IT 실무 필수 툴, 피그마 제대로 학습하는 법

‘디자인 툴’ 하면 포토샵이나 일러스트레이터가 먼저 떠오르시나요?
하지만 오늘날 IT 업계에서는 피그마(Figma)가 UI/UX 디자인과 협업의 새로운 표준으로 자리잡고 있습니다. 디자이너와 기획자, 개발자, 마케터 등 다양한 직군이 피그마를 활용해 실시간으로 협업하며 생산성을 높이고 있죠.
그렇다면 피그마는 어떻게 학습해야 할까요? 스파르타코딩클럽의 피그마 강의를 바탕으로 효율적인 피그마 학습법을 알려 드립니다.
🎨Figma(피그마)란?

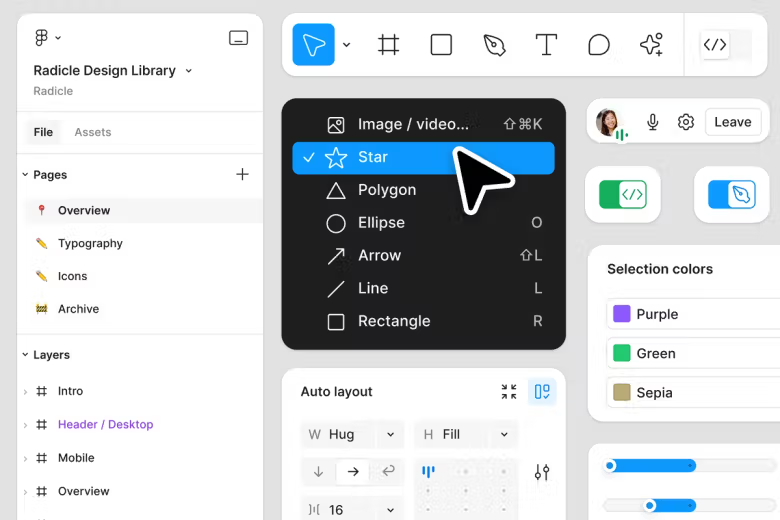
사용자 인터페이스(UI), 프로토타입, 그래픽을 만들고 협업할 수 있는 웹 기반 디자인 도구입니다. 피그마는 현재 가장 인기 있는 UI 협업 툴이자, 디자인이 필요한 모든 영역에서 유용하게 사용되는 디자인 툴 인데요.
예를 들어 웹사이트나 앱을 만든다고 할 때, 디자이너는 화면이 어떻게 보이고 동작할지 미리 계획해야 합니다. 이때 필요한 화면 설계나 버튼, 색상 등을 디자인하는 작업을 피그마에서 할 수 있어요. 컴퓨터에 프로그램을 설치할 필요 없이 웹 브라우저에서 바로 사용할 수 있어 편리하죠.
Figma, 왜 배워야 하나요?
결론부터 말하자면, 피그마는 IT 업계 전반에서 기획자, 개발자, 마케터 등 다양한 직군이 사용하는 핵심 툴이기 때문입니다. 피그마는 단순히 업무를 유연하게 만들어주는 ‘좋은 툴’을 넘어 IT 업계에서 일하려면 반드시 알아야 하는 ‘기본 스킬’로 평가받아요. 관련 커리어를 준비하고 계시다면 반드시 다룰 줄 알아야 하는 기술이죠.
1) IT 업계의 표준 협업 툴
IT 업계에서 피그마를 사용하지 않는 회사는 거의 없습니다. 글로벌 IT 기업부터 스타트업까지, 디자인과 개발이 이뤄지는 팀이라면 대부분 피그마를 사용하고 있죠. 실시간 협업, 제약 없는 접근성, 간편한 사용성, 이렇듯 3가지로 그 이유를 요약할 수 있는데요. 디자인 툴을 넘어 효율적인 협업 플랫폼으로서 다양한 기능을 제공해 줍니다.
피그마의 가장 큰 강점은 클라우드 기반으로 실시간 협업이 가능하다는 점입니다. 여러 팀원이 동시에 파일을 열고 작업할 수 있어 피드백 과정이 빨라요. 링크 하나로 파일을 공유하고 작업 내용이 자동 저장돼 버전 관리까지 간편하죠. 인터넷만 연결되면 어디서나 동일한 작업 환경이 제공되기 때문에 협업의 장벽이 낮춰집니다.
피그마는 별도의 설치 없이 웹 브라우저에서 바로 실행되기 때문에 Windows와 Mac 사용자 모두 같은 환경에서 작업이 가능해요. 소프트웨어 설치나 업데이트에 따른 시간 낭비 없이 즉시 사용이 가능하죠. 디자인 뿐만 아니라 프로토타입까지 한 곳에서 완성할 수 있죠.
2) 다양한 직무에 유용한 기술
피그마는 디자이너에게 와이어프레임 설계, 목업 제작, 프로토타입 완성 등 UI/UX 작업을 효율적으로 처리하게 해주는 필수 도구입니다. 기존 디자인 툴과 달리, 전 과정을 하나의 플랫폼에서 관리하며 실시간 협업과 간단한 컴포넌트, 스타일 기능으로 반복 작업을 줄여 작업 효율성을 높여줘요.
기획자, 개발자, 마케터 등 비디자이너 직군에서도 활용도가 높아요. 기획자는 아이디어를 시각화해 디자이너와 개발자에게 명확히 전달할 수 있고, 개발자는 ‘개발자 모드’를 통해 디자인 사양을 정확히 파악할 수 있어 작업 시간을 단축할 수 있습니다. 마케터는 광고 배너 제작이나 브랜딩에 활용할 수 있죠. 또 클라우드를 기반으로 언제 어디서나 접근할 수 있고, 직관적인 인터페이스 덕분에 누구나 쉽게 익힐 수 있어요.
이처럼 Figma는 초보자부터 협업 효율을 극대화하고 싶은 비디자이너까지, 업무 생산성과 협업 능력을 업그레이드할 수 있게 해주는 유용한 기술입니다.
Figma, 어떻게 학습하면 될까요?
피그마는 UI/UX 디자인의 기초부터 실전까지 초보자부터 현업 종사자까지 누구나 쉽게 배우고 활용할 수 있습니다. 하지만 처음 접하는 분들에게는 많은 기능이 다소 복잡하게 느껴질 수 있어요. 막연히 모든 기능을 다 익히려고 하기보다 체계적인 학습 과정을 통해 하나씩 익혀가는 것이 중요해요.
스파르타코딩클럽의 <체계적으로 배우는 피그마 기초 완전 정복> 강의를 바탕으로 Figma 5단계 학습 방법을 알려드려요.
1단계: 기본기 익히기

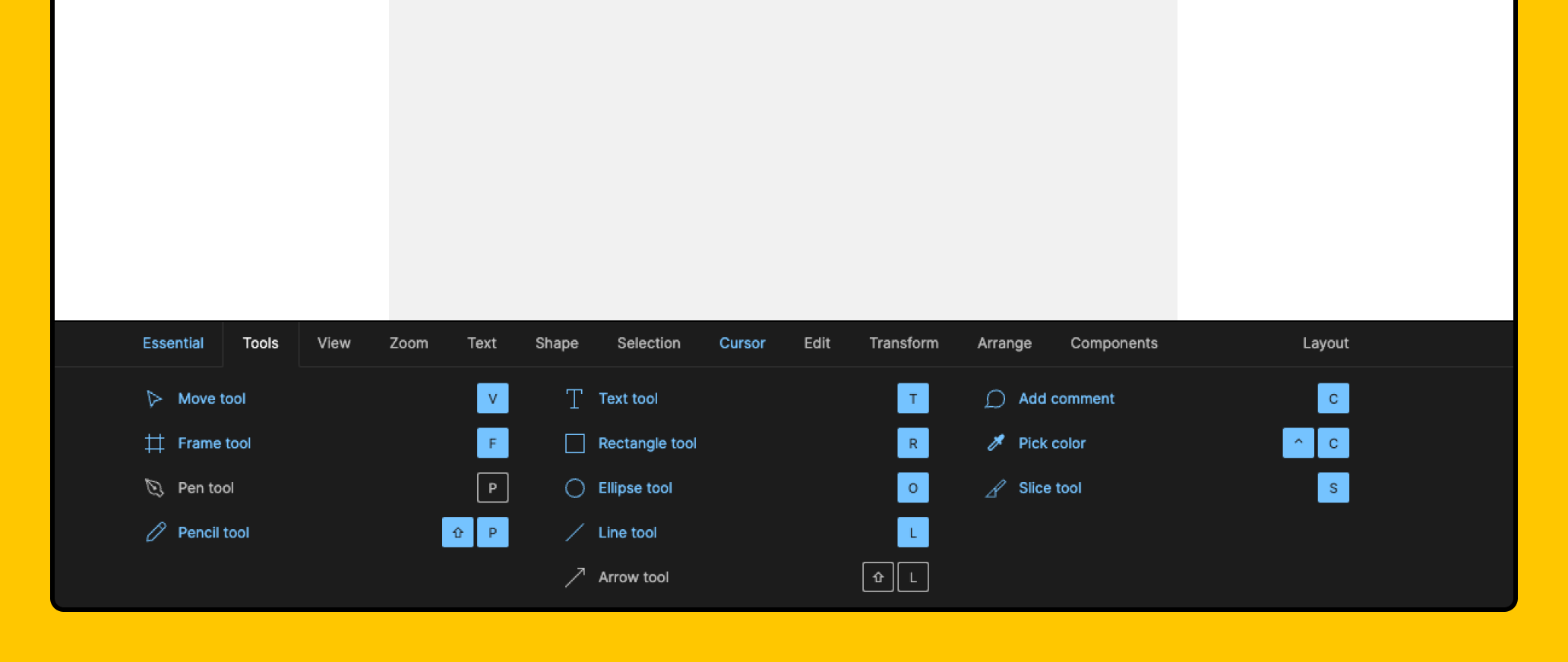
피그마의 작업 환경과 주요 도구 사용법을 익히는 단계입니다. 텍스트, 도형, 이동, 크기 조정 등 기본적인 디자인 작업을 실습해 보세요. 디스플레이와 픽셀 개념, 디자인 배율, 해상도를 학습하며 웹 디자인의 기초 원리를 익힐 것을 추천해요.
8포인트 그리드 시스템을 활용해 정렬된 레이아웃을 만드는 연습을 해보세요. 디자인의 일관성을 유지하는 방법을 익힐 수 있습니다.
📖<체계적으로 배우는 피그마 기초 완전 정복> 강의에서는 이렇게 배워요.1주차에 피그마 인터페이스, 기본 도구 사용법, UI 구성 요소 설계의 기초를 단계적으로 다뤄요. 디스플레이와 픽셀의 개념을 통해 1배수와 배율의 차이를 이해하고 픽셀 단위 디자인을 학습합니다. 실습으로는 텍스트나 도형 등 기본 객체를 캔버스에 추가해 이동, 크기 조정, 레이어 정렬로 화면을 구성합니다. 벡터 작업의 기본과 8포인트 그리드 시스템에 대한 개념까지 익힐 수 있어요.
2단계: 레이아웃 이해하기

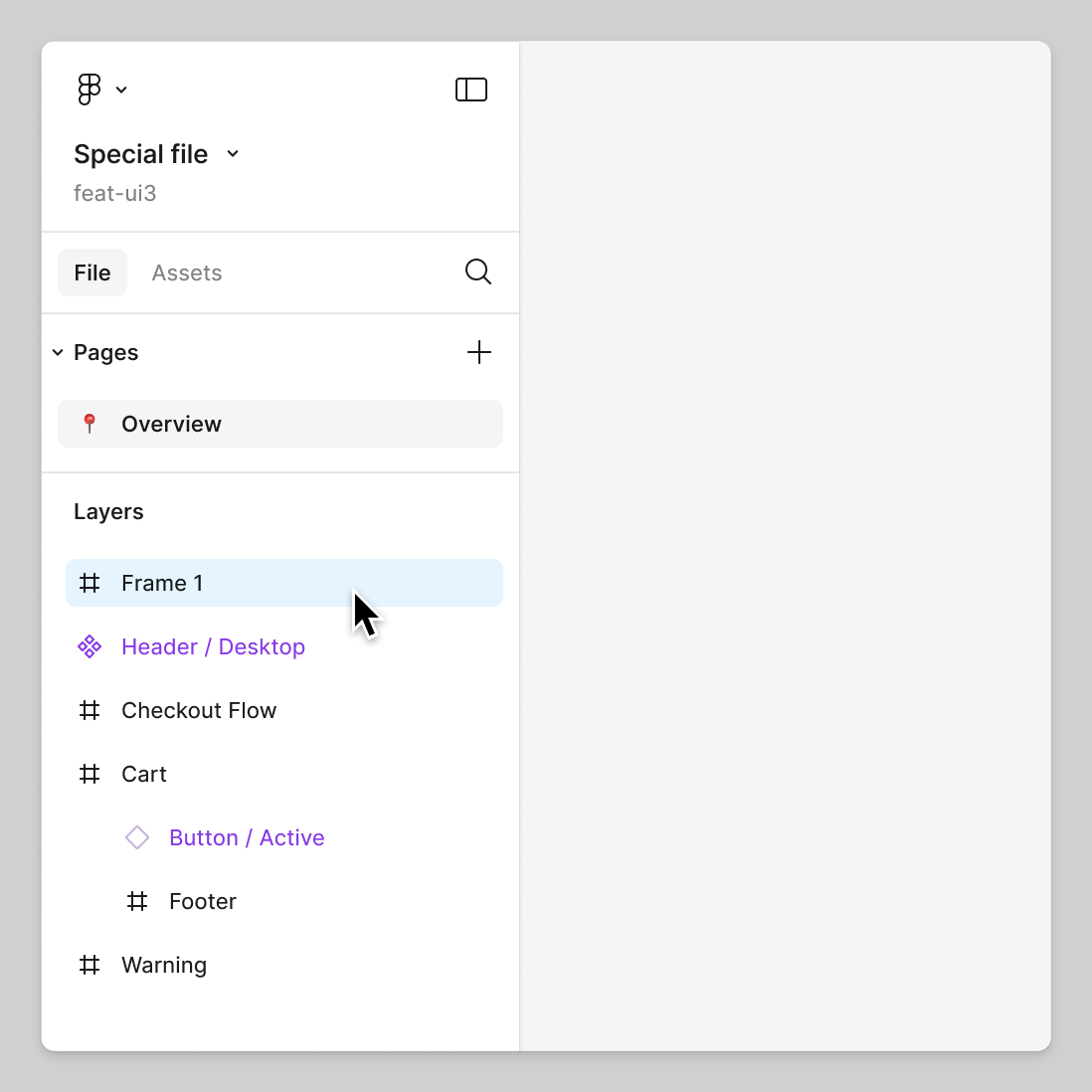
레이아웃은 복잡한 화면을 효율적으로 관리할 수 있는 핵심 요소입니다. 레이아웃 관리를 위한 프레임과 그룹의 차이를 이해하고, ‘오토레이아웃과 컨스트레인트’ 기능을 활용해 반응형 디자인을 익히세요.
반응형 디자인에서 컨스트레인트와 ‘리사이징’ 개념은 필수적이기 때문에 직접 활용해 보면서 이해할 것을 추천해요. 포지션 설정으로 UI 요소의 위치를 조정하면서 레이아웃 배치와 정렬법을 연습해보면 도움이 됩니다.
📖<체계적으로 배우는 피그마 기초 완전 정복> 강의에서는 이렇게 배워요.프레임과 그룹의 차이, 오토레이아웃 설정 방법, 부모-자식 관계 및 레이어 정렬, 포지션 설정 옵션 등 레이아웃의 기초를 배웁니다. 간단한 레이아웃 디자인 실습을 통해 디자인 요소 배치를 익힐 수 있어요.
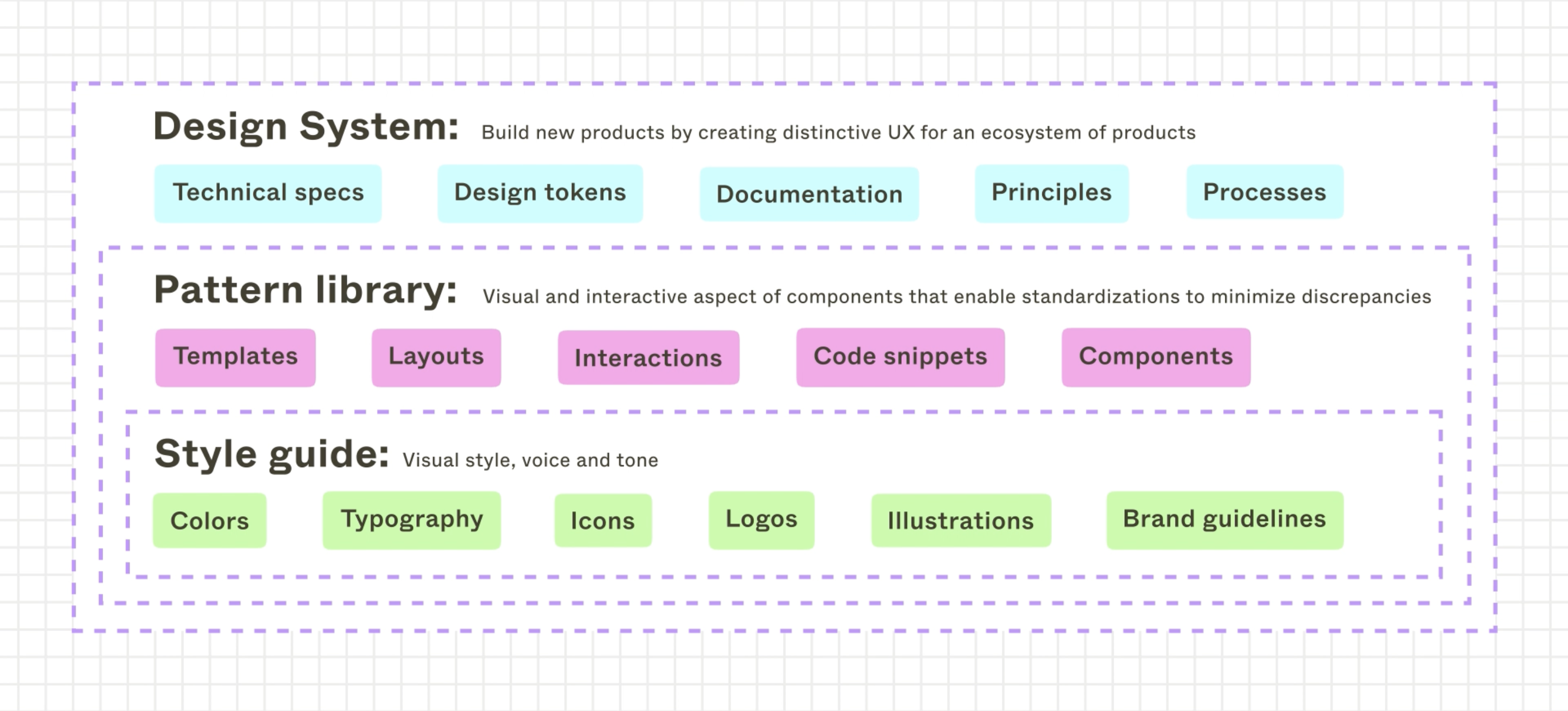
3단계: 스타일과 컴포넌트 활용하기

버튼, 체크박스, 텍스트 필드 등 실제 UI 컴포넌트 만들기 실습을 진행해 보세요. 예를 들어 버튼과 폼 필드로 구성된 로그인 화면을 설계한 뒤 스타일과 컴포넌트 기능을 적용하면 됩니다.
디자인의 일관성을 위해 색상 팔레트와 폰트 스타일을 설정하고, UI 요소를 재사용 가능한 단위로 만드는 ‘컴포넌트 시스템’을 구축해 반복 작업을 줄여보세요. ‘마스터 컴포넌트와 인스턴스’의 관계를 이해하면 효율적인 작업이 가능해요.
📖<체계적으로 배우는 피그마 기초 완전 정복> 강의에서는 이렇게 배워요.색상 팔레트와 폰트 스타일을 설정해 디자인의 일관성을 유지하는 방법, 마스터 컴포넌트와 인스턴스를 활용해 반복 작업을 줄이는 실습을 진행합니다. 디자인 시스템 구성 요소를 실제 프로젝트에 적용하면서 UI 요소를 만들어보고, 고급 기능을 활용하는 경험을 쌓을 수 있어요.
4단계: 프로토타입 제작하며 협업 스킬 익히기

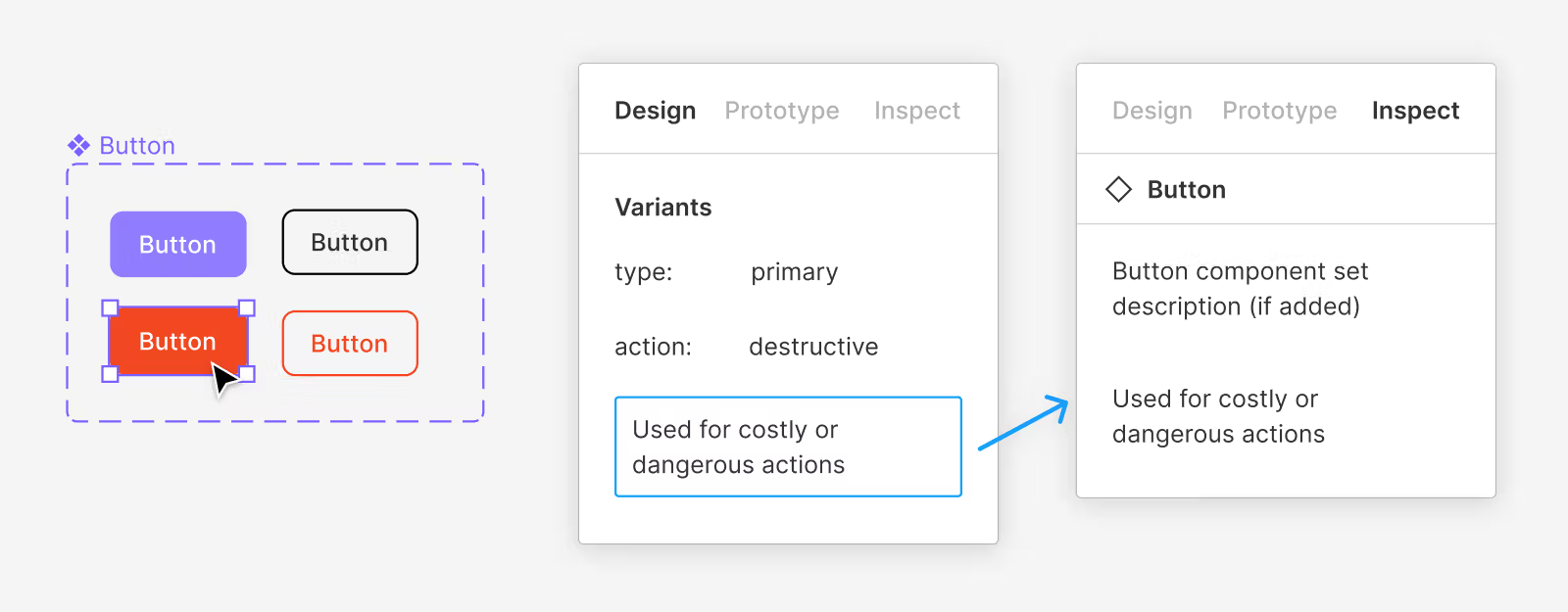
프로토타입 제작은 사용자 경험(UX)을 실제로 테스트할 수 있는 중요한 과정입니다. ‘컴포넌트와 배리언츠’ 기능을 활용해 다양한 UI 상태를 만들어 보세요.
버튼의 활성/비활성 상태를 활용해 사용자 플로우를 설계해 보고, 스마트 애니메이트를 추가해 실제 제품과 유사한 프로토타입을 제작하면 큰 도움이 돼요. 이때 여러 사람과 실시간으로 의견을 공유해보고 디자인 사양을 공유하면 협업 스킬끼지 익힐 수 있습니다.
📖<체계적으로 배우는 피그마 기초 완전 정복> 강의에서는 이렇게 배워요.컴포넌트 프로퍼티와 배리언츠를 활용해 버튼, 아이콘과 같은 UI 요소의 다양한 상태(활성화/비활성화, 크기, 색상, 텍스트 변화 등)를 설정하는 방법을 배워요. 예를 들어 '탭 컴포넌트'와 같이 다양한 상태를 포함하는 요소를 설계하고, 실무에서의 생산성을 높이는 방법을 배워요.‘스마트 애니메이트’를 활용해 트랜지션 효과를 적용하는 기술도 다룹니다. 핸드오프(Handoff) 기능을 통해 개발자, 기획자 등 다양한 팀원과 협업할 수 있도록 디자인 사양을 정리하고 공유하는 과정을 실습해 볼 수 있어요.
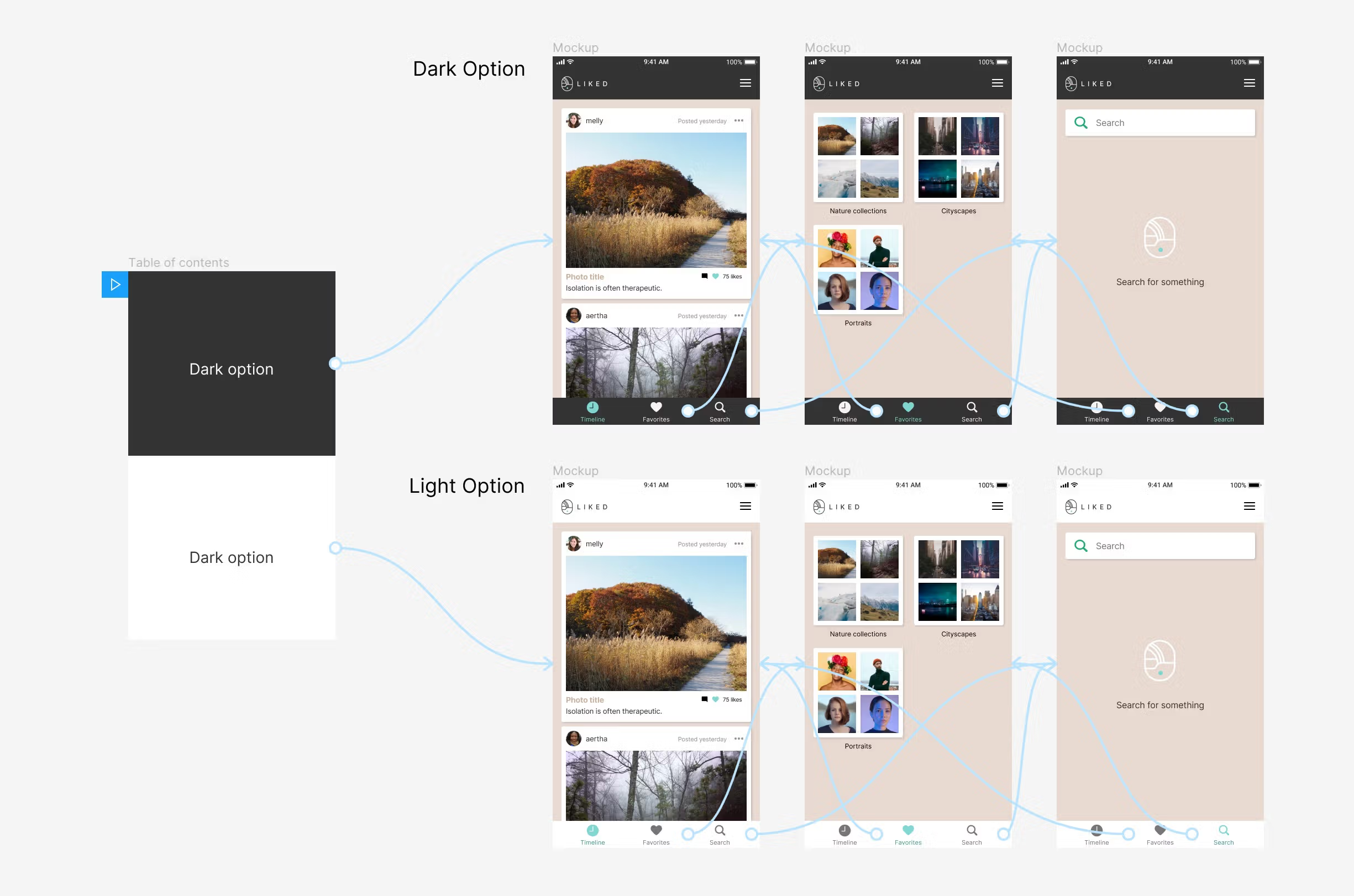
5단계: UI 디자인 설계하기

UI 디자인 설계는 사용자 경험을 구체화하는 핵심 과정입니다. 실제 시중에서 운영되는 서비스와 플랫폼의 UI를 분석하며 화면 요소를 나눠보는 연습을 해보세요.
홈, 로그인, 리스트 등 주요 화면의 레이아웃을 분석하고 사용 흐름을 구체화해 보세요. 텍스트 필드, 체크박스, 버튼 등의 요소를 배치하며 반복적으로 설계해 보면 도움이 됩니다. 피그마의 ‘스크롤 컨테이너와 오버플로우 설정’을 활용해 실제로 화면 간 연결과 동적 흐름을 시각화해보세요.
📖<체계적으로 배우는 피그마 기초 완전 정복> 강의에서는 이렇게 배워요.프로덕트의 UI를 구성하는 각 화면(홈, 로그인, 리스트, 상세 등)을 직접 설계해 보고, 특정 기능이나 사용 흐름을 명확히 표현하는 방법을 배웁니다. 사용자가 화면을 통해 원하는 작업을 쉽게 수행할 수 있도록 스크롤 컨테이너, 오버플로우 설정, 그리고 화면 간 연결 방법을 실습을 통해 구체적으로 익힐 수 있어요.
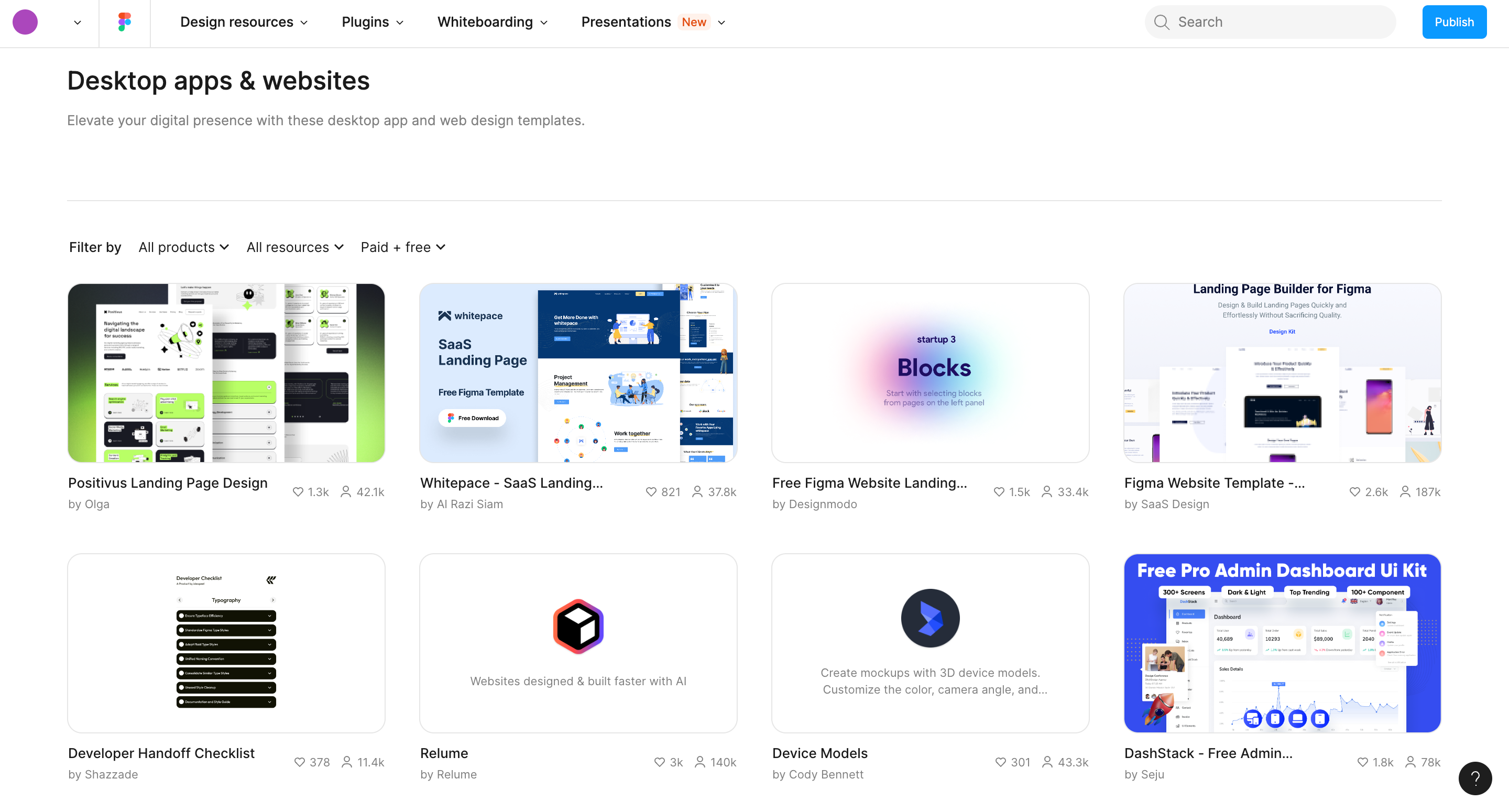
🔊피그마는 자체 학습 커뮤니티가 잘 형성돼 있어 기초 디자인부터 웹 디자인까지 다양한 자료를 쉽게 접할 수 있어요. 피그마 커뮤니티에서 다른 디자이너가 공유한 템플릿이나 프로젝트를 참고하면서 적용해 보는 것도 큰 도움이 돼요.
단계별로 더 구체적인 학습 방법을 원하신다면 아래 링크를 참고해 보세요!
🔍Figma 학습 커뮤니티 살펴보기
Figma로 만들 수 있는 것
피그마는 포토샵과 일러스트레이터를 120%로 대체 할 수 있는 만능 디자인 툴입니다. 화면 설계, 그래픽 디자인, 프로토타이핑 등 다양한 작업을 한 플랫폼에서 처리할 수 있고, 실시간 협업 기능 덕분에 IT 업계를 비롯한 다양한 산업에서 팀워크와 생산성을 극대화하는 필수 도구로 자리 잡았죠.
피그마를 활용하면 디자인부터 프로토타입 제작까지 누구나 쉽게 시작할 수 있어요. <체계적으로 배우는 피그마 기초 완전 정복> 강의를 수강한 후에는 피그마 최신 UI3를 바탕으로 보다 직관적이고 실무 활용도가 높은 프로젝트를 직접 제작할 수 있습니다. 피그마 커뮤니티에서 다양한 템플릿과 예제를 참고하면 프로젝트를 훨씬 수월하게 시작해 볼 수 있어요.
1️⃣ 반응형 웹사이트

‘반응형’이란 사용자 디바이스 환경에 따라 화면이 유연하게 바뀌는 것을 의미합니다. 피그마의 오토레이아웃, 컨스트레인트, 리사이징 개념을 활용하면 다양한 화면 크기에서도 일관된 디자인을 유지하는 웹사이트를 만들 수 있어요.
2️⃣ 모바일 앱 화면

강의에서 다루는 컴포넌트 프로퍼티와 Dev Mode를 활용하면 모바일 앱의 UI를 설계할 수 있습니다. 앱 화면의 버튼, 입력 필드, 카드 등의 컴포넌트를 만들고, 상태를 추가해 다양한 동작을 실행해 볼 수 있어요.
3️⃣ 피치덱(Pitch Deck) & 포트폴리오

피치덱(Pitch Deck)은 스타트업이나 프로젝트 발표를 위한 프레젠테이션 자료를 의미합니다. 피그마의 그리드 레이아웃과 텍스트 스타일을 사용하면 정보를 깔끔하면서도 구조적으로 정리할 수 있어요. 슬라이드 간 전환 애니메이션을 적용하면 발표 장표의 스토리텔링을 더 효과적으로 전달할 수 있죠.
뿐만 아니라 디자이너, 개발자, 마케터 등 다양한 직군에 맞는 포트폴리오를 제작할 수 있습니다. 프로토타이핑으로 인터랙티브한 요소를 추가하고 , 링크 기능으로 외부 프로젝트를 참조할 수 있어요.
알아두면 유용한 Figma 플러그인 추천
플러그인은 콘텐츠 생성, 애니메이션 제작, 에셋 가져오기 등 새로운 기능을 추가할 수 있는 확장 프로그램을 뜻해요. 플러그인을 사용하면 복잡한 디자인 과정을 간단하게 만들 수 있어 시간과 노력을 절약할 수 있어요.
<체계적으로 배우는 피그마 기초 완전 정복> 강의에서는 피그마의 기본 사용법부터 실무 활용 팁까지 배우게 됩니다. 강의 내용을 더 잘 이해하고 활용도를 높이기 위해 아래와 같은 유용한 플러그인을 활용할 수 있습니다. 업무 효율을 높이고 디자인 작업을 더욱 편리하게 도와주는 대표적인 피그마 플러그인을 소개해 드릴게요!
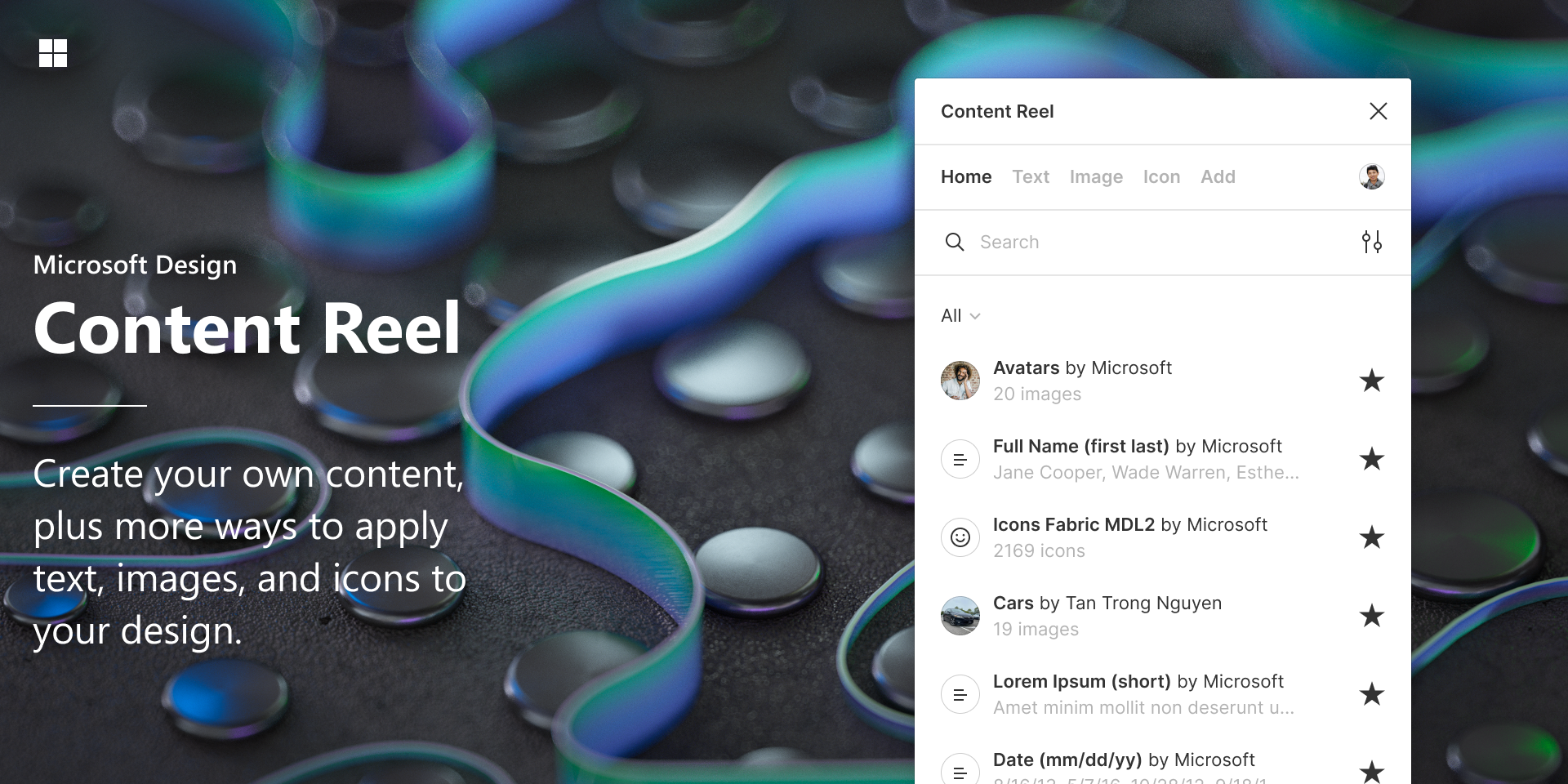
1) Content Reel

‘Content Reel’은 화면 설계나 디자인 시 화면에 필요한 더미 데이터를 바로 적용시켜주는 플러그인입니다. 따로 실제 데이터를 확보하지 못했을 때 유용하게 활용할 수 있죠. 디자인에 필요한 텍스트, 이미지, 아이콘 등의 콘텐츠를 쉽고 빠르게 채울 수 있어요.
📝 UI/UX 기본기를 활용해 실습을 진행할 때 사용자 정보나 주소 등 반복적으로 필요한 데이터를 손쉽게 채워 넣을 수 있어요. 예를 들어 사용자 프로필 카드 디자인을 만드는 경우 이름, 직업, 프로필 이미지, 이메일 주소 등을 클릭 몇 번으로 자동 배치할 수 있습니다.🔗지금 사용하러 가기
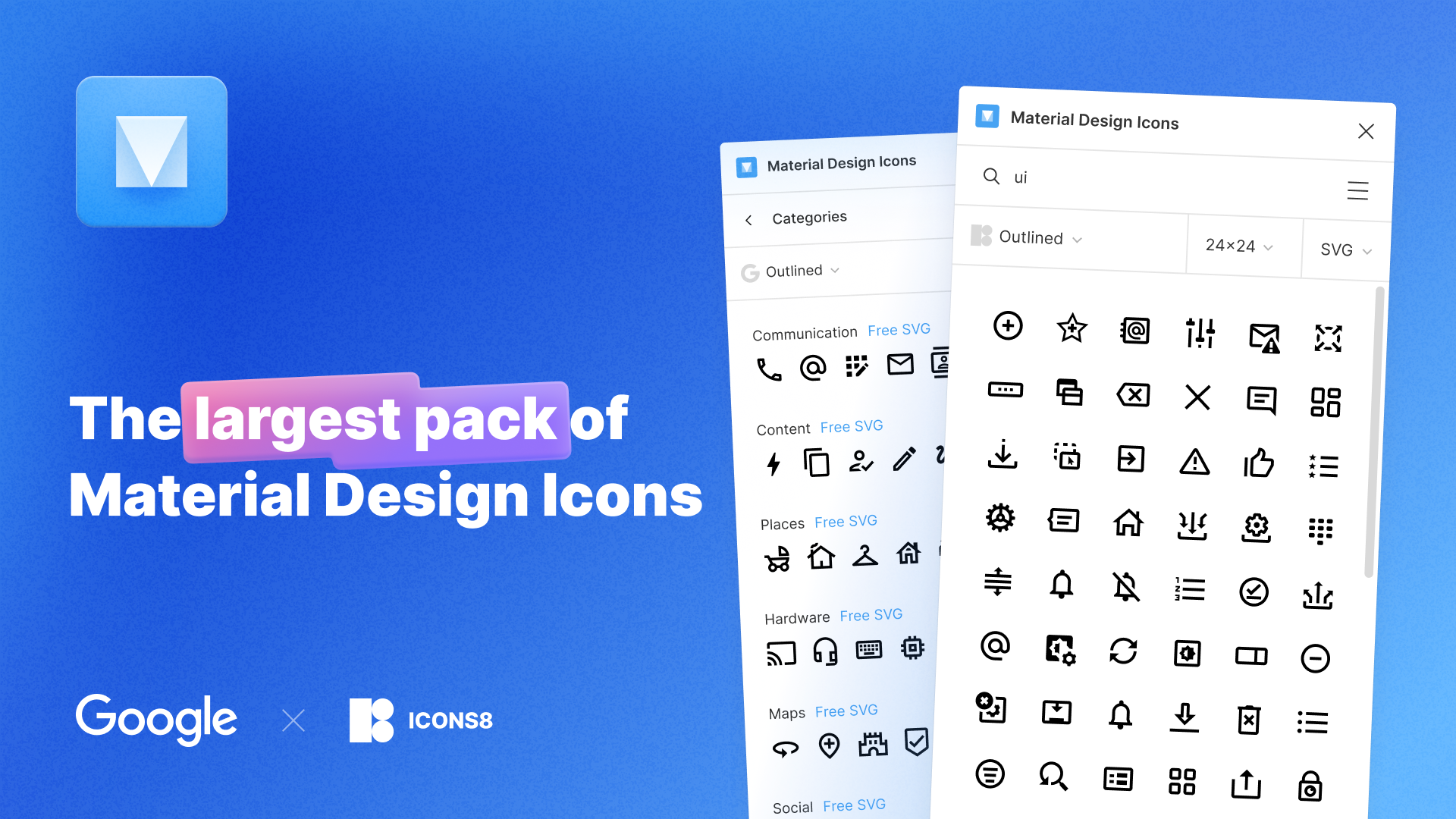
2) Material Design Icons

Google의 Material design 가이드라인에 따라 제작된 아이콘 전용 플러그인입니다. 아이콘의 스타일, 크기, 색상까지 한 번에 제어해서 사용할 수 있어요.
📝버튼, 네비게이션 바, 카드 디자인 등 UI 컴포넌트를 제작할 때 유용해요. 예를 들어 검색 버튼에 돋보기 아이콘을, 설정 페이지에는 기어 아이콘을 쉽게 삽입할 수 있어요. 주요 기능에 적합한 아이콘을 추가해 기능과 의도를 시각적으로 전달할 수 있습니다.🔗지금 사용하러 가기
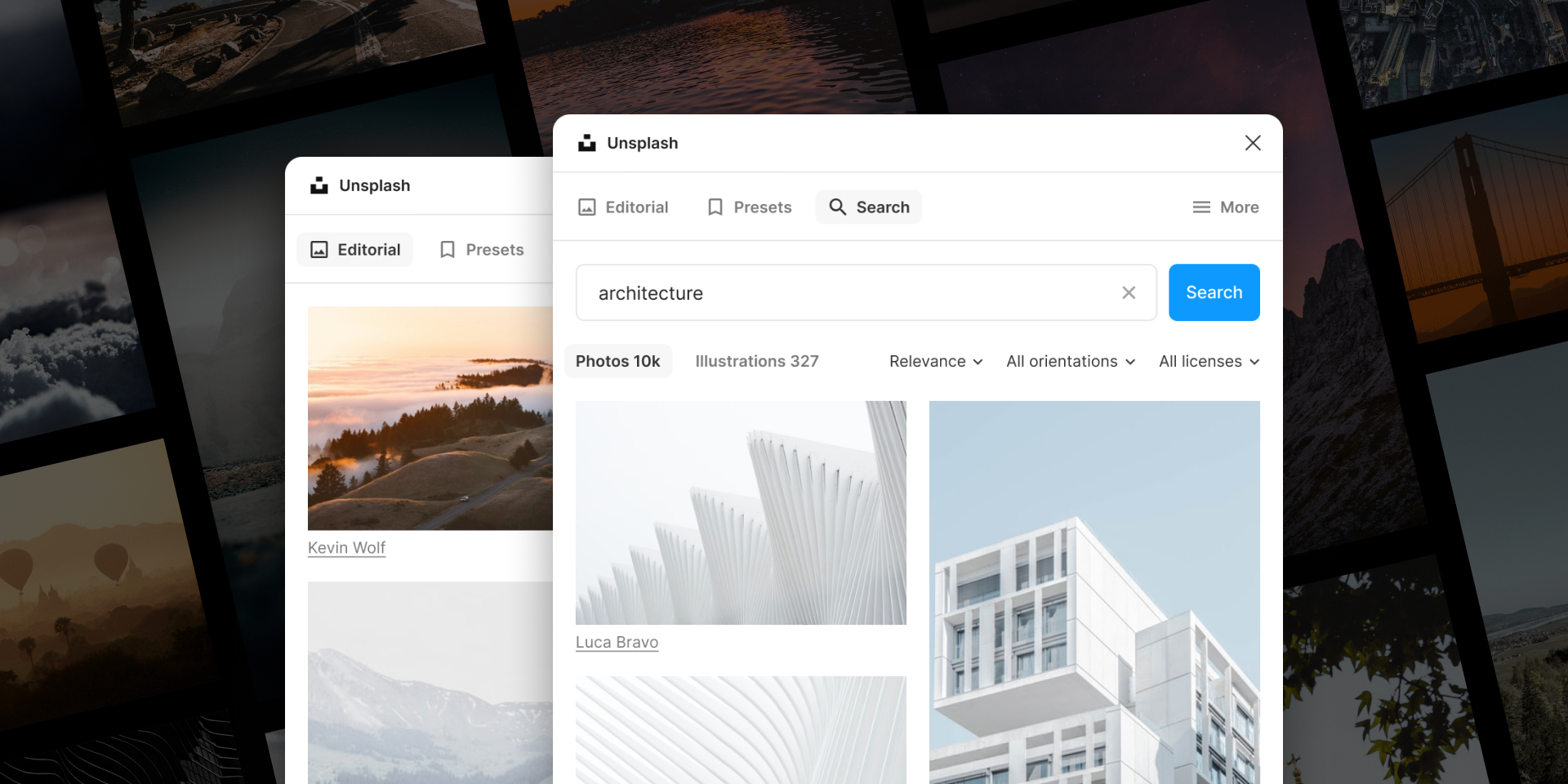
3) Unsplash

무료로 사용 가능한 고퀄리티 이미지를 제공하는 플러그인입니다. 직접 키워드를 검색하여 찾거나 카테고리를 통해서 이미지를 찾을 수 있어서 전체적인 디자인의 느낌을 볼 때 아주 유용해요.
📝프로토타입 제작 과정에서 실제 이미지가 포함된 디자인은 사용자의 피드백을 받을 때 훨씬 설득력이 높습니다. 실제 이미지를 사용해 디자인의 전체적인 분위기와 완성도를 높일 때 사용해 보세요.🔗지금 사용하러 가기
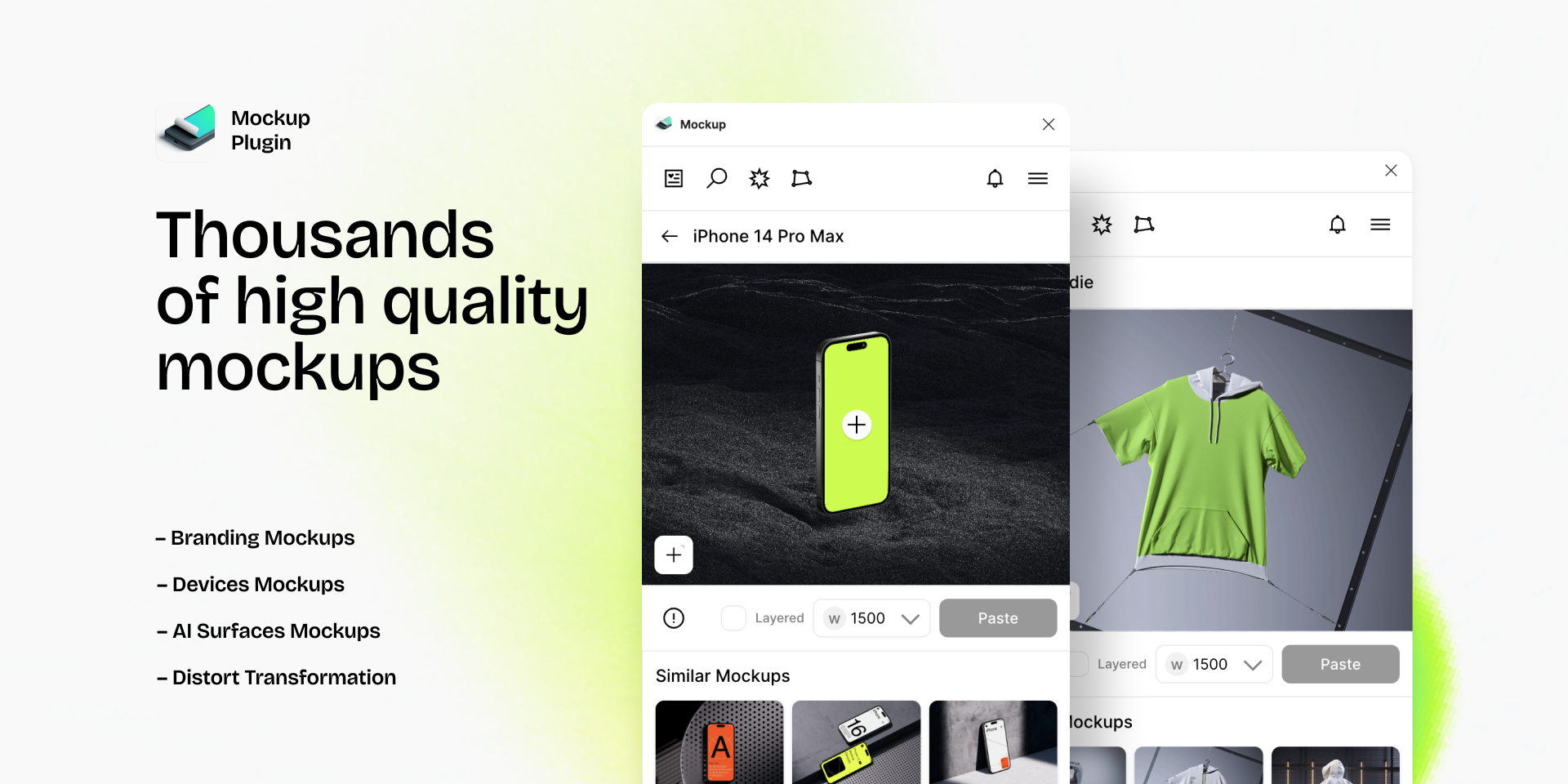
4) Mockup Plugin

클릭 한 번으로 목업 이미지를 불러올 수 있는 플러그인입니다. 포토샵이나 일러스트 등 외부 프로그램을 거치지 않고도 다양한 기기와 각도의 목업을 손쉽게 생성할 수 있어요.
📝디자인 작업 후 실제 제품에 적용된 모습을 시뮬레이션할 수 있어 여러 협업자가 완성된 결과물을 시각적으로 이해할 수 있어요. Mockup Plugin을 이용해 스마트폰 화면, 웹 페이지, 패키지 디자인 등에서 프로젝트의 완성도를 높일 수 있습니다.🔗지금 사용하러 가기
아이디어를 현실로 만드는 첫걸음, Figma로 시작하세요
디자인과 협업의 경계가 사라지고 있는 IT 실무 환경에서, 피그마는 단순한 디자인 툴을 넘어 팀워크를 강화하고 업무 효율을 극대화하는 필수 도구로 자리 잡았습니다. 언제 어디서나 실시간으로 협업할 수 있고, 디자인부터 프로토타입 제작까지 한 번에 처리할 수 있죠.
피그마는 디자인 경험이 없는 초보자부터 UI/UX 전문가를 꿈꾸는 디자이너 지망생, 실무 스킬을 강화하고 싶은 현업 종사자까지 누구나 쉽게 배우고 활용할 수 있습니다. 스파르타코딩클럽의 <체계적으로 배우는 피그마 기초 완전 정복> 강의를 통해 디자인 역량을 키워 보세요. 기초부터 실무까지 체계적으로 배워 경쟁력 있는 업무 스킬을 완성할 수 있습니다. 지금 신청하면 최대 할인 받아 수강하실 수 있어요!
국비 지원 받고 IT업계에서 커리어 쌓는 방법
개발자, 디자이너, PM, 데이터 분석가 등 IT업계 직군 취업에 관심이 있으신가요?
온라인 부트캠프 중 취업률 1위, 스파르타 내일배움캠프에 지원해 보세요.
사전 지식이 없어도 맞춤형 커리큘럼을 통해 커리어를 주도적으로 설계할 수 있는 역량을 기를 수 있어요.
수료 후엔 인턴십 프로그램, 현직자 멘토의 1:1 이력서 코칭 등 취업 지원 패키지가 평생 지원됩니다.
- 해당 콘텐츠는 사전 동의 없이 2차 가공 및 영리적인 이용을 금하고 있습니다.
