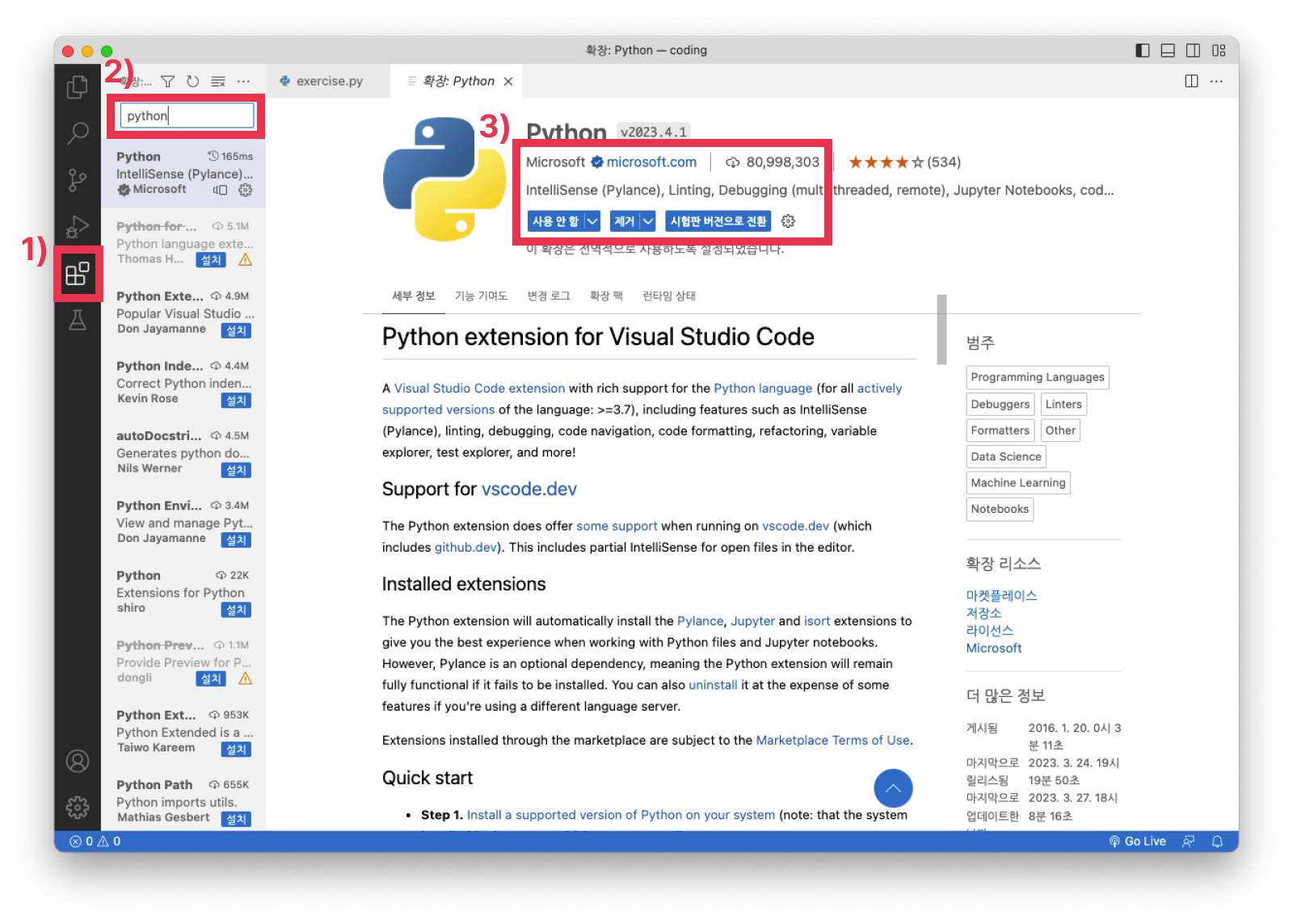
1) 확장 버튼을 클릭하고 2) 검색창에 python을 입력합니다. 3) 가장 처음으로 뜨는 microsoft 블루 체크가 되어있는 버전을 설치해 주세요.

3-2. 본격적으로 사용해 보기
폴더를 만들어 파일을 생성하고, 코드를 실행해 볼 차례입니다.
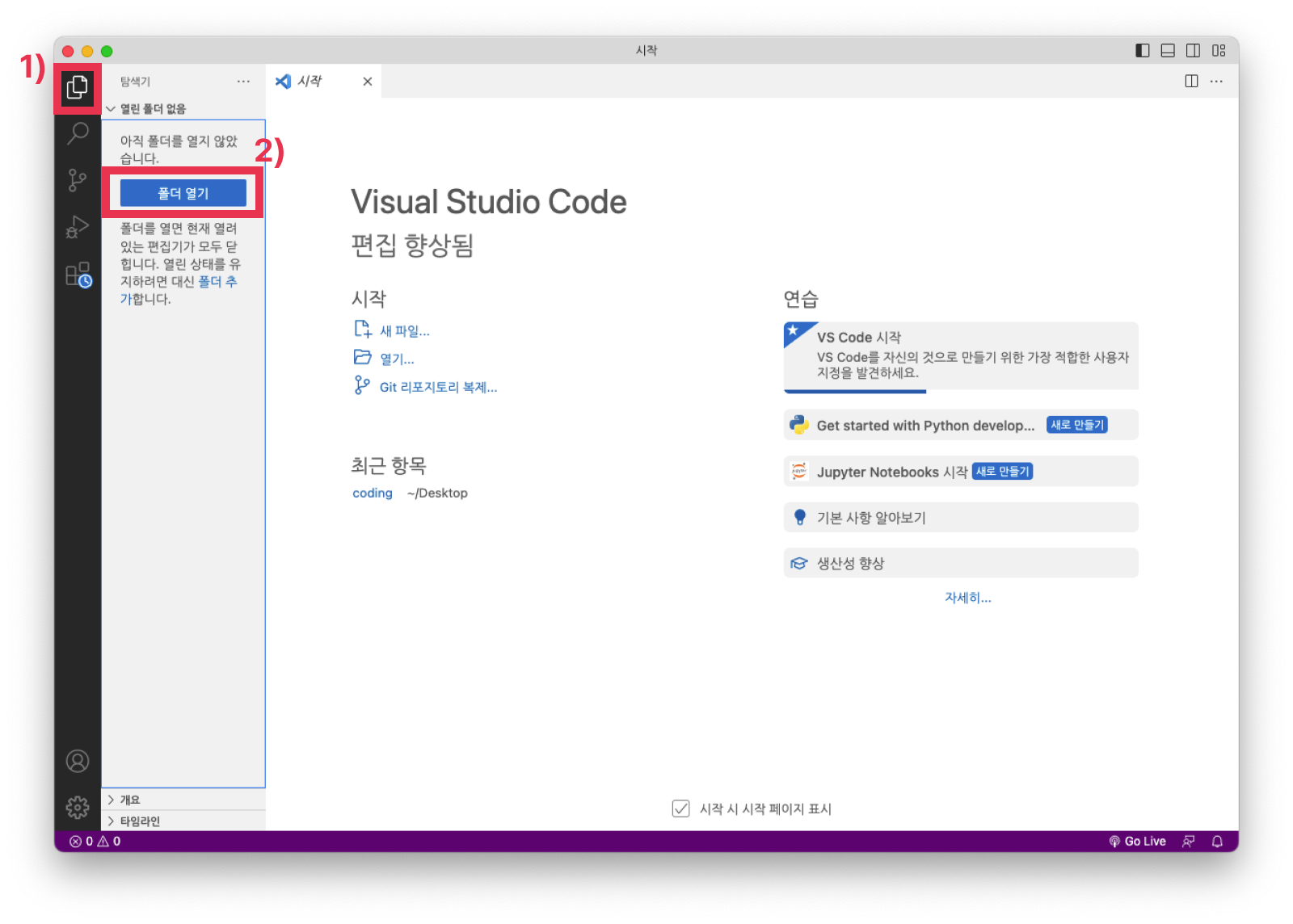
1) 탐색기 버튼을 누른 후 2) 폴더 열기를 클릭해 주세요.

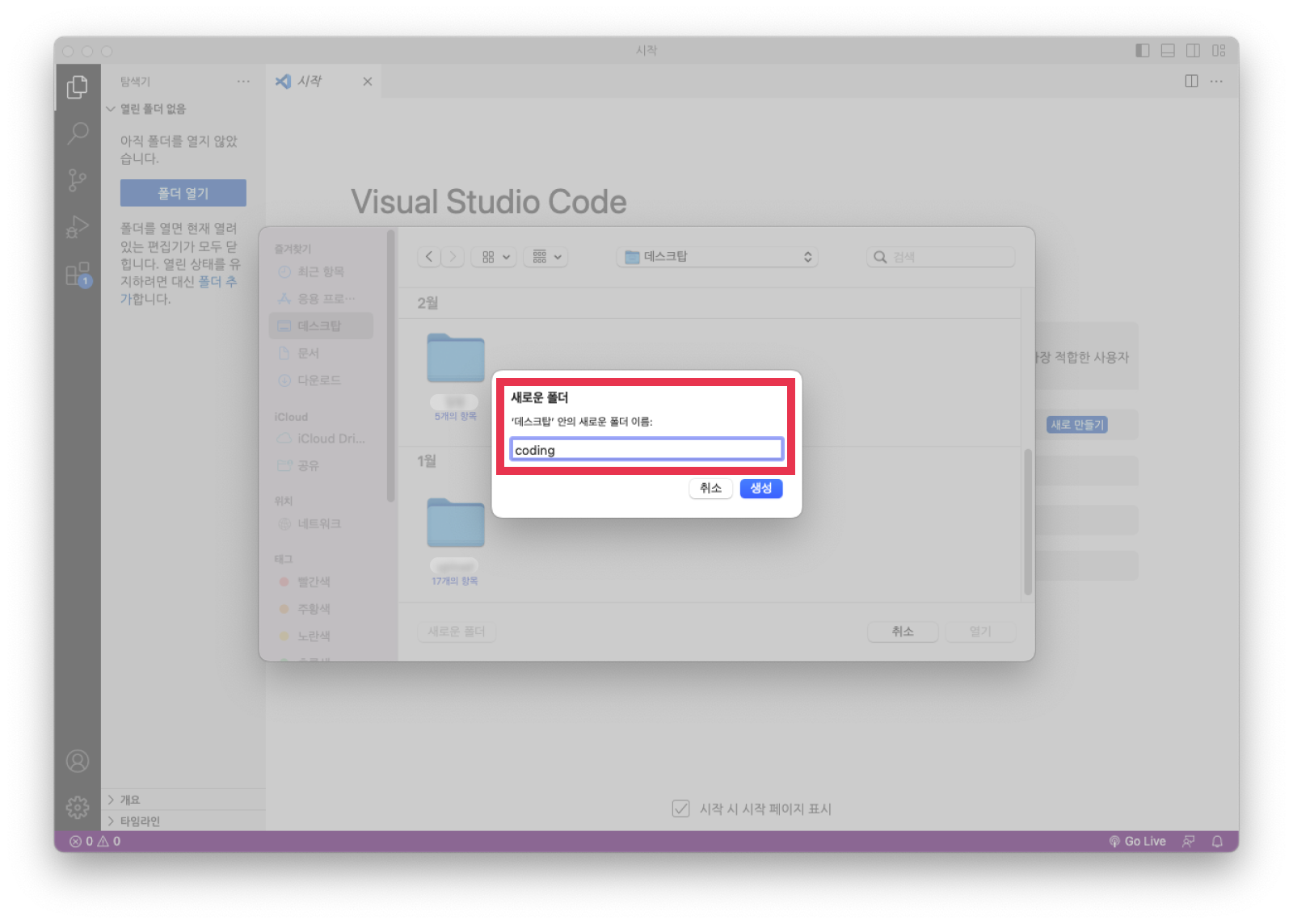
프로그래밍 파일을 보관할 새로운 폴더를 생성해 줍니다.
저는 보기 쉽게 데스크톱에 coding이라는 이름으로 생성해 주었습니다.

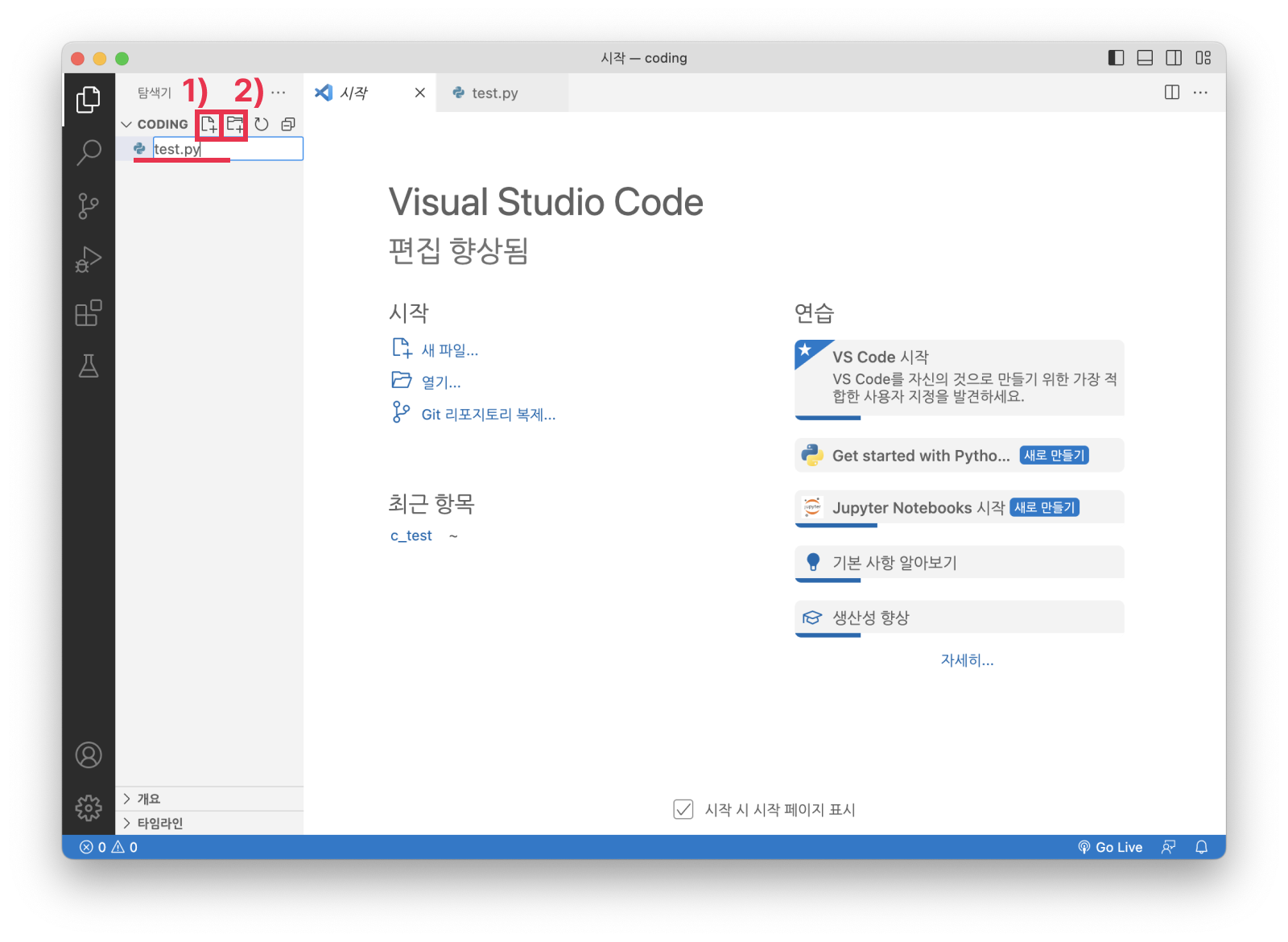
아래의 1)은 파일 생성이고 2)는 폴더 생성입니다. 앞으로 파일이 많아진다면, 폴더 생성을 이용하여 적절히 정리해 주세요.
1)을 클릭하여 파일을 하나 생성해 줍니다. 아까 설치한 파이썬을 이용할 것이기에 파일 이름을 ‘파일이름.py’로 설정해 주세요. 저는 예시로 test.py로 생성했습니다.

파일이 생성되었으면, 코딩을 시작해 봅시다.
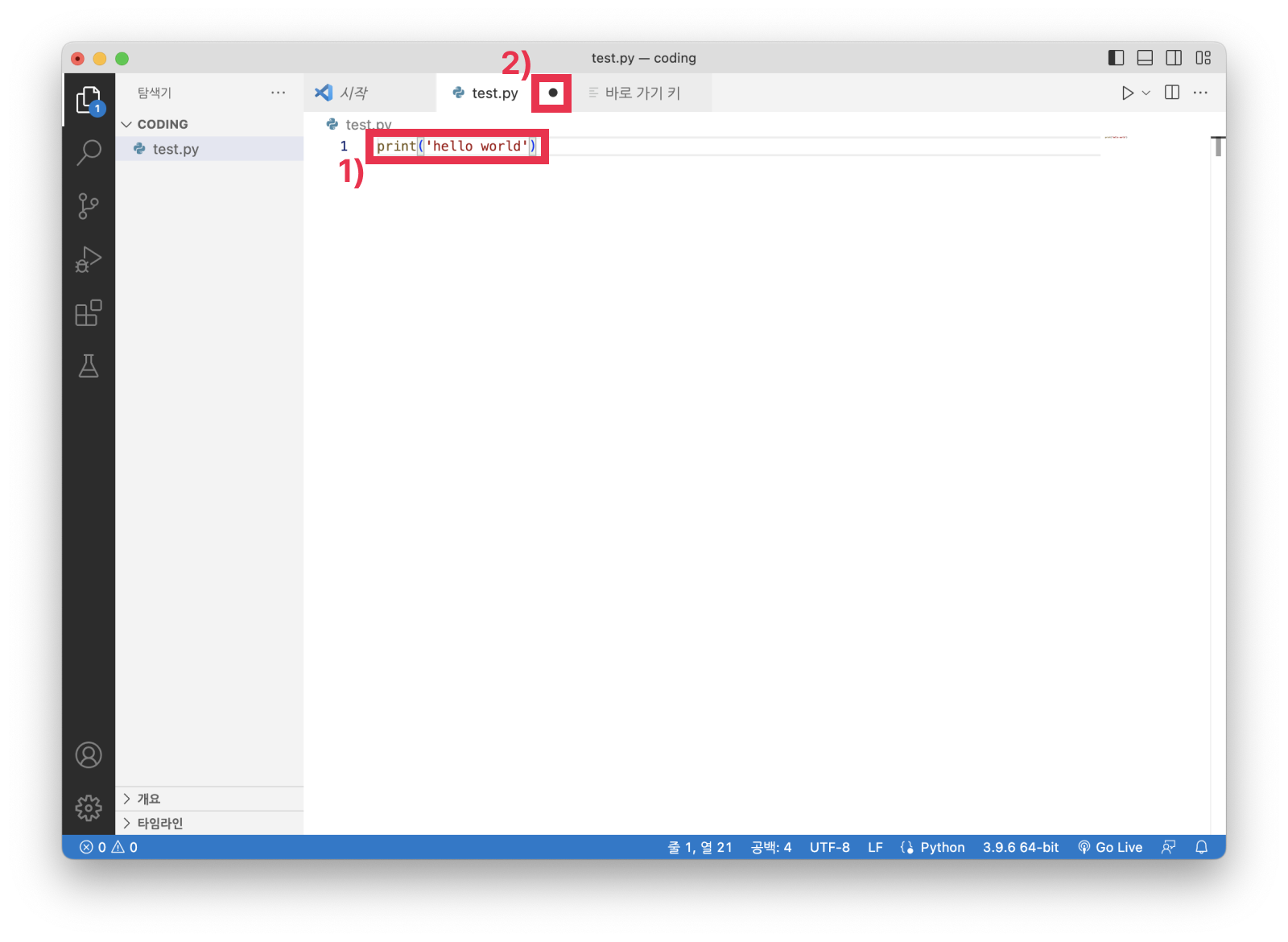
우선 코드를 쳐야겠죠? 1) 저는 간단히 다음과 같은 코드를 입력해 보았습니다.
print(’hello world’)
마치 word 문서를 저장하는 것처럼 코드를 친 파일도 저장을 해줘야 하는데요. 저장 단축키는 mac에서 [cmd + s], windows에서 [Ctrl + s]입니다. 2)의 원 표시가 사라지면 저장이 되었다는 의미입니다.
더 많은 단축키는 아래에서 확인하실 수 있습니다.👇
https://code.visualstudio.com/docs/getstarted/keybindings

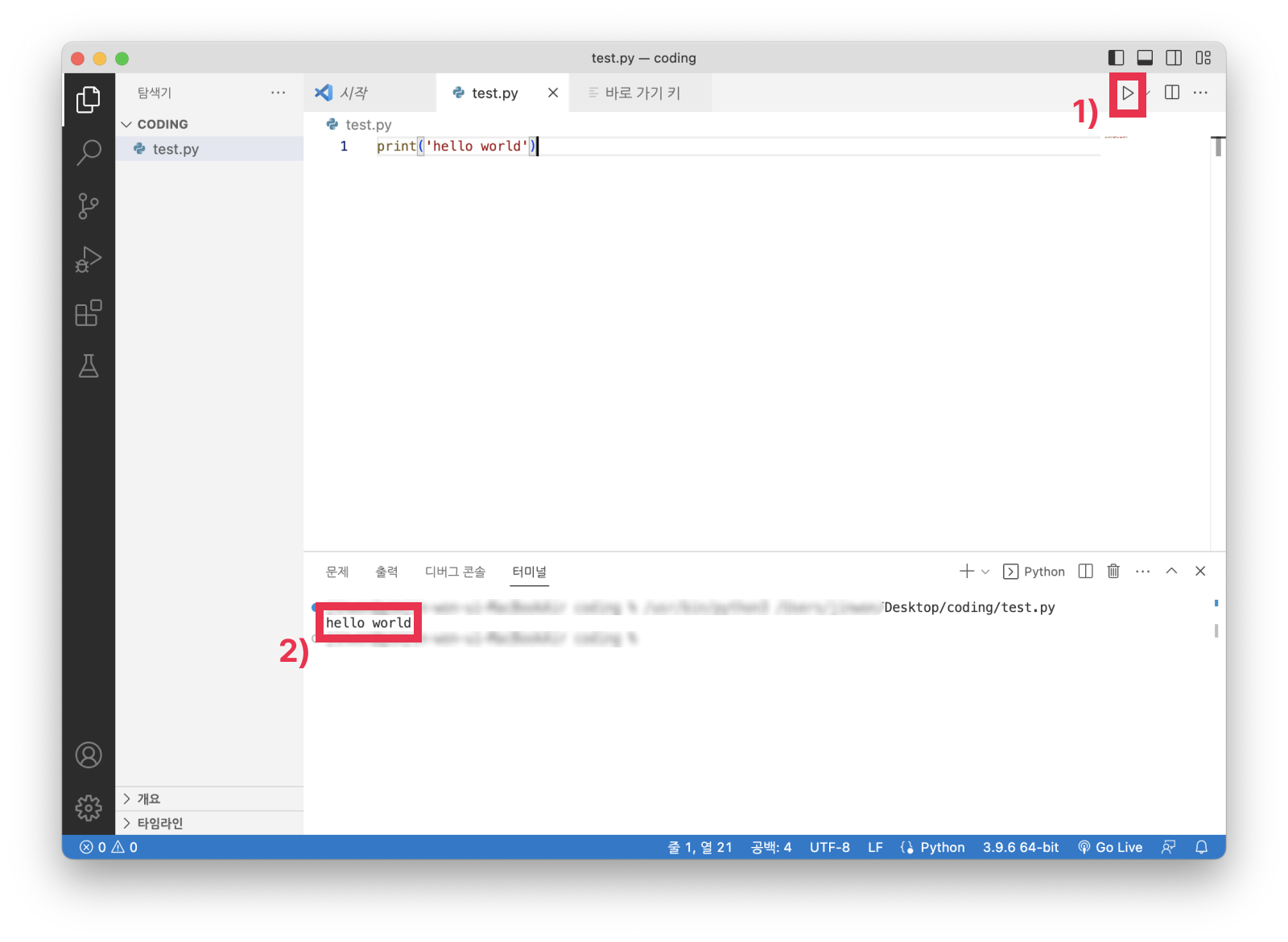
마지막으로, 실행을 해 볼까요? 1)의 실행 버튼을 누르면 2) 터미널에 실행 결과가 나타나게 됩니다.

단축키 설정
매번 실행 버튼을 누르기가 번거롭다면, 단축키를 설정해 보세요.
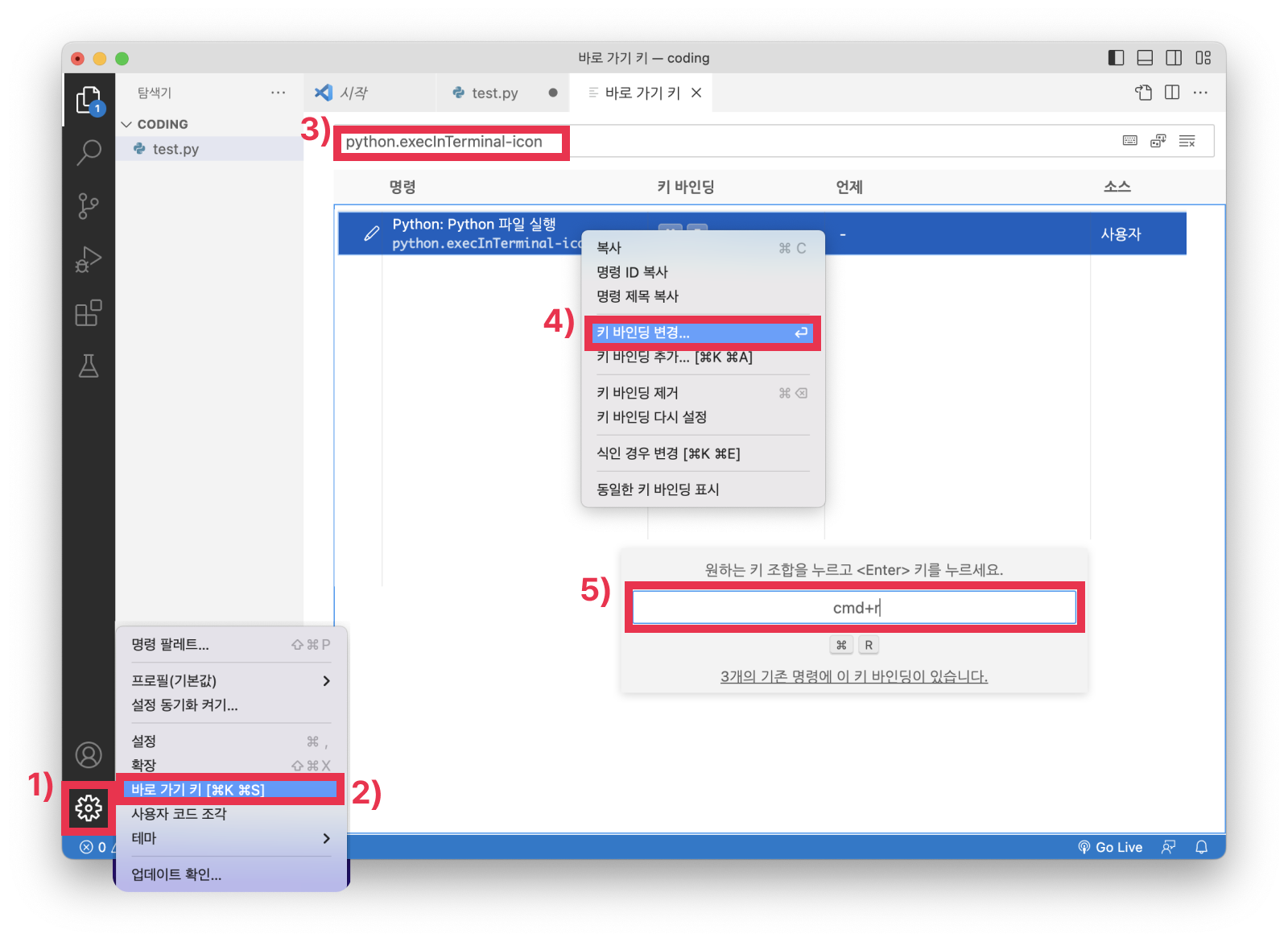
1) 설정에 들어간 다음 2) 바로 가기 키를 클릭합니다. 3) 창에 [python.execInTerminal-icon]을 검색합니다. 검색된 명령을 우클릭하여 4) 키 바인딩 변경을 누릅니다. 5) 원하는 키 조합을 누른 뒤 Enter 키로 저장합니다.
저는 [cmd + r]로 설정했는데요. 쉽게 손이 가는 키를 조합해 만들면 된답니다.

——————
Visual Studio Code 설치 및 사용법에 대해 알아보았는데요. 여러분은 이제 코딩을 즐길 준비를 끝냈습니다. VS Code를 이용하여 코딩 공부에 입문하고 싶다면, 스파르타코딩클럽과 함께해 보세요.
내일배움단으로 국비지원받아 코딩 공부를 시작하세요. 40만 원 대의 스파르타코딩클럽 인기 강의를 최대 2과목까지
무료*로 수강할 수 있습니다.
*10% 자부담금 결제 후, 진도율 80% 달성 시 전액 환급
👉 국비지원 받고 코딩 시작하기
💡 VS Code와 파이썬을 이용하여 웹개발의 전반을 익히고 싶다면 '웹개발 종합반'을 추천드려요.
_____
누구나 큰일 낼 수 있어
스파르타코딩클럽
CREDIT
김진원 팀스파르타 에디터
국비 지원 받고 IT업계에서 커리어 쌓는 방법
개발자, 디자이너, PM, 데이터 분석가 등 IT업계 직군 취업에 관심이 있으신가요?
온라인 부트캠프 중 취업률 1위, 스파르타 내일배움캠프에 지원해 보세요.
사전 지식이 없어도 맞춤형 커리큘럼을 통해 커리어를 주도적으로 설계할 수 있는 역량을 기를 수 있어요.
수료 후엔 인턴십 프로그램, 현직자 멘토의 1:1 이력서 코칭 등 취업 지원 패키지가 평생 지원됩니다.
- 해당 콘텐츠는 사전 동의 없이 2차 가공 및 영리적인 이용을 금하고 있습니다.
