게더타운 만드는 방법(맵메이커) 매뉴얼
메타버스 초보자도 쉽게 따라하는 게더타운 만드는 방법

스파르타코딩클럽은 메타버스 게더타운에서 함께 공부하는 ‘코호트 러닝(cohort-based learning)'을 지향하고 있는데요. 메타버스가 급부상하기 전부터 이미 게더타운을 잘 활용하고 있었죠.
여기저기서 메타버스며, 게더타운에 관심을 갖기 시작하면서 저희는 선구자로서 여러분께 유익한 정보를 드려야겠다고 결심했어요. 그래서 저희가 직접 사용해 보면서 느낀 꼭 필요한 정보들만 정리해 ‘게더타운 사용법’이라는 글을 발행했죠. 웬걸요. 그 글은 어느 새 10만 조회수를 훌쩍 넘었습니다. 뜨거운 성원에 힘입어 ‘게더타운 만드는 법’도 알려 드리면 좋겠다고 생각했죠.
이 글은 단순히 게더타운 만드는 법을 모두 나열한 글이 아님을 먼저 밝히고 넘어 갑니다. 메타버스에서 교육을 가장 잘 하는 회사가 정리한 꿀(팁)단지예요. 생각보다 게더타운에는 많은 기능이 있는데요. 저희는 뽑고 뽑아서 꼭 만들 때 꼭 필요한 기능들만 정리했습니다. 게더를 처음 사용하시는 분들은 이것만 읽으시면 뚝딱 게더를 만드실 수 있을 거예요.
목차
1. 게더타운 회원가입 방법
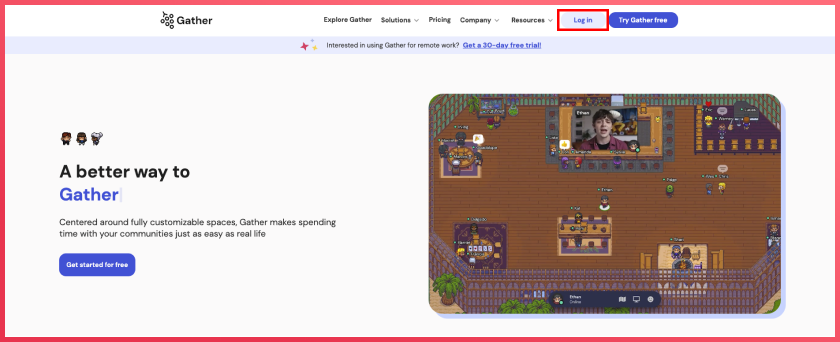
우선, 게더타운 홈페이지(https://gather.town/)에 접속하세요.

그리고 우측 상단에 ‘Log in’ 버튼을 클릭합니다.

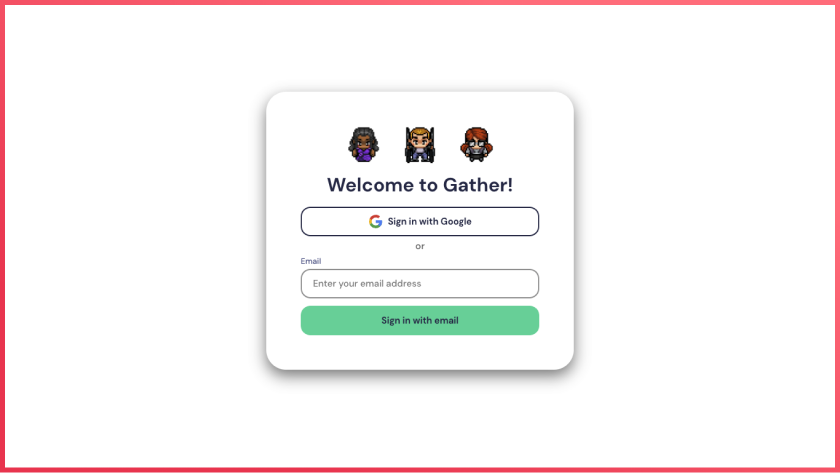
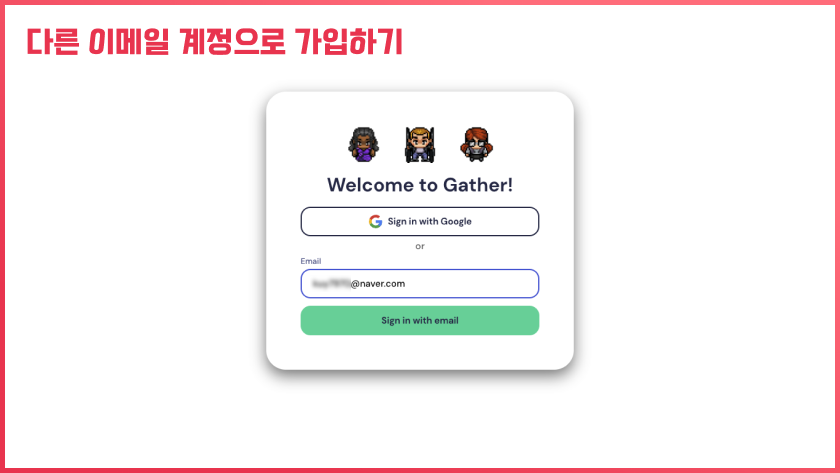
그럼 이렇게 ‘Welcome to Gather!’라는 페이지가 뜰 거예요. 회원가입은 2가지 방법이 있습니다.
1) 구글(Google) 계정으로 회원가입하기(간편)

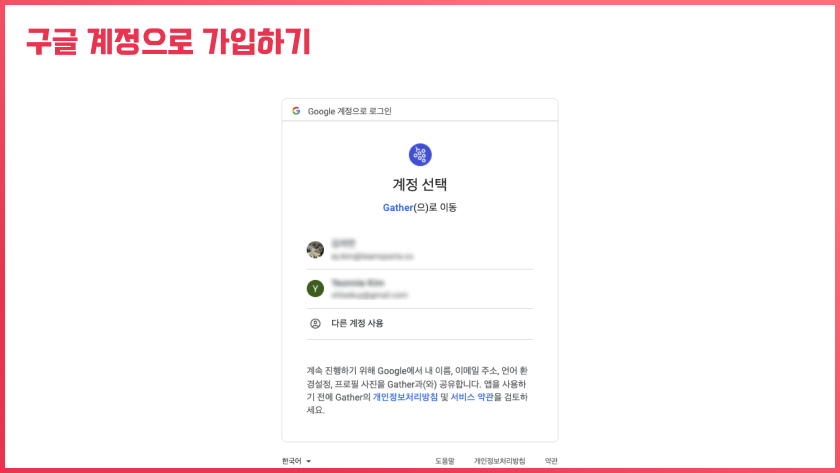
구글 계정이 있다면 ‘Sign in with Google’을 눌러 간편하게 회원가입하세요. 계정만 선택하시면 몇 초 만에 회원가입하실 수 있습니다.
2) 다른 이메일 계정으로 회원가입하기

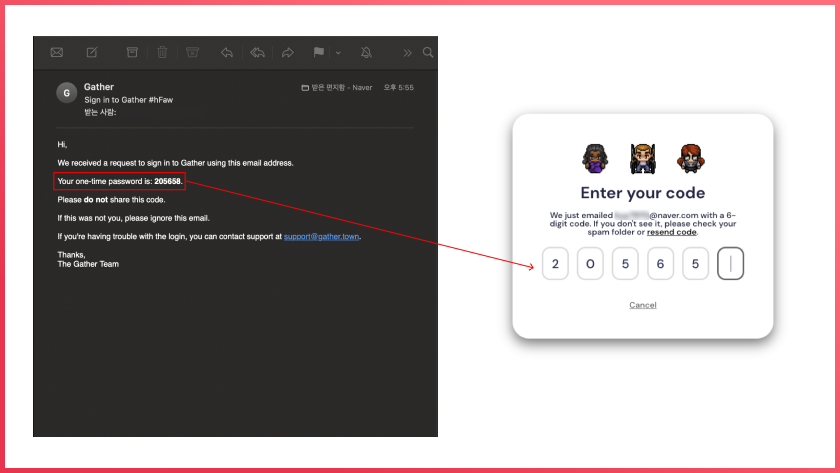
구글 계정이 아닌 다른 메일 계정으로도 회원가입을 하실 수 있습니다. 다만, 과정이 한 단계 더 추가되는데요. 빈칸에 사용할 이메일 주소를 입력하시고 ‘Sign in with email’을 클릭하시면 그 메일 계정으로 코드를 받게 됩니다.

받은 코드를 코드 입력란에 입력하시면 회원가입이 완료됩니다.
잠깐! 게더타운은 회원가입이 필수가 아니라던데요?
네, 회원가입을 하지 않고도 게더타운 공간(Space)을 만드실 수 있습니다. 하지만 로그인을 해야 공간의 소유권이나 수정 권한을 가질 수 있습니다. 게더타운을 원활히 이용하시려면 회원가입을 하는 게 좋겠죠?
2. 게더타운 공간(Space) 생성하기
회원가입 후 로그인을 하시면 다음과 같은 화면이 뜰 거예요. 이제 게더에서 여러분만의 공간(Space)을 생성할 차례입니다!

우측 상단에 초록색 ‘Create’ 버튼을 클릭하세요. 첫 번째 ‘Create a Space’를 누르세요.
1) 게더타운 공간 목적 선택하기

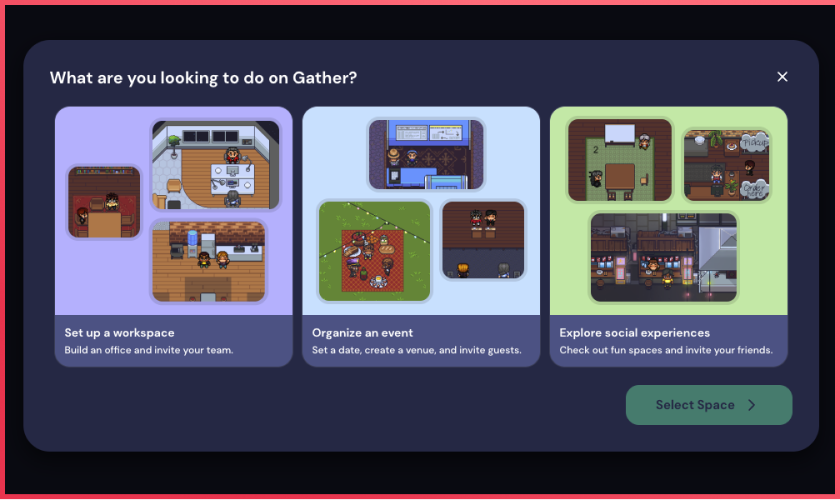
그러면 게더의 사용하는 목적을 선택하는 창이 뜹니다. 게더에서는 공간을 크게 3가지 목적으로 분류하고 있는데요. 간단히 설명하고 넘어 갈게요.
a) 일(Work)
가상 오피스, 회의, 팀 친목, 회사 등 일을 목적으로 게더타운 공간에 모이는 경우입니다.
b) 행사(Events)
컨퍼런스, 파티, 수다, 네트워킹, 워크숍 등 행사를 목적으로 한데 모이는 경우입니다.
c) 놀이 장소(Fun Spaces)
미술관, 놀이공원, 교실, 방탈출, 가게 등 재미를 위한 장소를 게더타운 공간에 구현하는 경우입니다.
각자 게더를 사용할 목적을 선택한 후 초록색 ‘Select Space’ 버튼을 눌러 다음 단계로 넘어 가세요.
2) 게더타운 공간 템플릿 선택하기

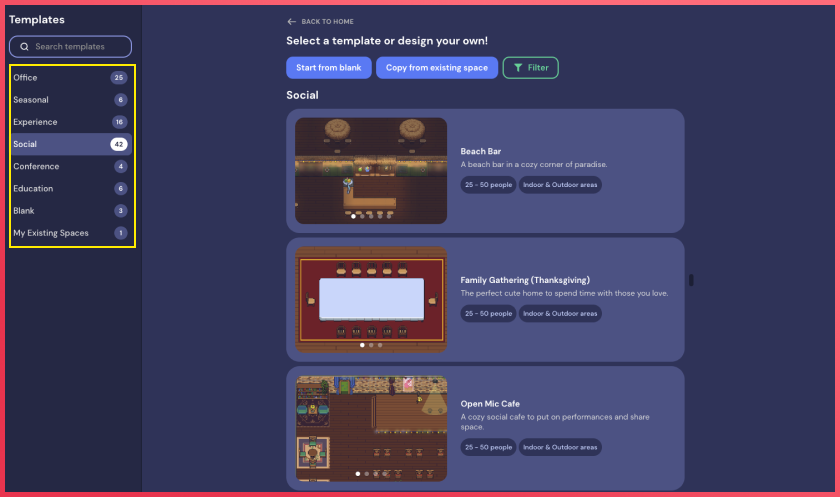
이제 게더타운 공간 템플릿을 선택하실 차례입니다. 게더타운 공간은 크게 두 가지 방법으로 만들 수 있는데요. ① 게더에서 제공하는 템플릿을 사용하거나, ② 직접 템플릿을 디자인해서 공간을 제작할 수 있습니다.
꽤 많은 템플릿이 있는데요. 상황별, 인원별로 사용할 수 있는 템플릿이 있는지 먼저 확인해 보세요. 많은 공을 들이지 않고도 충분히 게더 공간을 생성할 수 있으니까요. 나만의 템플릿을 만들고 싶다면, 게더에서 제공하는 툴을 사용하거나 포토샵이나 일러스트레이터와 같은 디자인 툴을 이용해 제작한 후 업로드할 수도 있습니다. 이번 시간에는 초보자 분들도 쉽게 따라하실 수 있도록 주어진 템플릿을 활용하는 방법으로 진행해 보도록 합시다.

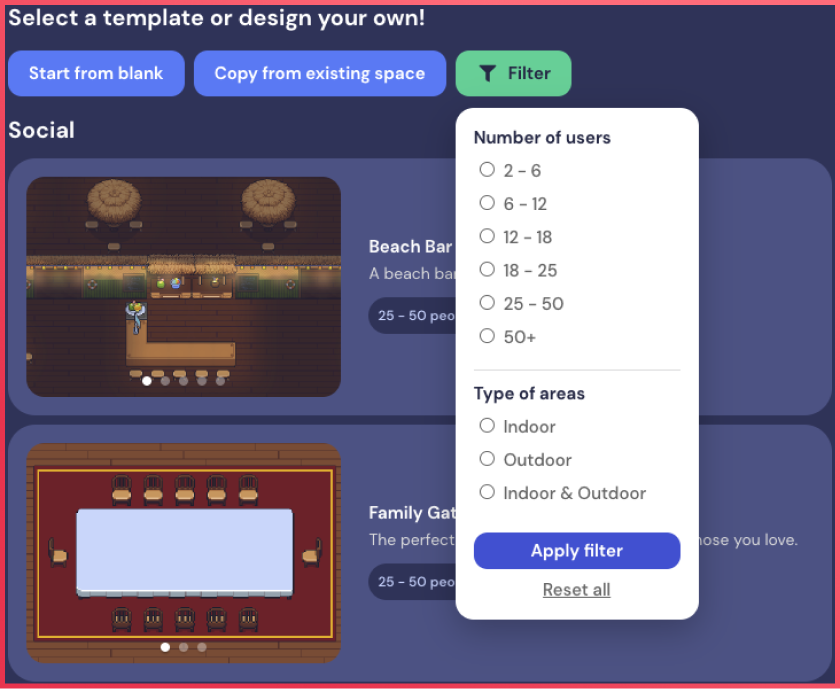
스크롤을 내려 다양한 템플릿을 확인할 수도 있고, 필터를 걸어 원하는 조건에 부합하는 템플릿만 보실 수도 있어요. 필터는 크게 게더를 이용하게 될 인원수, 건물 내부와 외부 스타일로 꾸며져 있는지를 선택하실 수 있게 조건이 설정되어 있습니다.

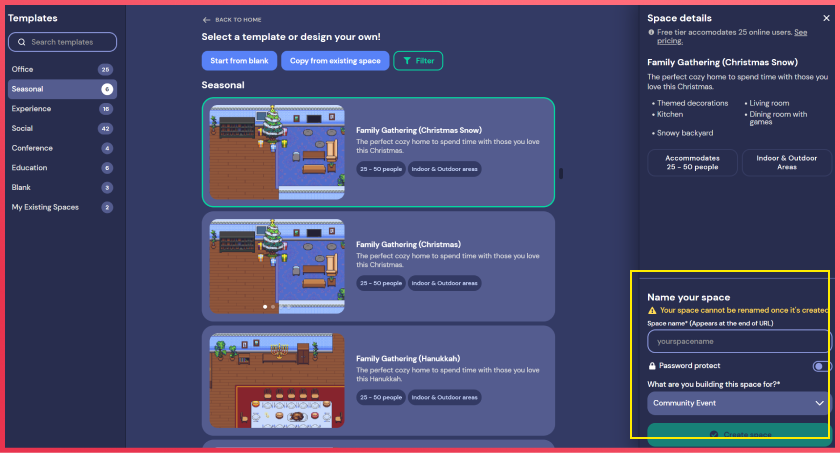
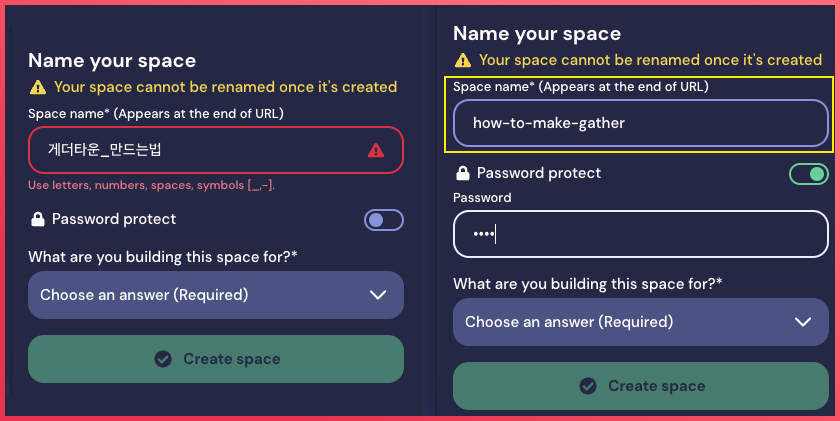
저는 실내외가 다 표현되어 있는 크리스마스 분위기의 템플릿을 선택해 볼게요. 원하는 템플릿을 고르셨다면, 공간의 이름을 설정하셔야 합니다. 이 이름은 url 제일 마지막에 붙게 될 거예요. 한국어로는 작성이 안 되고, 영어나 숫자, 기호만 사용이 가능해요.

비밀번호는 옵션입니다. 비밀번호를 설정하시면 다른 사람이 여러분의 게더에 입장할 비밀번호를 입력해야만 입장할 수가 있습니다. 그걸 원치 않으시면 비밀번호를 설정하지 않고, 게더를 만드는 이유를 하나 선택하신 후 초록색 ‘Create space’ 버튼을 눌러 다음으로 넘어가 주세요.
3. 아바타 생성하기

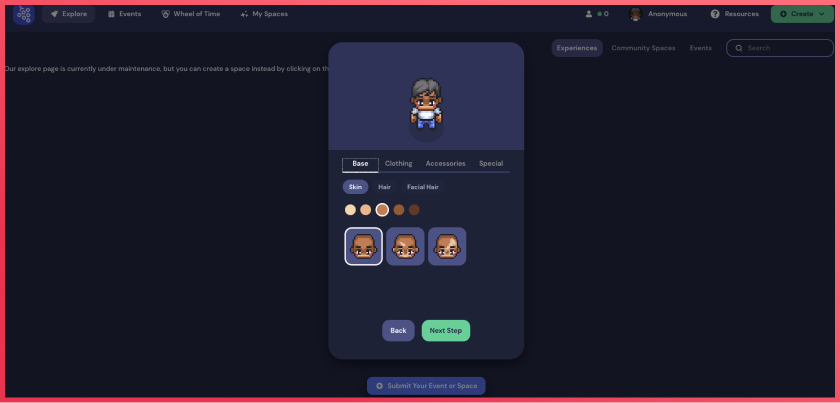
게더 공간에 들어가기 전에 여러분을 대신할 아바타를 만드셔야 해요. 여러분의 취향에 맞게, 혹은 공간의 콘셉트에 맞게 아바타를 꾸며 주세요. 그리고 초록색 ‘Next Step’ 버튼을 눌러 다음 단계로 넘어가세요.

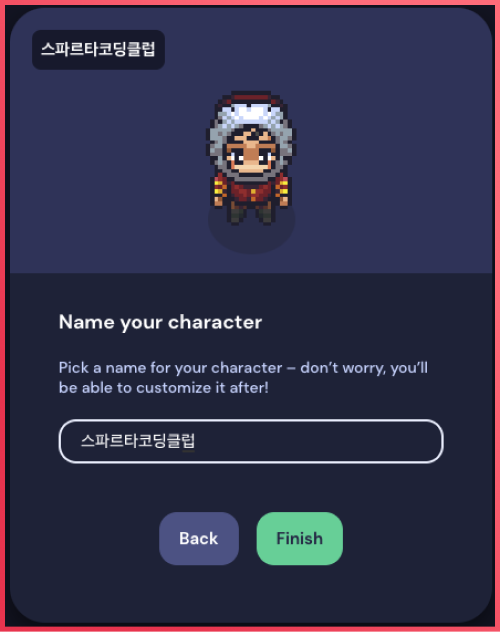
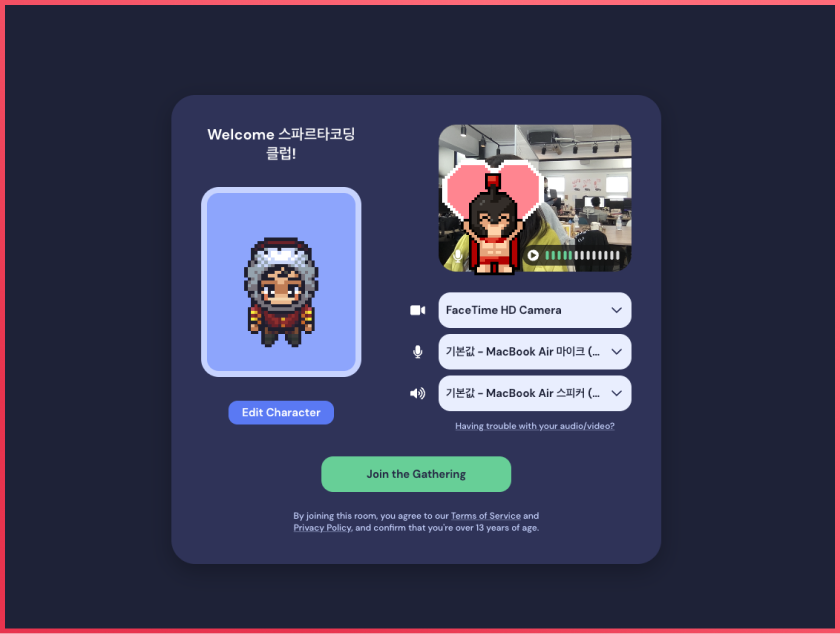
게더 공간에 입성하기 전 정말 마지막 단계입니다. 아바타의 이름을 정해 주세요. 그리고 ‘Finish’ 버튼을 누르시면 카메라와 마이크를 확인하는 창이 뜰 거예요. 각자 기기를 선택하시고, ‘Join the Gathering’을 클릭하시면 게더 공간으로 들어가실 수 있습니다.

4. 오브젝트(Object) 배치하기

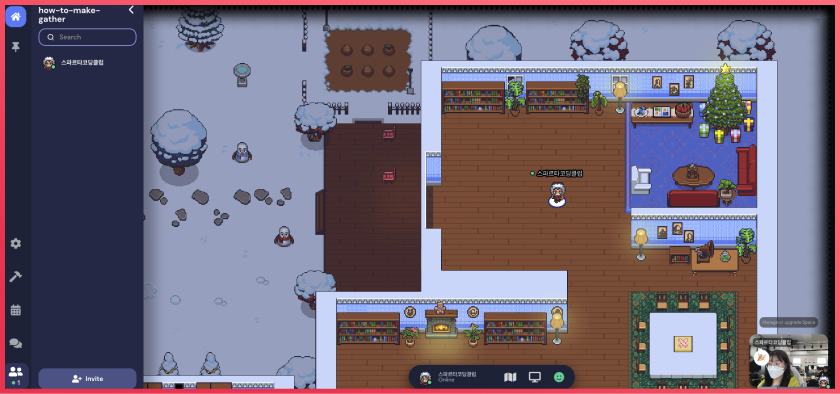
짜잔! 여러분의 게더 공간입니다. 게더를 어떻게 사용하는지 모르신다면 이전 글을 참고해 주시고요. 지금은 만드는 방법에만 집중할게요.
이미 만들어진 템플릿을 활용할 수 있는 방법 중 하나는 오브젝트(Object)를 배치하고, 오브젝트에 이펙트를 심는 것입니다. 그럼 오브젝트 리스트에 접근해 봐야겠죠?

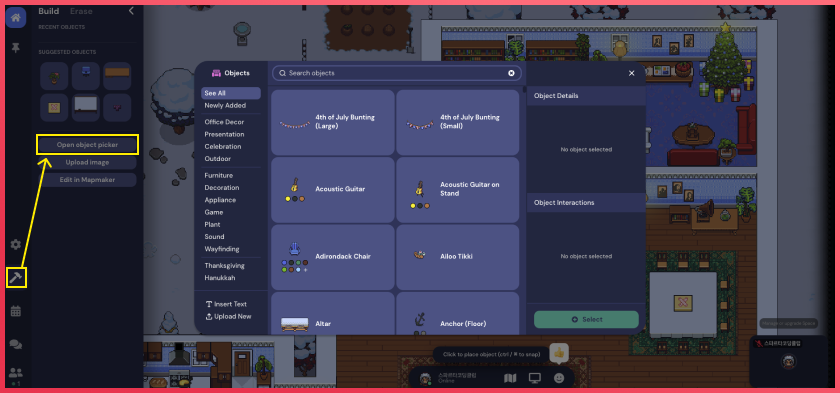
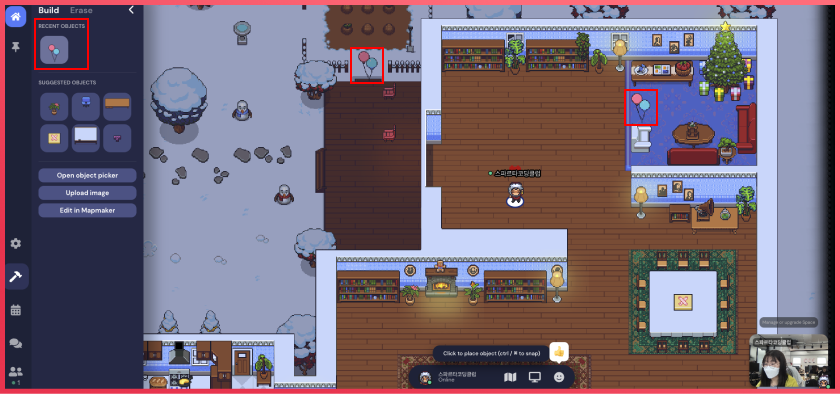
좌측 하단에 보시면 ‘망치’ 모양으로 된 아이콘이 있을 거예요. 그걸 클릭하시면 바로 옆에 ‘Build’와 ‘Erase’가 적힌 메뉴가 나타나는데요. ‘Open object picker’라는 버튼을 클릭해 보세요. 그러면 오브젝트 리스트가 뜹니다.

원하는 오브젝트를 선택해 설치하고자 하는 위치에 마우스 왼쪽 버튼을 클릭하세요. 한 방에 배치할 수 있습니다. 오브젝트를 선택하면 그 오브젝트가 계속 마우스에 붙어 있을 거예요. Build/Erase가 적힌 쪽에 있는 ‘<’ 화살표를 누르시거나, 망치 모양을 한 번 더 눌러 오브젝트 설치 모드를 꺼주셔야 합니다.

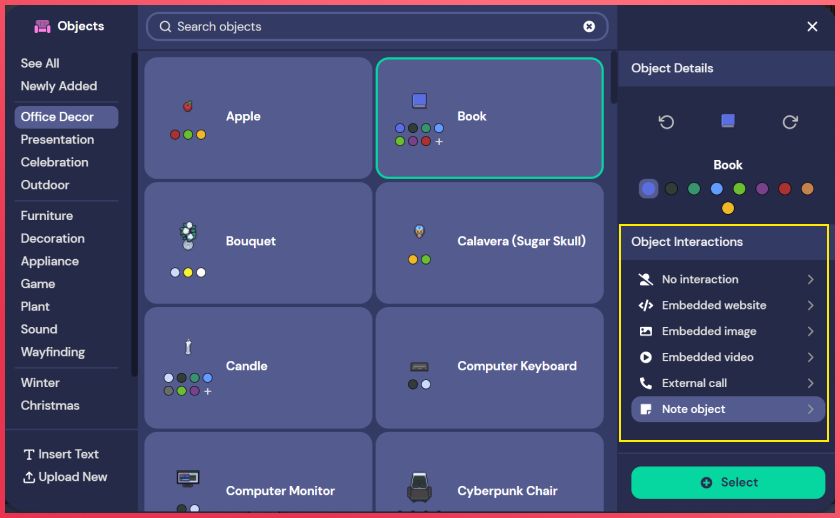
오브젝트는 미리 주어진 옵션 내에서 색을 변경할 수도 있고, 상하좌우를 조정할 수도 있습니다. (안 되는 오브젝트도 있어요.) 색을 변경하는 곳 아래에 ‘Object Interactions’ 메뉴가 있습니다. 기본 값은 아무런 효과가 없는 거예요. 이제 이 인터렉션 메뉴를 통해 설치한 사물에 웹사이트 주소를 심는다든지, 클릭하면 이미지나 영상이 보인다든지, 메모가 보인다든지, 게임을 할 수 있게 한다든지 등 원하는 효과를 심을 수 있답니다.
예시로 ‘Note object’ 효과를 심어 볼게요. 책 오브젝트를 클릭해 ‘Note object’를 누릅니다.

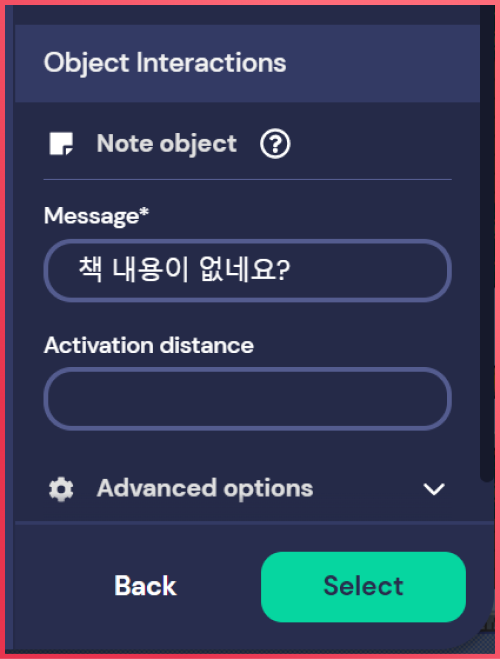
사람들이 책을 클릭했을 때 보이는 내용란에 ‘책 내용이 없네요?’를 입력해 보았어요. Activation distance는 그 사물에 얼만큼 가까이 가야 효과가 뜨는지 설정할 수 있는 부분인데요. 저는 아무것도 입력하지 않았습니다. 아무것도 입력하지 않으면 기본 값으로 설정이 됩니다. 그리고 ‘Select’ 버튼을 눌러 볼게요.

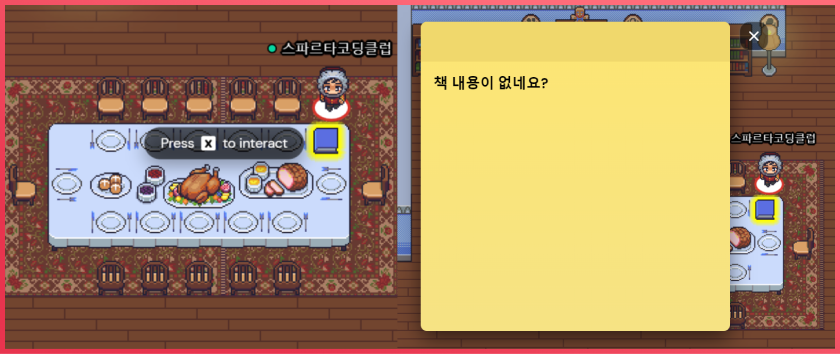
식탁 위에 책을 설치해 보았습니다. 가까이 갔더니, 키보드 ‘x’키를 누르라는 알림이 뜨네요. x키를 누르면 이렇게 제가 미리 작성한 메모를 확인할 수 있습니다. 여러분도 하나씩 설정해 보면서 적절한 효과를 삽입해 동적인 게더 공간을 만들어 보세요.
5. 맵메이커(Mapmaker)에서 공간 편집하기
이처럼 누구나 볼 수 있는 화면에서도 손쉽게 공간을 꾸밀 수 있습니다. 하지만 디테일한 부분은 게더의 꽃인, 맵메이커(Mapmaker)에서만 가능한데요. 맵메이커는 오브젝트 설치 뿐만 아니라 캐릭터가 밟고 다니는 타일에도 효과를 줄 수 있고, 건축가처럼 직접 벽이나 바닥을 건축할 수도 있습니다. 우선, 맵메이커에 접근하는 방법은 두 가지가 있습니다.
1) ‘망치' 아이콘으로 접근하는 방법

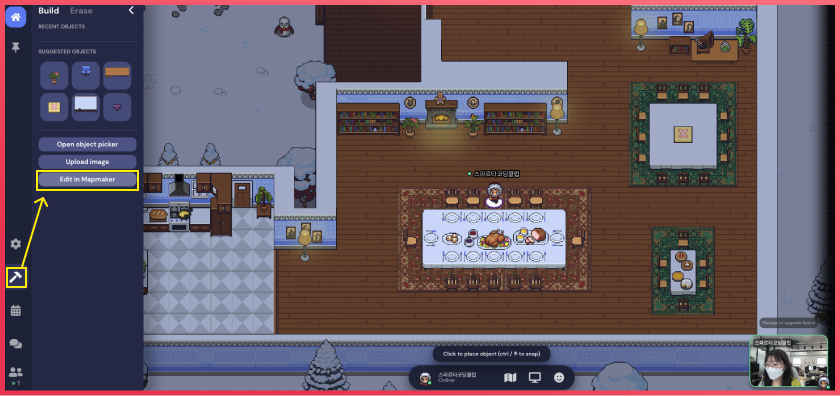
좌측 하단에 보시면 ‘망치' 모양으로 된 아이콘이 있죠? 그걸 클릭하시면 세 가지 버튼이 보일 거예요. 그중 맨 마지막 'Edit in Mapmaker'를 클릭하세요. 그러면 새탭에 맵메이커 화면이 켜질 겁니다.
2) ‘톱니바퀴' 아이콘에서 접근하는 방법

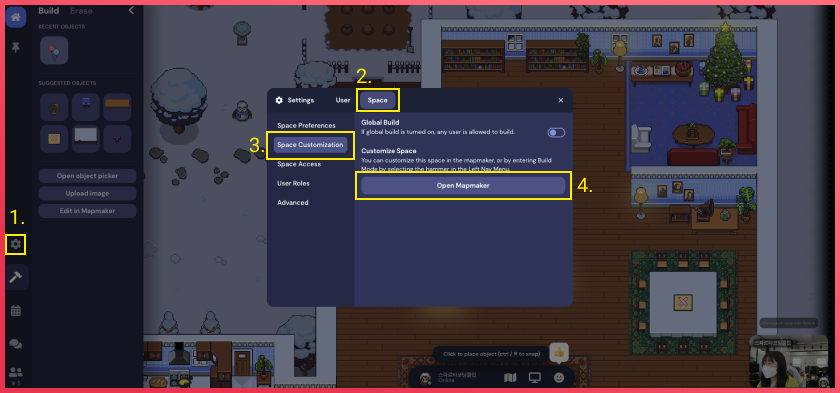
좌측 하단 망치 아이콘 위에 ‘톱니바퀴’ 모양 아이콘을 클릭하시면, 환경설정(Settings) 창이 뜹니다. User와 Space 중에 'Space'를 클릭하시고, 'Space Customization'을 클릭하세요. 'Open Mapmaker'가 보이실 거예요. 이 버튼을 누르시면 첫 번째 방법과 동일하게 맵메이커 탭이 뜹니다.

맵메이커에서는 기본적으로 상단 메뉴바에 있는 세 가지 기능을 알고 계시면 됩니다. ① 오브젝트 배치하기, ② 타일 효과 적용하기, ③ 벽과 바닥 건축하기인데요. 순서대로 설명해 드릴게요.
1) Objects - 오브젝트 배치하기
방금 전에 오브젝트 설치하는 법을 익히셨죠? 여기서도 마찬가지로 진행하시면 됩니다. 다만, 맵메이커에서 오브젝트를 배치하실 땐 이미 설치한 것을 선택해 수정할 수도 있고, 옮길 수도 있다는 점이 다릅니다. 대대적으로 기존 인테리어를 바꾸고 싶으시다면 맵메이커에서 하시는 게 편하겠죠?
2) Tile Effects - 타일 효과 입히기

타일 효과(Tile Effects)는 게더에서 매우 중요한 기능 중 하나입니다. 예를 들어 아바타가 통과할 수 없는 타일이 벽에 입혀져 있지 않다면 아바타는 벽을 스르륵 통과할 수 있게 됩니다. 반대로 타일이 제대로 심겨 있지 않다면 사람들은 옹기종기 모여 대화를 나누기가 어려워 질 거예요. 다른 화상회의 플랫폼과는 다른 게더만의 차별점은 바로 이 타일 효과에서 나왔다고 할 수 있어요.
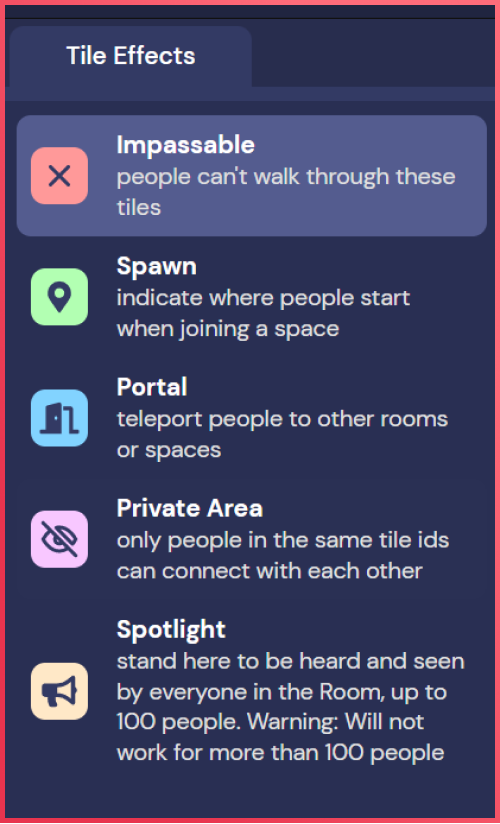
타일 효과는 총 다섯 가지가 있습니다.

a) Impassable - 통과할 수 없음
아바타가 그 구역을 지나갈 수 없도록 하고 싶을 때 설치하는 타일입니다. 벽이나 테이블, 나무 밑동 등에 깔면 아바타가 통과할 수 없습니다. '이것까지 내가 명령해야 하나?' 싶은 컴퓨터처럼 게더도 '이것까지 내가 일일이 깔아줘야 돼?' 싶은 모습이 있네요.
b) Spawn - 처음 입장 시 떨어지는 곳
맨 처음 게더에 입장했을 때 아바타의 발이 닿는 위치를 지정해 주는 타일입니다. 위의 이미지에서 초록색으로 표시된 타일이 Spawn 타일인데요. 여러 명이 동시다발로 입장했을 때 최대한 캐릭터가 겹치지 않도록 지그재그로 까는 것이 보통 스타일인 듯합니다. 모든 룸에는 필수로 하나 이상 깔려 있어야 하는 타일입니다.
c) Portal - 다른 곳과 연결된 포털
말 그대로 게임에서의 ‘포털'을 떠올리시면 이해가 단번에 되실 거예요. 다른 곳으로 이동하거나, 다른 곳에서 이 공간으로 넘어 올 수 있는 문입니다. 같은 방에서 다른 포털 타일로도 이동할 수 있고요. 다른 룸으로도, 혹은 다른 공간으로도 넘어갈 수 있습니다. 다만, 미리 설치한 포털 이동 경로를 바꾸고 싶을 땐 기존 포털 타일을 지우고 다시 설치하셔야 합니다.
d) Private Area - 특정 위치 사람들끼리만 소통 가능
게더는 기본적으로 한 공간에 있더라도 가까이 있지 않거나, 같은 프라이빗 영역 타일을 밟고 있지 않으면 화면과 마이크로 소통이 불가능합니다. 위 이미지에서 테이블을 중심으로 1111, 혹은 2222 등 숫자 타일이 깔려 있는 게 보이시나요? 숫자로 id를 설정해 프라이빗 타일을 깐 거예요. 같은 id의 타일 위에 있어야만 웹캠이나 마이크로 소통할 수 있습니다.
물리적으로 떨어져 있어도 같은 id를 공유하고 있다면 소통이 가능합니다.
e) Spotlight - 모든 사람들에게 화면/마이크가 노출
마지막으로 스포트라이트 타일입니다. 이 타일 위에 아바타가 있다면 단상에 서서 마이크를 잡은 것처럼 공간 내 모든 사람에게 화면과 마이크가 노출됩니다.
3) Walls & Floors - 벽과 바닥 설치하기

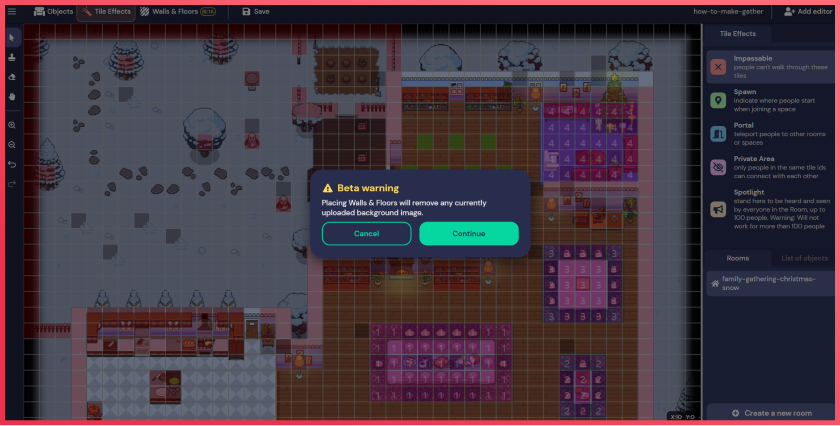
공간 백그라운드를 수정하고 싶다면, 'Walls & Floors'를 클릭하세요. 이 메뉴를 클릭하시면 알림창이 하나 뜨는데요. 기존의 백그라운드가 다 사라진다는 내용입니다. 게더 맵은 오브젝트를 제외하고 백그라운드와 포어그라운드, 두 레이어로 나뉩니다.

간단히 백그라운드와 포어그라운드를 설명드리면요. 백그라운드는 아바타 아래 깔리는 것, 포어그라운드는 아바타 위에 깔리는 것입니다. 예를 들어, 눈이 떨어지는 효과를 주고 싶다면(눈은 멈춰 있겠지만요) 떨어지는 눈을 픽셀로 찍어서 포어그라운드로 업로드하시면 됩니다. 또 다른 예시로 햄버거를 들어 볼까요? 햄버거의 맨 바닥 번은 백그라운드, 맨 위 뚜껑은 포어그라운드 번이고, 가운데 패티나 채소는 오브젝트와 아바타라고 생각하시면 됩니다.
이렇게 전반적으로 게더타운 공간을 만드는 방법을 훑어 보았는데요. 어떠신가요? 이 정도만 해도 꽤 완성도 높은 게더를 만드실 수 있을 거예요. 여러분의 목적을 이룰 수 있는 적절한 공간을 만들어 모두 메타버스하세요!
DT 시대에 적합한 인재로 거듭나세요.
누구나 큰 일 낼 수 있어, 스파르타코딩클럽
_____
📢 스파르타코딩클럽이 뉴스레터를 만들었어요!
‘큰일레터’는 코딩으로 큰일 낸 사람들의 이야기와 바로 써먹는 IT꿀팁을 전합니다.
📮 큰일레터를 이메일로 받아보고 싶다면? 👉 큰일레터 구독하러 가기
국비 지원 받고 IT업계에서 커리어 쌓는 방법
개발자, 디자이너, PM, 데이터 분석가 등 IT업계 직군 취업에 관심이 있으신가요?
온라인 부트캠프 중 취업률 1위, 스파르타 내일배움캠프에 지원해 보세요.
사전 지식이 없어도 맞춤형 커리큘럼을 통해 커리어를 주도적으로 설계할 수 있는 역량을 기를 수 있어요.
수료 후엔 인턴십 프로그램, 현직자 멘토의 1:1 이력서 코칭 등 취업 지원 패키지가 평생 지원됩니다.
- 해당 콘텐츠는 사전 동의 없이 2차 가공 및 영리적인 이용을 금하고 있습니다.
