CSS 핵심 총정리: 디자인과 개발 사이, 기본 개념 알아보기
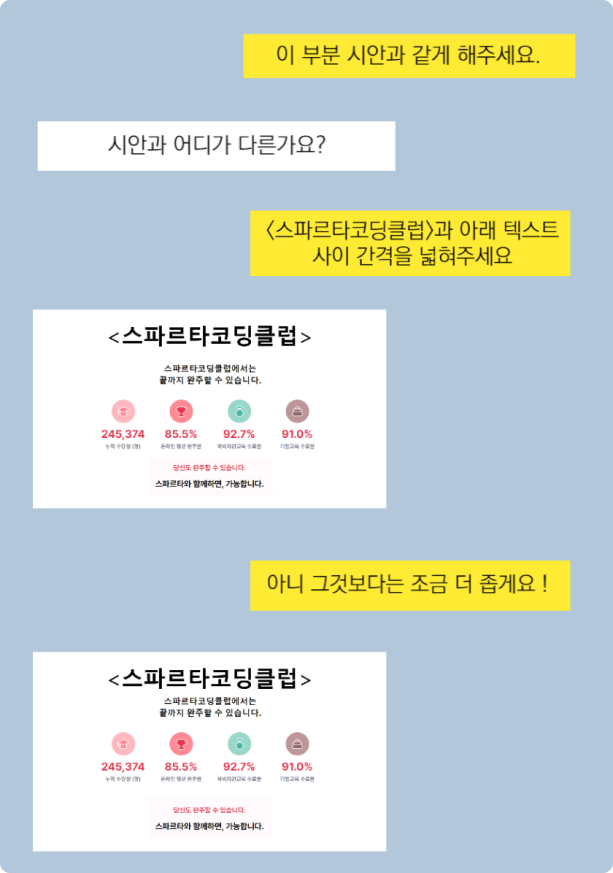
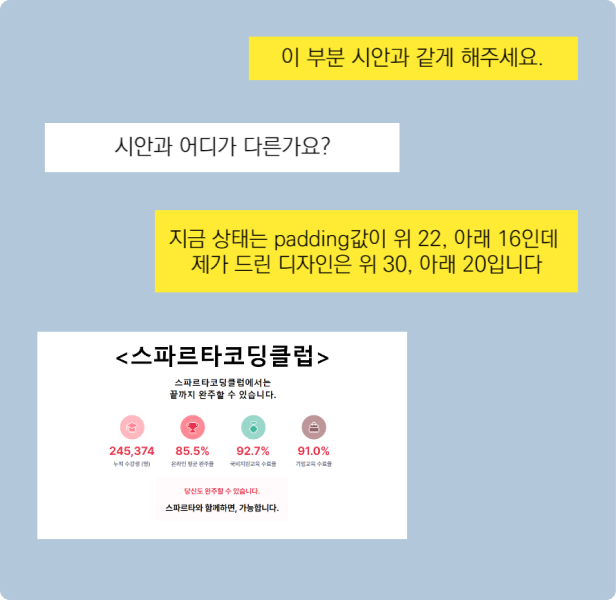
예쁘게 만든 시안, 왜 개발자 손에 들어가면 실제 시안과 차이가 날까요? 수정해 달라는 말에도 “어디가 다른데요?” 라는 대답만 돌아올 뿐입니다.

이러한 상황은 디자이너와 개발자가 서로 화면을 구성할 때 계산하는 방식이 다르기 때문에 일어납니다. 개발자의 구현 방식을 이해하기 위해서는 시안이 어떻게 코드화 되는지 알아야해요. 지금부터 그 방법을 소개해드릴게요.
📌 목차
- CSS
- CSS 속성 알아보기
- CSS 실제로 응용하기
CSS
화면을 코드화 하는 것을 프론트엔드 개발이라고 해요. 프론트엔드 개발은 HTML, CSS, 자바스크립트를 이용해 그래픽 사용자 인터페이스 (GUI) 로 변환하고 그것으로 사용자와 상호 작용할 수 있도록 합니다. 세 가지 도구는 서로가 없으면 완전한 역할을 할 수 없어요.
HTML를 직업에 비유하면 기획자라고 할 수 있는데, 페이지 구성에 필요한 것을 가져와 그대로 나열만 해둔다고 볼 수 있어요. CSS는 디자이너의 역할을 수행합니다. 실제 화면에 표시되는 방법(크기, 폰트, 레이아웃 등)을 지정해 나열한 것들을 예쁘게 꾸며주는데, 정적인 효과 담당으로 움직임을 구현하지는 못해요.
자바스크립트는 콘텐츠를 바꾸고 움직이는 등 페이지를 동작시키는 동적 처리 담당 언어이며, 개발자의 역할을 수행하고 있습니다.

자바스크립트는 동적인 것을 구현해야 하기 때문에 다소 복잡한 수학적 표현이나 특정 명령어가 사용돼요. 그러나 HTML, CSS는 비교적 익숙한 문법으로 구성됩니다. 자세히 보면 누구나 알 수 있을 만큼, 아주 직관적으로 표현이 사용되고 있어요.
세 가지 중 디자이너가 가장 밀접한 관련이 있다고 하는 것은 당연히 <디자이너> 역할을 수행하고 있는 CSS입니다. 지금부터 CSS가 어떻게 구성되어 있는지 확인해보도록 해요.
CSS 속성 알아보기
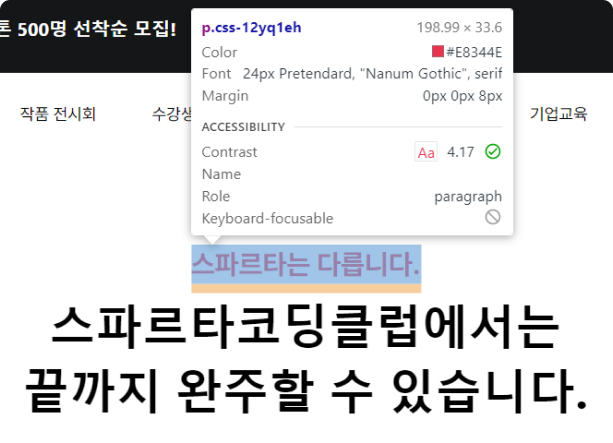
속성을 알아보기 간단한 방법을 알려드릴게요. 크롬으로 접속한 웹사이트에서 F12를 누르면, 개발자도구라고 불리는 창이 나타나요. (스파르타코딩클럽의 페이지를 이용해보았어요.)
상단 탭 박스들 중 가장 왼쪽에 있는 화살표 아이콘을 활성화시키고 사이트에 커서를 가져가면 요소들마다 적용된 CSS속성을 볼 수 있어요.

이러한 기능을 통해 모든 사이트에서 어떤 속성값이 적용되었는지 확인할 수 있는데요. Color, Font, Padding등 이 CSS의 대표적인 속성이에요. 앞서 말했듯 CSS속성은 직관적으로 표현되어 있으므로 차분히 읽어보면 대부분의 의미를 해석할 수 있을 거예요. CSS 속성이 의미하는 바는 아래와 같습니다.
- Color
색 - Font
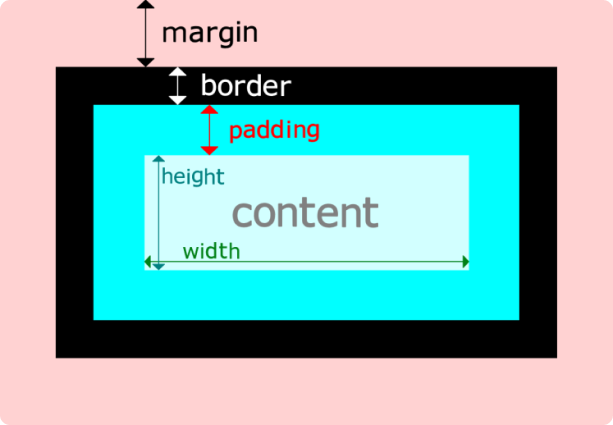
폰트, 글씨체 - Padding
객체를 둘러싸고 있는 여백 - top, right, bottom, left
Padding 값이 한 줄에 표현될 때 4개의 속성값을 가지면 이 순으로 표현할 수 있어요. 3개의 속성값을 가지면 top, right(=left), bottom 순으로, 2개의 속성값은top(=bottom), right(=left) 순으로 보여지게 돼요.
<위/아래> 나 <오른쪽/왼쪽>여백 값은 같은 경우가 많으니 표기에 생략하는 것이에요. 또한, 1개의 padding 속성값은 사방면의 값을 같게 설정한다는 뜻입니다.

CSS 실제 응용하기
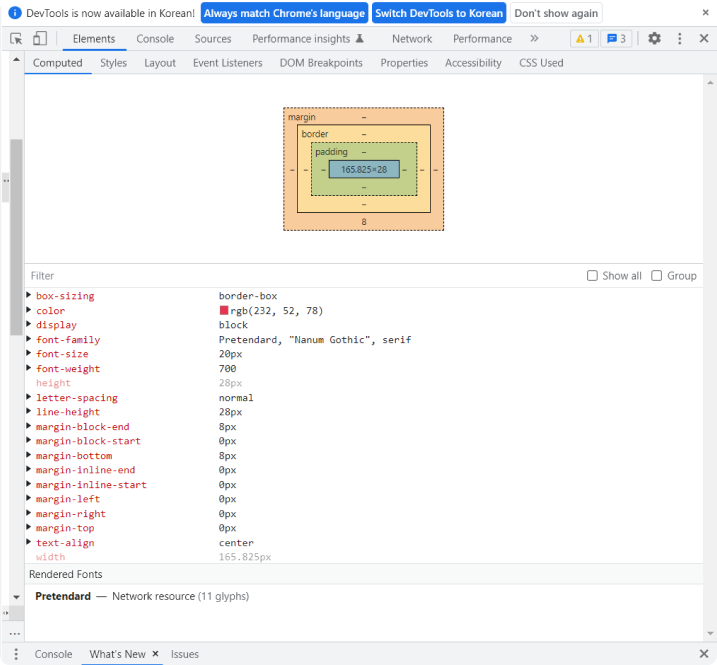
Computed 탭에서 CSS속성 확인하기
개발자도구 창 안의 Computed 패널에서는 적용된 속성들을 더욱 깔끔히 확인할 수 있게 해줍니다.

상단 box-model을 통해서도 padding 값을 한눈에 볼 수 있어요. 시안과 값을 비교해보며 적절히 적용되었는지 확인해두면 유용하게 사용할 수 있을 거예요. 판단이 모호한 속성들은 검색을 통해서 금방 알 수 있으니 걱정 마세요.
Styles탭에서 스타일 수정 및 적용해보기

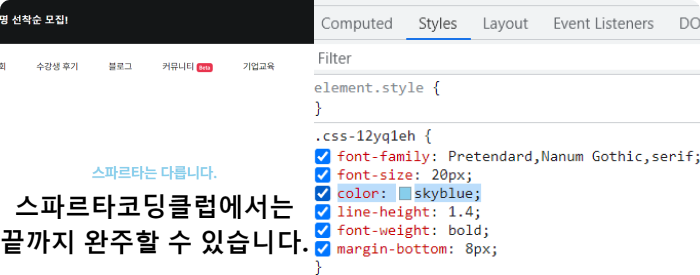
Styles은 스타일 수정을 실시간으로 확인할 수 있는 탭이에요. 수정을 원하는 Element를 클릭해 color값을 바꿔보면 아래와 같이 적용되는 것을 확인할 수 있어요.
이처럼 원하는 디자인을 순식간에 직접 반영해볼 수 있는데요. 왼쪽에 위치한 체크박스를 클릭하면 변경 전/후를 비교해볼 수도 있답니다. 그러나 Styles탭을 통해 수정한 것들은 일회성이므로, 영구적인 반영을 위해서는 그 값을 기억해둔 뒤 개발자에게 수정을 요청해야 합니다.
CSS 통한 디자인 역량 증진 : 오늘은 개발자가 된다고 말했다!

디자인 시안이 어떻게 코드화가 되는지 인지한 상태로 디자인이나 퍼블리싱을 하게 되면 어떨까요? 전달사항이 기간 내에 수행될 수 있는 요구인지 보다 정확히 판단할 수 있기 때문에 원활한 협력이 가능해져요.
또한 개발자가 생각하는 사용자 경험과 디자이너가 생각하는 사용자 경험은 많이 다르기 때문에 둘 사이 의견 격차를 줄이는 데에도 큰 도움이 될 거예요. CSS용어 및 구조를 파악하는 것은 퍼블리셔나 개발자에게 명확히 자신의 의견을 전달할 수 있게 도와주며 나아가 좀 더 논리적인 디자인을 가능케하는 무기가 될 수 있답니다.
CSS에 대해 간단히 알려드렸습니다. 디자인만이 아니라 PM, 기획, 마케터들도 간단히 CSS를 해석할 수 있다면 훨씬 빠르고 효율적인 개선을 해 볼 수 있는데요.
CSS를 찍먹해볼 수 있는 무료 강의를 하나 소개해 드릴게요. HTML, CSS의 기초적인 내용을 배운 다음, 나만의 취향을 담은 인생네컷을 커스터마이징 해보세요. 코딩 초보를 대상으로 하는 만큼 요점만 꾹꾹 눌러 담아 쉽게 알려드립니다.

국비 지원 받고 IT업계에서 커리어 쌓는 방법
개발자, 디자이너, PM, 데이터 분석가 등 IT업계 직군 취업에 관심이 있으신가요?
온라인 부트캠프 중 취업률 1위, 스파르타 내일배움캠프에 지원해 보세요.
사전 지식이 없어도 맞춤형 커리큘럼을 통해 커리어를 주도적으로 설계할 수 있는 역량을 기를 수 있어요.
수료 후엔 인턴십 프로그램, 현직자 멘토의 1:1 이력서 코칭 등 취업 지원 패키지가 평생 지원됩니다.
- 해당 콘텐츠는 사전 동의 없이 2차 가공 및 영리적인 이용을 금하고 있습니다.
